
Objets
Description : Travailler avec des Objets
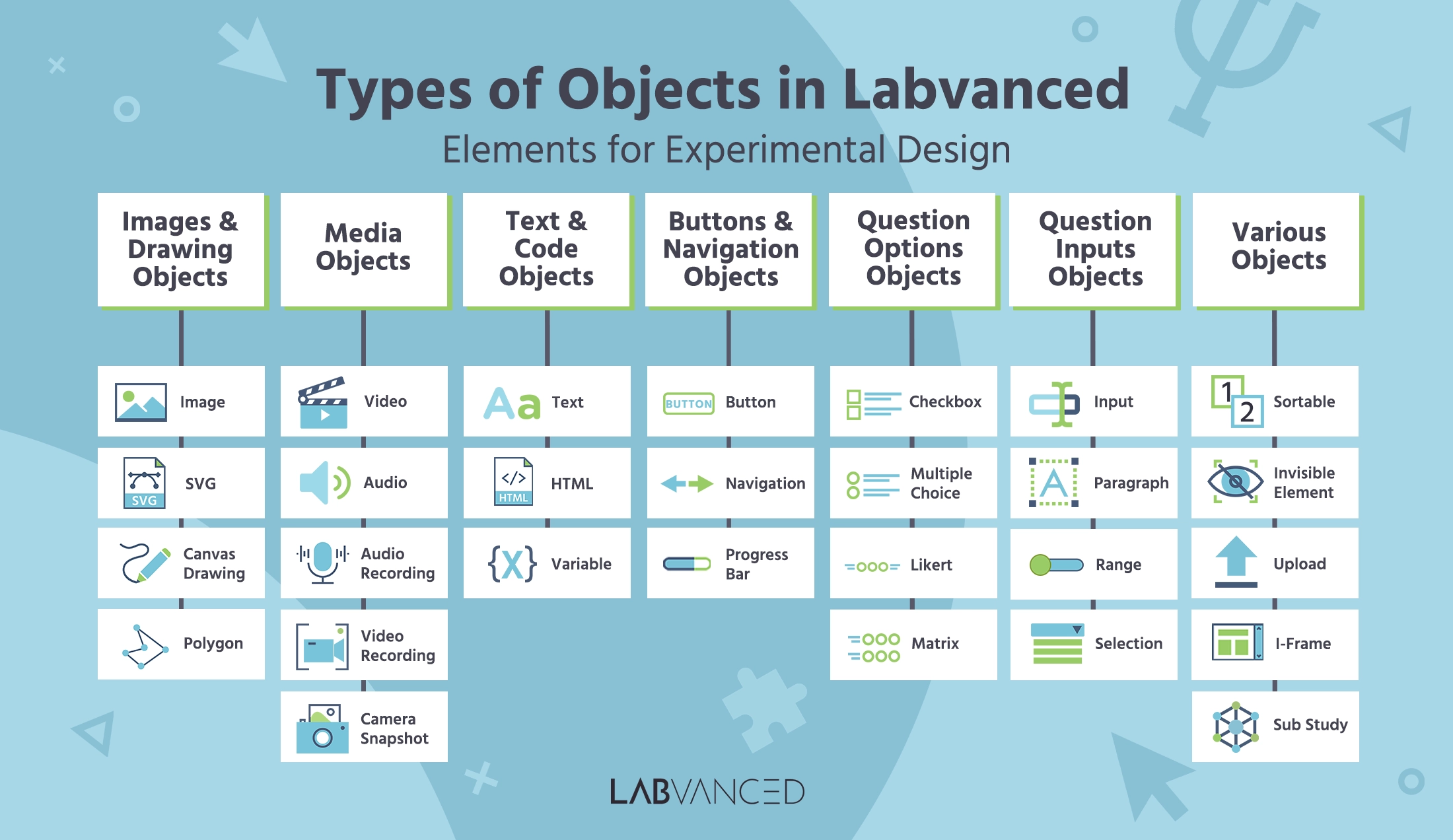
Les objets sont la plus basse instance dans la hiérarchie des tâches et sont placés sur des cadres. Dans l’éditeur de tâches, les objets sont regroupés en 7 groupes : Médias, Formes, Texte, Boutons & Navigation, Options de Question, Entrées de Question, et Variés de Question. Ces éléments sont utilisés comme blocs de construction à partir desquels vous pouvez créer votre tâche expérimentale et vos stimuli.
Pour un aperçu des objets disponibles dans Labvanced, veuillez regarder cette vidéo d'introduction :
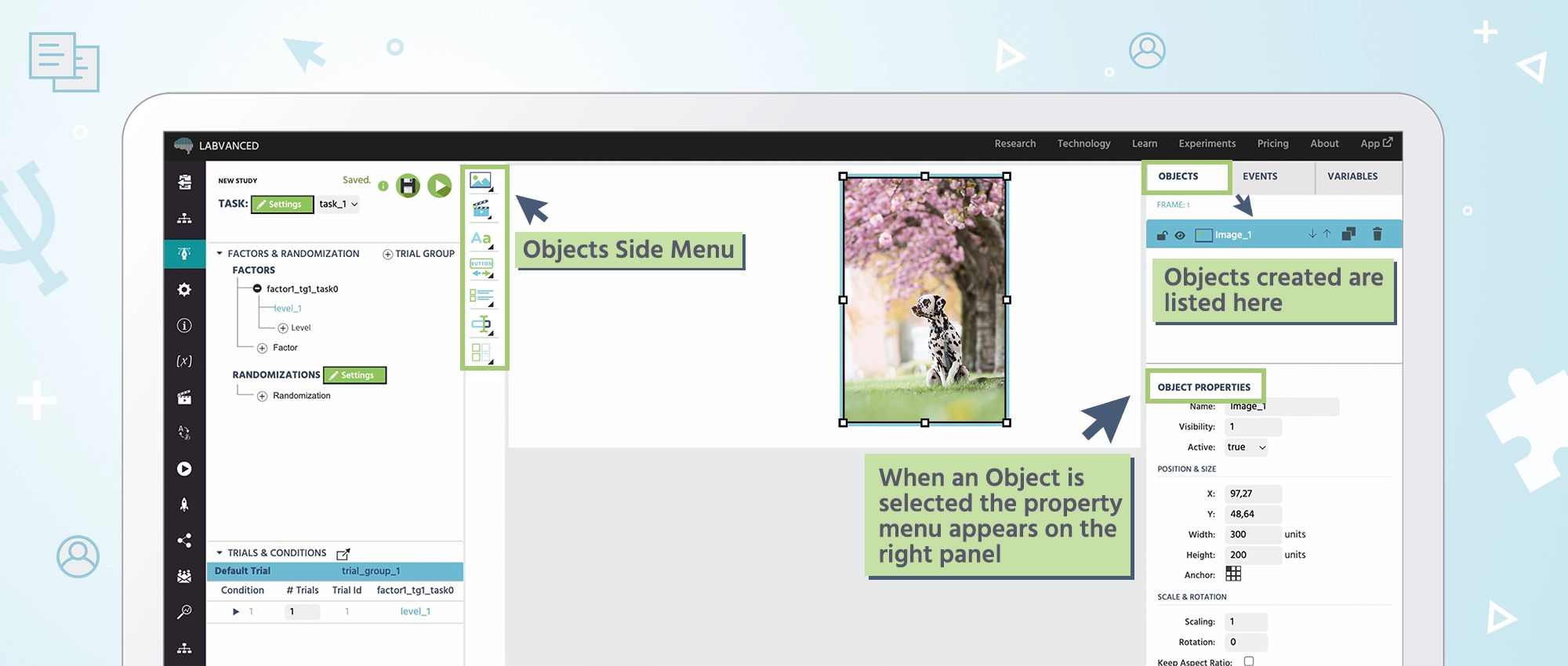
Les objets peuvent être ajoutés au cadre via la barre d'outils des objets, située à gauche du cadre.

Une liste de tous les objets qui ont été placés sur le cadre actuellement sélectionné est affichée sur le côté droit de l'éditeur sous l'onglet "Objets". Les utilisateurs peuvent changer l'index z d'un objet (quel objet est affiché devant d'autres), copier et supprimer des objets.
Les objets peuvent être utilisés comme partie du Système d'Événements afin que lorsque certaines actions se produisent, les stimuli soient manipulés d'une manière ou d'une autre. Par exemple, si vous voulez qu'une image augmente de taille lorsque le participant clique dessus, cela est géré par un événement.
L'"objet actuellement sélectionné" peut être choisi soit en cliquant directement dessus sur le cadre, soit en cliquant sur l'objet respectif dans la liste des objets.

Après avoir sélectionné un objet et le modificateur approprié (Essai par Défaut, Niveau de Facteur, Condition ou Essai Unique), des modifications peuvent être apportées directement sur le canevas ou en utilisant le panneau des "Propriétés de l'Objet" sur la droite. Dans ce panneau, toutes les propriétés de l'objet actuellement sélectionné sont affichées et peuvent être modifiées à l'aide des champs de saisie, cases à cocher, etc. En savoir plus sur les Propriétés de l'Objet ici.
Liste des Objets et Propriétés Personnalisées
Un aperçu complet des objets disponibles et de leurs descriptions suit :

Images et Objets de Dessin
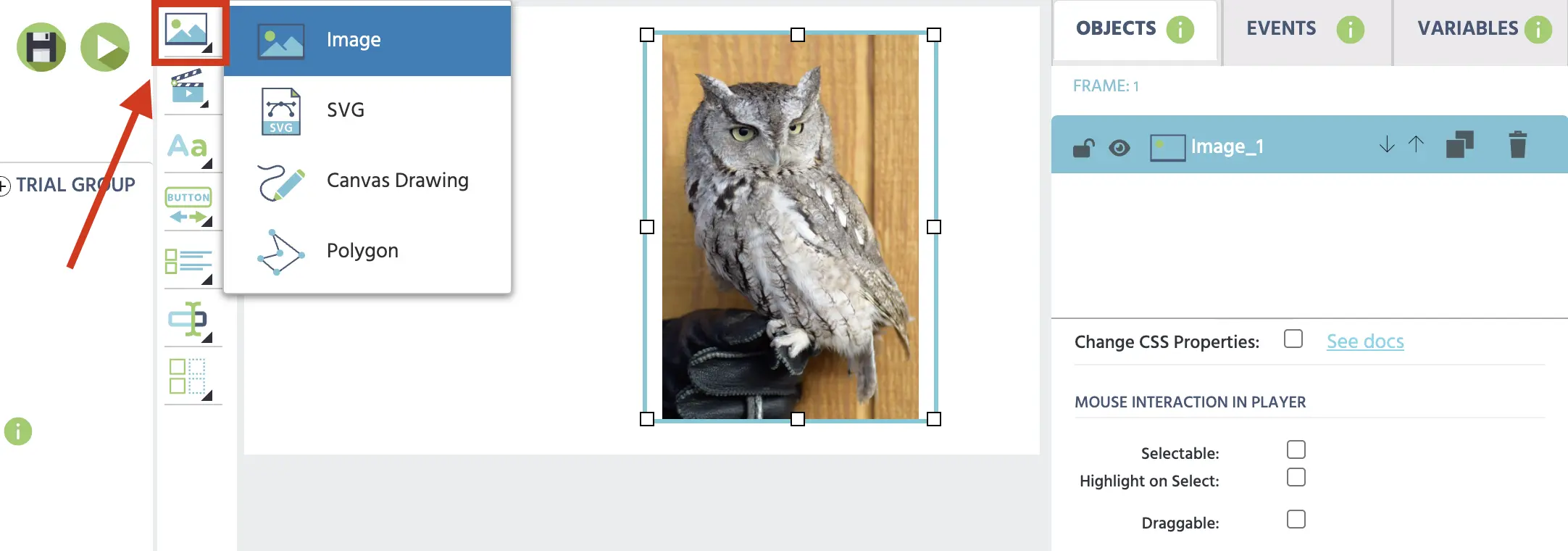
En cliquant sur la première icône du menu latéral des Objets, une liste d'Images et Objets de Dessin disponibles apparaîtra. C'est ici que vous pouvez ajouter des stimuli d'image, des SVG, autoriser le dessin sur un canevas, ou créer un polygone.

Le tableau suivant donne un aperçu des Images et Objets de Dessin disponibles dans Labvanced :
Images et Objets de Dessin | Description |
|---|---|
| Objet Image | L'objet image peut être utilisé pour afficher une image sur un cadre de canevas. L'image peut être définie manuellement via le gestionnaire de fichiers, mais peut également être modifiée dynamiquement pendant l'exécution de l'expérience à l'aide d'événements et de variables (type de données fichier). |
Objet SVG  | Un SVG peut être téléchargé dans l'éditeur de canevas. Cet objet est populaire dans les études de suivi oculaire basées sur Labvanced. Un SVG peut prendre une forme complexe et être utilisé comme un ‘masque’ pour déclencher des événements liés au suivi oculaire comme le comptage du nombre de fixations sur la zone particulière du SVG. |
Objet de Dessin sur Canevas  | L'élément de Dessin sur Canevas permet aux participants de « dessiner » sur l'écran en utilisant leur souris, doigt ou trackpad sur leur appareil. L'espace de dessin peut être redimensionné si vous activez cette fonctionnalité en utilisant les cases à cocher dans l'onglet Objets. Les participants peuvent dessiner, effacer et ajouter des formes comme un triangle, un rectangle ou un cercle. Les formes peuvent être déplacées dans le dessin après avoir été ajoutées. Les participants peuvent également changer la couleur du stylo ou des forme(s). Les chercheurs peuvent utiliser cet outil pour dessiner des images statiques pour leurs expériences s'ils le souhaitent en décochant la case étiquetée “permettre le dessin par le participant” afin que les participants ne puissent pas dessiner dans la case. Dans tous les cas, le dessin sera enregistré dans les fichiers privés de chaque participant sous forme d'image, similaire à un objet d'instantané de caméra. Chaque barre d'outils peut être activée ou désactivée en cochant les cases correspondantes. |
Objet Polygone  | Les Objets Polygone peuvent également être utilisés pour des études de suivi oculaire afin de créer un masque ou une AOI directement dans l'éditeur Labvanced en cliquant pour créer des formes complexes. Cet objet peut également être utilisé pour créer des polylignes. Cette démo démontre comment les Objets Polygone peuvent être utilisés dans le cadre d'une étude de suivi oculaire pour compter les fixations. |
Objets Médias
En cliquant sur la deuxième icône du menu latéral, tous les Objets Médias disponibles sont affichés.
Le tableau suivant donne un aperçu des Objets Médias disponibles dans Labvanced :
Objet Média | Description |
|---|---|
| Objet Vidéo | L'objet vidéo peut être utilisé pour présenter une vidéo sur un cadre de canevas. La vidéo peut être définie manuellement via le gestionnaire de fichiers, mais peut également être modifiée dynamiquement pendant l'exécution de l'expérience à l'aide d'événements et de variables (type de données fichier). |
| Objet Audio | L'objet audio peut être utilisé pour présenter un fichier audio sur un cadre de canevas. Le fichier audio peut être défini manuellement via le gestionnaire de fichiers, mais peut également être modifié dynamiquement pendant l'exécution de l'expérience à l'aide d'événements et de variables (type de données fichier). |
| Objet d'Enregistrement Audio | L'objet d'enregistrement audio agit comme une interface visuelle / prise en main pour les enregistrements sonores pendant l'exécution de l'expérience. L'enregistrement peut être commencé et arrêté via des boutons, des événements de cadre ou d'autres événements déclenchés par des objets, et peut être téléchargé sur le serveur sécurisé de Labvanced. |
| Objet d'Enregistrement Vidéo | Cet objet peut être utilisé pour enregistrer une vidéo du participant, un enregistrement de son écran, ou les deux en même temps. Il existe plusieurs options qui peuvent être activées/désactivées : afficher la vidéo enregistrée au participant en direct ou plus tard dans l'expérience (ou pas du tout), permettre au participant de contrôler le début/l'arrêt/téléchargement de la vidéo, et déterminer où la vidéo est stockée en tant que variable. Utiliser un objet d'enregistrement vidéo enregistre également de l'audio du participant. |
Objet Instantané de Caméra  | Cet objet peut être utilisé pour prendre une photo instantanée du participant. Pour ce faire, les enregistrements vidéo doivent être activés pour l'expérience. Les options pour montrer le bouton de caméra, le bouton d'instantané, et le bouton de téléchargement peuvent être cachées ou affichées au participant. Des événements peuvent être utilisés pour déclencher l'instantané de la caméra, ou le participant peut le contrôler lui-même. Cet outil est utile pour vérifier l'identité/informations démographiques du participant, mais doit être considéré comme des informations très sensibles. L'instantané est stocké comme une variable de fichier. Note 1 : Enregistrer une vidéo/image d'un sujet ou de son écran peut être très sensible. Veuillez vous assurer que les participants sont pleinement conscients de ce que l'expérience implique avant de commencer. Note 2 : Lorsqu'une webcam de quelque type que ce soit est utilisée dans une étude (pour le suivi oculaire, la vidéo, l'instantané, etc.), les participants seront invités à sélectionner quelle caméra ils souhaitent utiliser au début de l'étude. Cela permet aux participants de sélectionner une caméra externe connectée s'ils ne souhaitent pas utiliser un système de webcam intégré. |
Objets de Texte
La troisième option du menu latéral des Objets permet d'ajouter des objets de texte à l'éditeur.
Objets de Texte | Description |
|---|---|
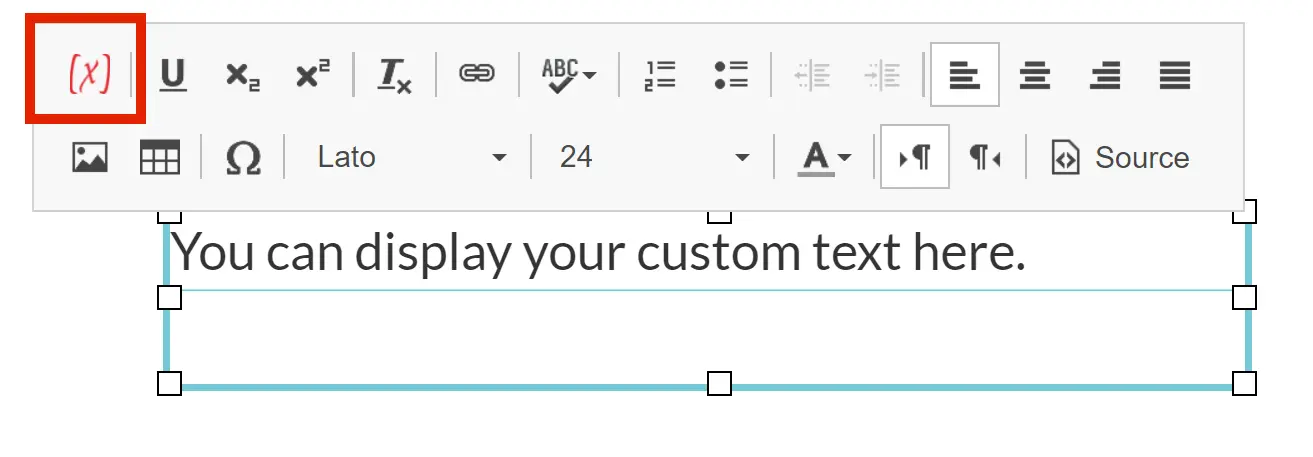
Objet de Texte  | Cet objet présente du texte et/ou des variables aux participants sur un cadre. Les utilisateurs peuvent taper et modifier les textes à l'aide de l'éditeur de texte "comme Word" (barre d'outils) en haut du cadre. Les variables peuvent être insérées dans les éléments de texte pour que leur valeur actuelle soit affichée (et mise à jour automatiquement) à l'écran. |
| Objet HTML | Cet objet rend l'HTML que vous avez inséré. Ajoutez cet objet à l'éditeur de canevas puis, lorsqu'il est sélectionné, allez aux Propriétés de l'Objet (le panneau latéral droit) et insérez votre code HTML en bas. |
| Objet de Variable | En ajoutant cet objet, vous pouvez afficher la valeur d'une variable spécifique dans l'éditeur. |
Lorsqu'on travaille avec l'Objet de Texte Affiché, un ‘Éditeur de Texte’ apparaîtra où vous pouvez apporter d'autres modifications liées au texte. Parmi ces options, la [x] option Variable Liée est très populaire, affichée dans le coin supérieur gauche. Cette option permet essentiellement de mettre en valeur le texte, de lier une variable à celui-ci, de sorte qu'il affiche la valeur.
Pour un aperçu complet des options/réglages affichés, veuillez visiter la page de l'Éditeur de Texte.

Objets de Boutons & Navigation
- Objet Bouton : Un bouton standard dont l’étiquette peut être modifiée et qui peut déclencher des événements en utilisant le déclencheur "ButtonClick". Un clic de bouton peut également être enregistré comme une variable de réponse participative.
- Objet de Navigation : Cet objet apparaît sous la forme de deux boutons avec deux événements associés pré-créés, permettant au sujet de naviguer en arrière vers le cadre précédent ou en avant vers le cadre suivant.
- Objet de Barre de Progression : La barre de progression peut être utilisée pour afficher la progression de l'expérience en pourcentages.
Objets de Question
- Élément Case à Cocher : Un élément de question où les participants peuvent sélectionner une ou plusieurs réponses.
- Élément Choix Multiples : Un élément de question où les participants doivent sélectionner un seul choix.
- Échelle Likert : Un élément de question souvent utilisé pour indiquer le niveau d'accord avec une affirmation. Les participants peuvent choisir une réponse qui se situe quelque part entre deux suggestions.
- Élément Matrice : Un élément où plusieurs questions ou affirmations peuvent être affichées comme des lignes. Chaque affirmation est répondue dans la même échelle, affichée dans les colonnes.
La propriété "requise" de ces objets peut être modifiée dynamiquement pendant l'exécution de l'étude. Les objets ne seront affichés comme requis que tant qu'ils ne sont pas cachés (visibilité = 0).
L'ordre des réponses peut être randomisé pour ces objets en utilisant la case à cocher "randomiser l'ordre des éléments" dans la fenêtre des Propriétés de l'Objet. Si vous souhaitez enregistrer l'ordre dans lequel les choix sont présentés après les avoir définis comme aléatoires, vous pouvez cocher la case étiquetée "Lier l'Ordre au Tableau". Cela créera une variable tableau qui stocke l'ordre des choix présentés pour cet élément, appelée "itemOrderArrVar" par défaut. Le tableau enregistre la valeur entière des choix tels que définis dans l'éditeur dans l'ordre dans lequel ils sont affichés de haut en bas de l'élément. Les positions et valeurs des entrées peuvent être modifiées dans l'onglet Variables pour chacune des variables "itemOrderArrVar".
Objets d'Entrée
- Objet d'Entrée : Utilisé pour que les participants insèrent de courtes réponses. Cet élément peut recueillir des réponses sous forme de nombres (numérique), texte (chaîne), dates, heures, et couleurs.
- Objet Paragraphe : Semblable à l'Objet d'Entrée, mais utilisé pour des réponses plus longues. Les réponses sont des variables de texte (chaîne).
- Objet Plage : Avec cet élément, les participants peuvent donner une réponse en utilisant un outil glissant. Les utilisateurs peuvent définir cet objet pour afficher des valeurs numériques (limite gauche, limite droite, et la réponse du participant sous forme de nombre au-dessus du curseur) ou choisir de le laisser vide.
- Masquer le curseur initialement : Cette option masque le curseur (le cercle que les participants glissent pour faire leur réponse) jusqu'à ce que le participant clique sur l'objet. Cela supprime le biais potentiel qui peut exister lorsque les participants voient d'abord le curseur au centre de l'objet de plage.
- Objet de Sélection : Un élément de question où les réponses sont choisies à partir d'un menu déroulant que l'expérimentateur remplit avec les réponses possibles.
- Cet objet peut être traduit en différentes langues.
- Les réponses disponibles peuvent être modifiées dynamiquement en liant l'objet à une variable tableau.
Objets Variés
- Objet Triable : Une question avec plusieurs éléments qui peuvent être triés à l'aide de méthodes de glisser-déposer.
- Élément Invisible : L'Élément Invisible n'est jamais visible pour les participants mais peut déclencher des événements, de sorte que des événements peuvent être déclenchés par des événements de souris sur des régions apparemment vides du canevas.
- Objet de Téléchargement : Les participants peuvent utiliser cet objet pour télécharger des fichiers dans l'expérience (qui sont ensuite stockés sur le serveur Labvanced) pour que l'expérimentateur puisse y accéder plus tard.
- Objet i-Frame : L'Objet i-Frame peut être utilisé pour afficher un i-Frame (site Web intégré) à l'intérieur de l'expérience.
- IMPORTANT : Pour que l'i-Frame soit affiché, le serveur contrôlant l'URL cible doit définir l'en-tête http "Access-Control-Allow-Origin" soit sur "*" soit il doit inclure "labvanced.com" et ne pas définir l'en-tête http "X-Frame-Options".
- Objet Étude Sub : Cet objet puissant vous permet d'intégrer d'autres études Labvanced au sein d'une seule expérience "parent".
Propriétés de l'Objet
Les propriétés de l'objet pour l'objet actuellement sélectionné sont affichées sur le côté droit de l'éditeur. Ces propriétés déterminent à quoi ressembleront les objets sur le cadre pour les participants. De nombreuses propriétés d'objet peuvent être modifiées entre les essais, tandis que certaines propriétés (comme le nom de l'objet) sont fixes et ne peuvent pas différer entre les essais. Les propriétés qui sont modifiées (différentes de la valeur par défaut) sont indiquées par une couleur d'arrière-plan gris foncé. Toutes les propriétés qui peuvent être modifiées entre les essais peuvent être modifiées dynamiquement pendant l'exécution des événements en utilisant l'action "définir la propriété de l'objet". La propriété "requise" des objets peut être modifiée dynamiquement pendant l'exécution de l'étude. Les objets ne seront affichés comme requis que tant qu'ils ne sont pas cachés (visibilité = 0). Cela permet des expériences très interactives et dynamiques. Veuillez consulter la page "Tables de Propriétés des Objets" pour un tableau détaillé de tous les types d'objets et de leurs propriétés.
Dans l'Éditeur de Tâches, l'apparence des objets peut être modifiée pour faciliter l'édition de votre étude. Il existe 2 propriétés d'objet qui vous permettent de faire cela : verrouiller et cacher.
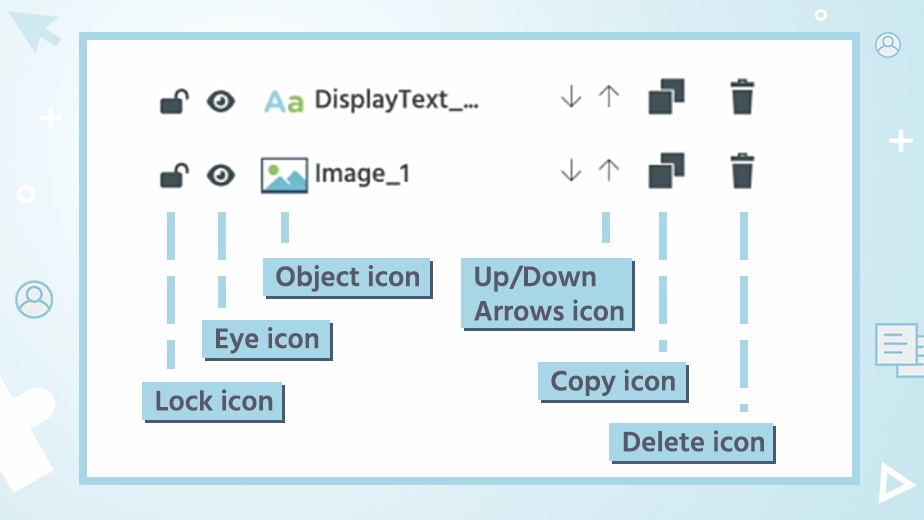
- Verrouiller : Cliquer sur la petite icône de cadenas à côté du nom d'un objet dans l'onglet Objets verrouillera sa position sur le cadre. Cela empêche tout mouvement accidentel ou modification de l'objet alors que vous éditez l'étude.
- Cacher : Cliquer sur la petite icône d'œil à côté du nom d'un objet dans l'onglet Objets cachera l'objet de la vue sur le cadre. Ceci est utile si vous avez plusieurs objets sur le cadre en même temps et que vous souhaitez voir seulement un ou plusieurs à la fois pendant que vous éditez.
Ces deux propriétés ne sont actives que pendant l'édition de l'étude. Verrouiller ou cacher un objet dans l'Éditeur de Tâches ne changera pas la manière dont le participant voit cet objet pendant l'étude.
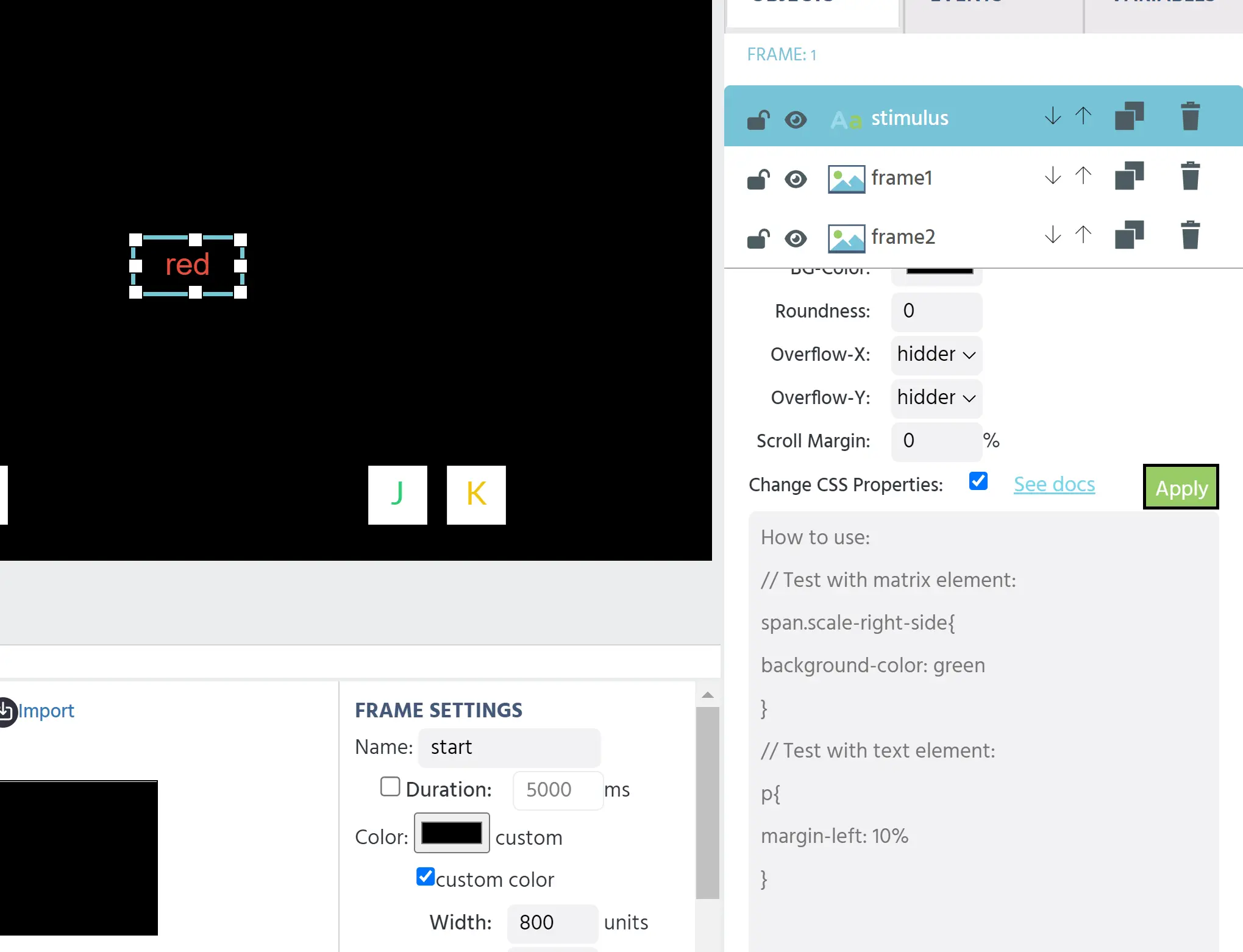
Propriétés CSS Personnalisées
Une propriété CSS est un style d'un élément écrit dans le code HTML. Les propriétés CSS d'un élément peuvent être modifiées dans l'onglet Propriétés de l'Objet en cliquant sur l'élément et en cochant la case "modifier les propriétés CSS". Un code d'exemple est fourni en texte gris.

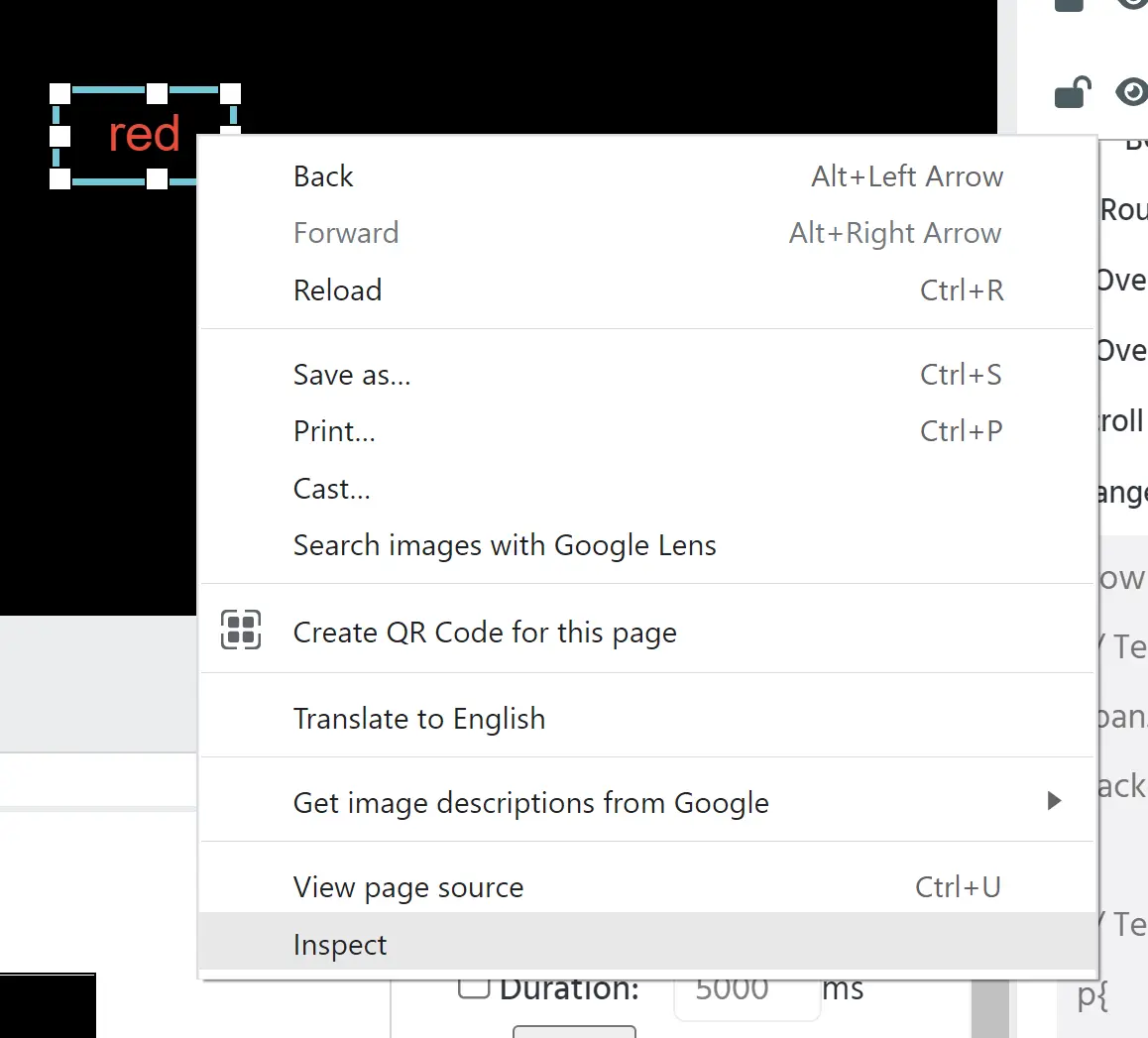
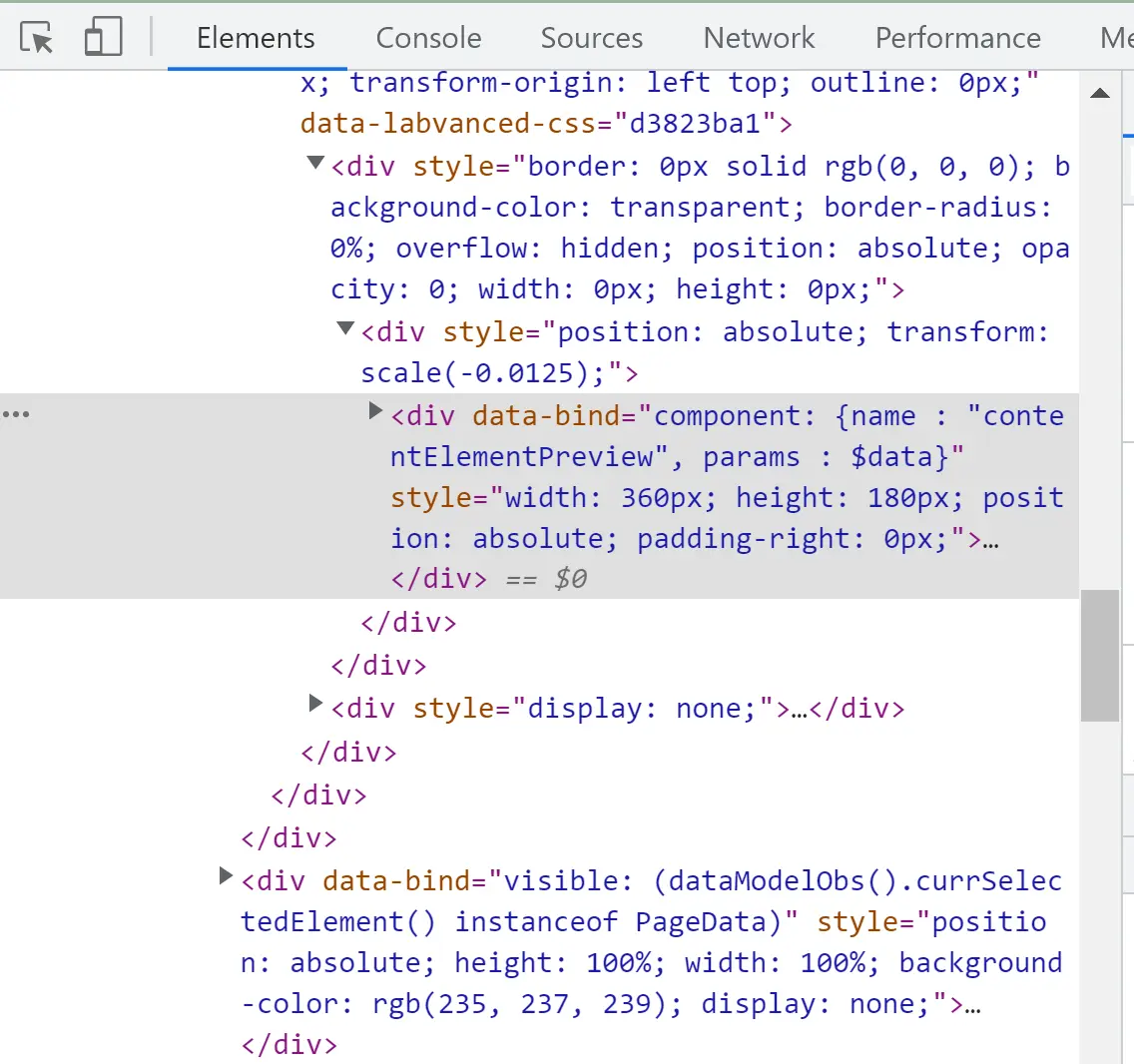
Pour écrire un code personnalisé, vous aurez besoin d'un élément de référence, de son nom de sélecteur, d'une commande et d'une valeur. Pour trouver le nom du sélecteur pour l'élément que vous souhaitez modifier, faites un clic droit sur l'élément et cliquez sur "inspecter". Cela ouvrira la console sur votre appareil. Par exemple, le sélecteur pour un élément de texte est la lettre p.


Vous devrez également utiliser des accolades pour votre code. Un exemple de code pour changer la couleur d'un élément de texte est :
p{
background-color:green
}

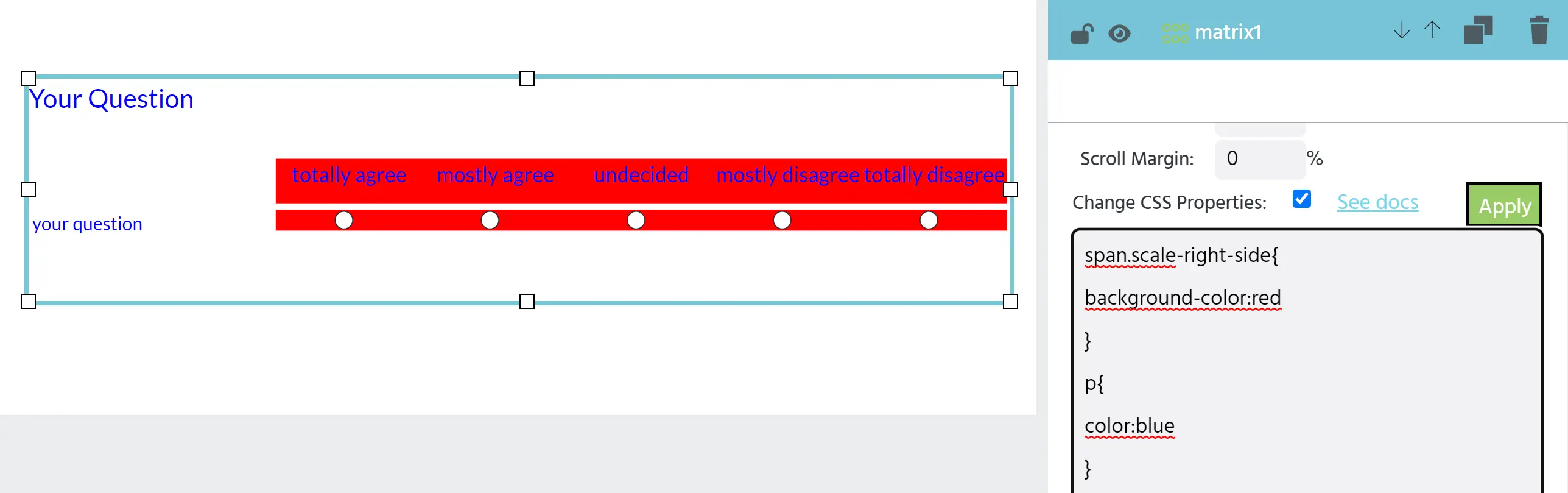
Bien que des propriétés telles que la couleur de fond puissent être modifiées facilement en utilisant la fenêtre des propriétés de l'objet, il existe des cas d'utilisation où vous souhaiterez être plus précis avec vos propriétés CSS. Par exemple, dans des éléments de matrice, plusieurs propriétés CSS différentes peuvent être utilisées pour personnaliser votre élément.

De nombreuses propriétés CSS personnalisées peuvent être ajoutées au même élément avec plusieurs lignes de code.
Si vous êtes nouveau en codage ou si vous souhaitez plus d'informations sur le CSS, consultez ce module de MDN.