Cadres de canevas et de page
Description
Les cadres sont la deuxième instance la plus basse dans la hiérarchie des tâches. Pour chaque essai, une série de cadres sera affichée lors de l'exécution de l'expérience. Les cadres sont créés au sein de chaque groupe d'essais, donc différents groupes d'essais ont des séquences de cadres complètement indépendantes. Les événements au sein des essais peuvent alors modifier les propriétés du cadre et les objets sur chaque cadre. Typiquement, un groupe d'essais a plusieurs cadres. Les différents cadres sont présentés séquentiellement par défaut lors de l'exécution de l'expérience, mais l'ordre peut également être complètement personnalisé en utilisant le système d'événements.
Les cadres peuvent être supprimés, copiés et importés d'autres tâches / études. De la même manière que les tâches sont importées, lorsqu'on importe des cadres, il faut spécifier comment chaque variable doit être utilisée sur le cadre nouvellement copié. Vous pouvez choisir soit de le copier (créer un nouveau), soit de le réutiliser (le lier à l'existant). L'ordre par défaut des cadres peut être changé en faisant glisser chaque cadre à une position spécifiée. Le "cadre sélectionné actuel" peut être choisi par un clic de souris et est affiché au centre de l'éditeur de tâches.
Il existe deux types de cadres différents : cadres de canevas et cadres de page. Ils peuvent être mélangés dans chaque groupe d'essais (bien que de nombreuses fois, il est logique de les garder séparés). Les deux peuvent être ajoutés au groupe d'essais sélectionné actuel via un clic sur les icônes respectives dans la "Chronologie des essais". Les cadres de canevas et de page partagent quelques propriétés de cadre, qui sont :
- Nom (String) : Nom du cadre.
- Durée (Activé/Désactivé) : Si activé, on peut spécifier une durée d'affichage fixe pour le cadre actuel en millisecondes. Après ce temps écoulé, le cadre suivant sera affiché automatiquement. C'est un moyen facile de passer les participants au cadre suivant. Cependant, si vous choisissez d'utiliser la durée, il n'est pas recommandé d'utiliser un événement pour faire passer les participants au cadre suivant ou à d'autres cadres. Activer cette option est seulement recommandé si la durée du cadre est toujours fixe et qu'il n'y a pas d'événement "Sauter à" personnalisé pour sauter à un cadre différent.
- Couleur (Hex-String) : Couleur de fond du cadre.
- Cacher la souris : (Activé/Désactivé) : Si activé, la souris ne sera pas affichée aux participants pendant l'exécution du cadre.
Différences entre Cadres de Canevas et Cadres de Page
Les cadres de canevas et les cadres de page diffèrent de diverses manières. Le plus important est que, sur un cadre de canevas, les objets peuvent être positionnés librement, redimensionnés et modifiés en utilisant le glisser-déposer. Les utilisateurs peuvent également zoomer avant et arrière sur les cadres de canevas. Des lignes auxiliaires optionnelles, appelées lignes de grille, aident à positionner les objets de manière égale et peuvent être affichées ou cachées dans l'éditeur (cochez la case en dessous du cadre). Le cadre de canevas vous permet de modifier votre contenu de manière très unique.
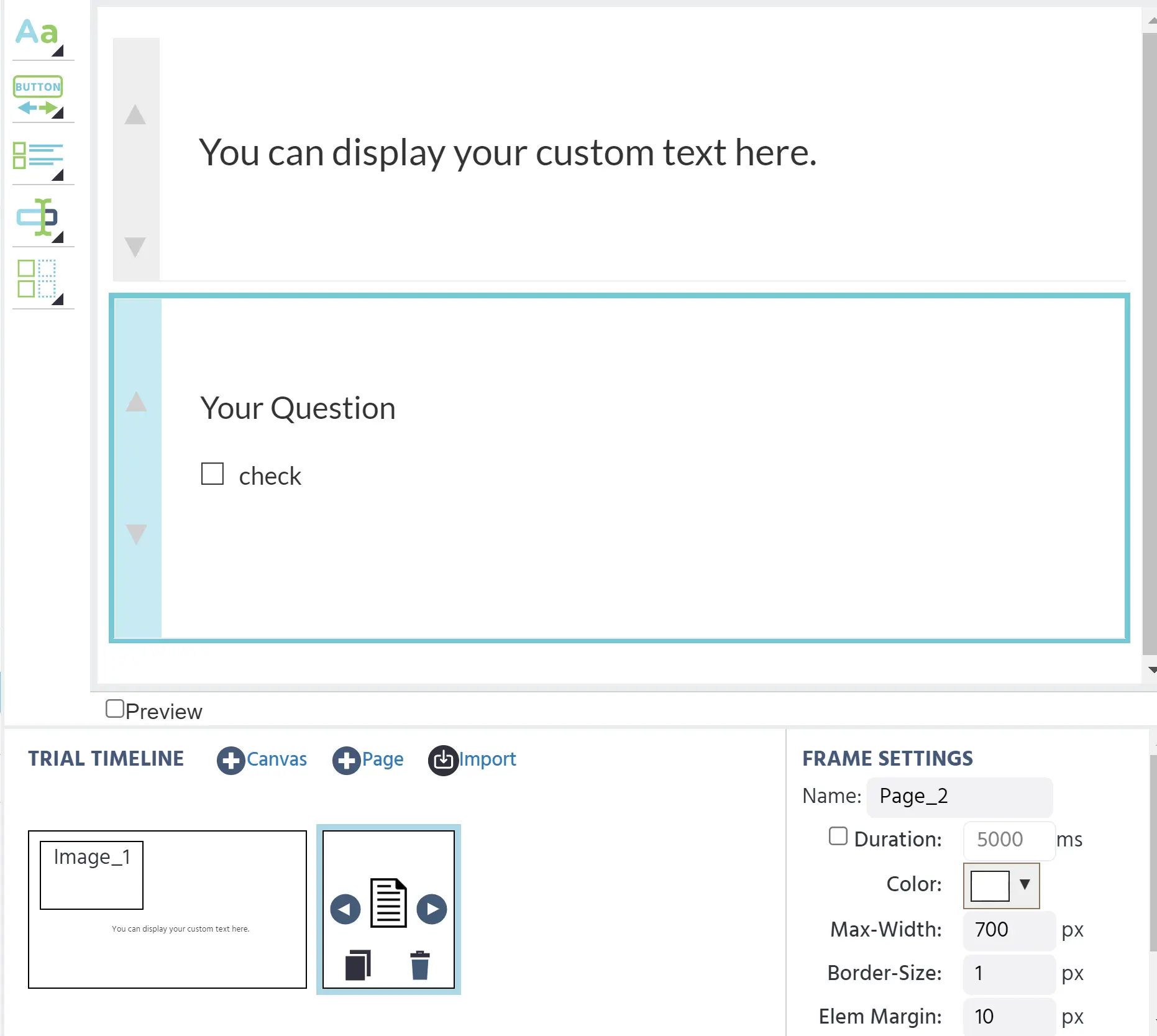
Les cadres de page sont principalement utilisés pour créer des questionnaires, qui peuvent être conçus très efficacement par une mise en page prédéfinie. Les objets sur un cadre de page ne peuvent pas être positionnés librement, mais s'écoulent automatiquement les uns en dessous des autres pour créer un format de liste. L'ordre vertical des éléments peut être facilement modifié en utilisant des méthodes de glisser-déposer. Au lieu de zoomer avant et arrière, on peut faire défiler vers le haut et vers le bas en utilisant la molette de la souris. De plus, au lieu de lignes de grille auxiliaires, on peut activer un mode de prévisualisation pour voir à quoi ressemble un cadre de page lors de l'exécution de l'expérience (case à cocher en dessous du cadre). 
Les deux types de cadres ont également quelques propriétés générales différentes, décrites dans les sections suivantes.
Propriétés Spéciales des Cadres de Canevas
- Hauteur du Cadre (Numérique) : Détermine la hauteur du cadre en unités de conception.
- Largeur du Cadre (Numérique) : Détermine la largeur du cadre en unités de conception.
Propriétés Spéciales des Cadres de Page
- Largeur-Maximale (Numérique) : Détermine la largeur maximum du cadre en pixels.
- Taille de Bordure (Numérique) : Détermine la taille de bordure des éléments dans le cadre de page.
- Marge d'Élément (Numérique) : Détermine la marge inférieure des éléments dans le cadre de page.
Utilisation
Tous les cadres dans le groupe d'essais sélectionné sont affichés dans la "Chronologie des essais" (bas au centre de l'éditeur de tâches). Le cadre sur lequel on a cliqué en dernier est le cadre sélectionné actuel et son contenu est affiché dans le cadre central. Des objets et des événements peuvent être ajoutés séparément à chaque cadre. Les "propriétés" du cadre sélectionné actuel sont affichées à droite de la Chronologie des essais. L'ordre des cadres peut être changé en utilisant des méthodes de glisser-déposer. Les cadres existants peuvent être copiés, supprimés et importés.