Navigateurs et Appareils : Paramètres

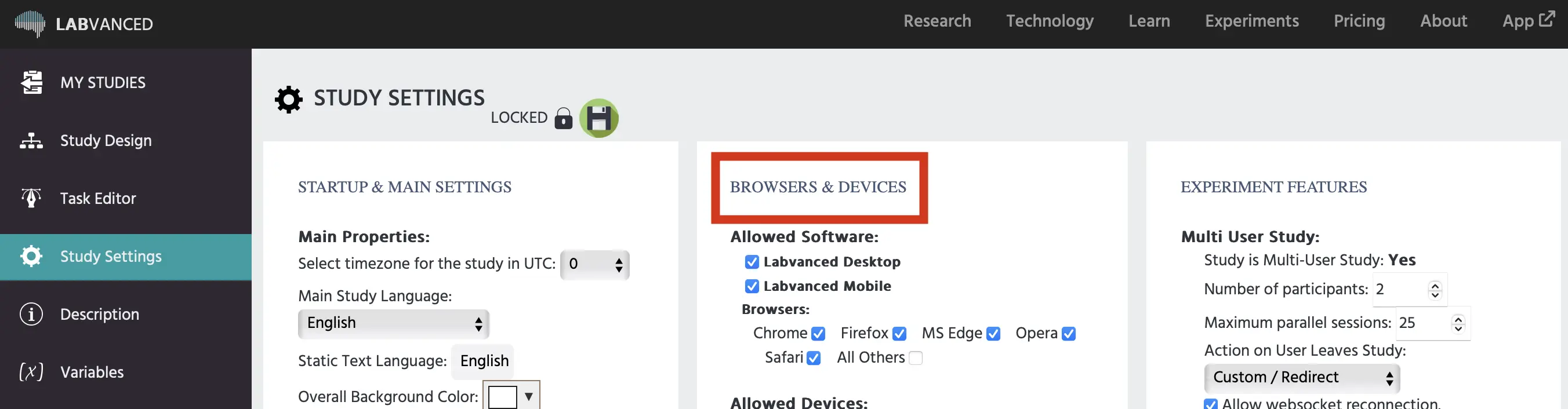
La colonne 'Navigateurs et Appareils' de l'onglet Paramètres de l'étude peut être utilisée pour déterminer sur quels appareils et navigateurs l'expérience peut être exécutée, ainsi que les paramètres par défaut de l'éditeur concernant le style de l'expérience. Les options de réglage sont énumérées ci-dessous dans l'ordre où elles apparaissent dans l'interface de l'application.
Logiciels Autorisés
Spécifiez la méthode que cette étude est conçue pour exécuter et son mode d'administration prévu. Actuellement, les options suivantes sont disponibles :
- Labvanced Bureau
- Labvanced Mobile
Navigateurs
Chaque navigateur peut être coché ou décoché (dans ce cas, il ne sera pas autorisé). Les navigateurs Chrome, Firefox, Microsoft Edge et Opera fonctionnent globalement le mieux, avec Chrome ayant généralement le moins de problèmes signalés au total. Microsoft Internet Explorer et Safari posent souvent des problèmes pour les sujets, nous encourageons donc tous les expérimentateurs à tester la fonctionnalité avec ces navigateurs avant de publier leurs études. Nous conseillons également à tout le monde de réfléchir à la nécessité d'activer ou non l'option "Tous les autres navigateurs". Si activée, l'étude peut également être exécutée avec des navigateurs moins connus (c'est-à-dire des navigateurs intégrés). Les navigateurs suivants peuvent être sélectionnés :
- Google Chrome
- Mozilla Firefox
- Microsoft Internet Explorer
- Microsoft Edge
- Safari (Apple)
- Ce navigateur est désactivé par défaut en raison de nombreux problèmes signalés. Pas recommandé pour le suivi des yeux ou l'audio/vidéo qui se lit automatiquement.
- Opera
- Tous les Autres
Appareils Autorisés
La sélection des appareils autorisés fonctionne de manière similaire à la sélection des navigateurs. Pour chaque type d'appareil, il peut être déterminé s'il sera accepté pour l'étude (coché) ou non (décoché). Nous conseillons à tous les expérimentateurs de réfléchir à la compatibilité mobile/tactile de l'étude. Par exemple, si les frappes de touche sont utilisées comme déclencheurs, l'étude ne fonctionnera pas sur des appareils mobiles. Nous conseillons également aux utilisateurs de réfléchir à la nécessité d'activer ou non "Tous les autres appareils". Si activée, l'étude peut également être exécutée avec des appareils moins connus (par ex. consoles de jeux, appareils IoT, etc.). Les types d'appareils suivants peuvent être sélectionnés :
- Mobile Android
- Tablette Android
- IPhone
- IPad
- Mac
- PC Windows
- PC Linux
- Tous les Autres
Orientation d'Écran Autorisée
Les utilisateurs peuvent spécifier comment leur étude doit être visualisée. Cela est particulièrement important pour les études réalisées sur des appareils mobiles. Les options autorisées incluent :
- N'importe lequel : toutes les orientations d'écran sont autorisées et les participants peuvent changer d'orientation pendant l'étude
- N'importe lequel (Verrouiller Pendant l'Exécution) : toutes les orientations d'écran sont autorisées, mais l'orientation ne peut pas être changée une fois que le participant a commencé l'étude.
- Only Landscape
- Only Portrait
Ne Pas Démarrer l'Étude en Mode Plein Écran
Les études démarreront en mode plein écran par défaut. Lorsque cette case est cochée, l'étude ne sera pas en plein écran tant que le participant n'a pas choisi de la mettre en plein écran.
Prévenir le Thème 'Mode Sombre'
Lorsque cette case est cochée, l'utilisation d'un thème en mode sombre pendant l'étude sera empêchée. Cela vise à éviter toute erreur lors de la visualisation de l'étude, en particulier sur un appareil mobile.
Taille d'Écran et Résolution Autorisées
- Exiger une Résolution Minimale d'Écran en Pixels : Les utilisateurs peuvent définir une "Résolution Minimale (en Pixels)". Si l'écran de l'appareil/navigateur a une résolution plus petite, l'étude ne sera pas exécutée sur cet appareil. Cette option peut être utile si certains stimuli doivent être présentés avec une certaine taille minimale. Pour définir une résolution minimale, cochez d'abord la case "Définir la Résolution Minimale", puis définissez une largeur minimale et/ou une hauteur minimale en pixels.
- Afficher l'Écran de Calibration d'Écran : Lorsqu'elle est cochée, plus de spécifications seront ouvertes. L'objectif de ce paramètre est de déduire la taille physique de l'écran que le participant utilise pour l'étude. Les utilisateurs peuvent définir une valeur en centimètres pour la distance à laquelle le participant devrait être assis de l'écran. Cette distance par défaut peut être cachée du participant si souhaité, ou vous pouvez demander au participant d'estimer sa distance de l'écran.
- Exiger une Taille Physique Minimale d'Écran en Degré : Lorsqu'elle est cochée, les utilisateurs peuvent spécifier la plus petite largeur et hauteur physique de l'écran en degrés autorisé à participer à l'étude. Veuillez vous assurer que ces dimensions ne sont pas plus petites que votre cadre le plus grand.
- Exiger une Taille Physique Minimale d'Écran en Millimètre : Lorsqu'elle est cochée, les utilisateurs peuvent spécifier la plus petite largeur et hauteur physique de l'écran en millimètres autorisé à participer à l'étude. Veuillez vous assurer que ces dimensions ne sont pas plus petites que votre cadre le plus grand.
- Exiger un Taux de Rafraîchissement d'Écran : Les utilisateurs peuvent définir des valeurs minimales et maximales en Hertz pour le taux de rafraîchissement des appareils des participants. Cela garantit que l'appareil peut suivre l'étude sans surcharger le serveur avec trop de données. Le taux de rafraîchissement est mesuré en Hertz (Hz).
Valeurs par Défaut de l'Éditeur
Les valeurs par défaut de l'éditeur vous permettent dans une certaine mesure de créer un style universel pour l'expérience, vous faisant gagner du temps lors du processus de création de l'étude. Vous pouvez spécifier ici votre style préféré pour les tailles de cadre de toile, les couleurs de bouton et la taille de la police. Remarque : Veuillez noter que si vous avez déjà créé certains éléments stylisés, ces options ne les remplaceront pas. Au lieu de cela, elles sont destinées à servir de styles pour les nouveaux éléments que vous créez.
Cadre de Toile par Défaut
Les options disponibles incluent :
- Étude de Bureau (16:9 / Paysage) : Pour les études qui doivent être administrées dans un format horizontal, tel que sur des bureaux, cette option crée des cadres de toile en orientation portrait 16:9.
- Étude Mobile (9:19 / Portrait) : Pour les études qui doivent être administrées dans un format vertical, tel que sur des appareils mobiles, cette option crée des cadres de toile en orientation paysage 16:9.
- Personnalisé : Vous pouvez spécifier les valeurs par défaut du cadre de toile en indiquant ce qui suit :
- Largeur / Hauteur : La largeur et la hauteur préférées du cadre de toile.
- Mode d'Affichage par Défaut :
- Zoom / Adaptatif
- Fixé en Degré Visuel
- Fixé en Millimètre
- Fixé en Pixels
Couleurs de Bouton par Défaut
Lors de la création d'un nouveau bouton, vous pouvez spécifier ce qui suit en sélectionnant la couleur souhaitée ou en saisissant le code hexadécimal :
- Couleur du Bouton : La couleur d'arrière-plan du bouton.
- Couleur du Bouton au Survol : La couleur d'arrière-plan du bouton lorsque la souris passe dessus.
Taille de Police par Défaut
La taille de police par défaut en pixels pour les nouveaux éléments textuels créés.