L'Éditeur de Texte
Description
L'éditeur de texte peut être utilisé pour formater et éditer tout élément textuel (éditable) sur le cadre. Il apparaît lorsque vous double-cliquez à l'intérieur d'un élément de texte éditable. En plus d'éditer du texte, l'éditeur de texte peut être utilisé pour rendre / afficher des variables et pour insérer / combiner des images et des tableaux au sein d'éléments textuels. L'élément textuel le plus évident est l'objet textuel lui-même, mais de nombreux autres objets ont également des éléments textuels éditables, que ce soit en tant qu'en-tête optionnel ou en tant qu'options de réponses textuelles (par exemple dans des cases à cocher et des éléments à choix multiple).
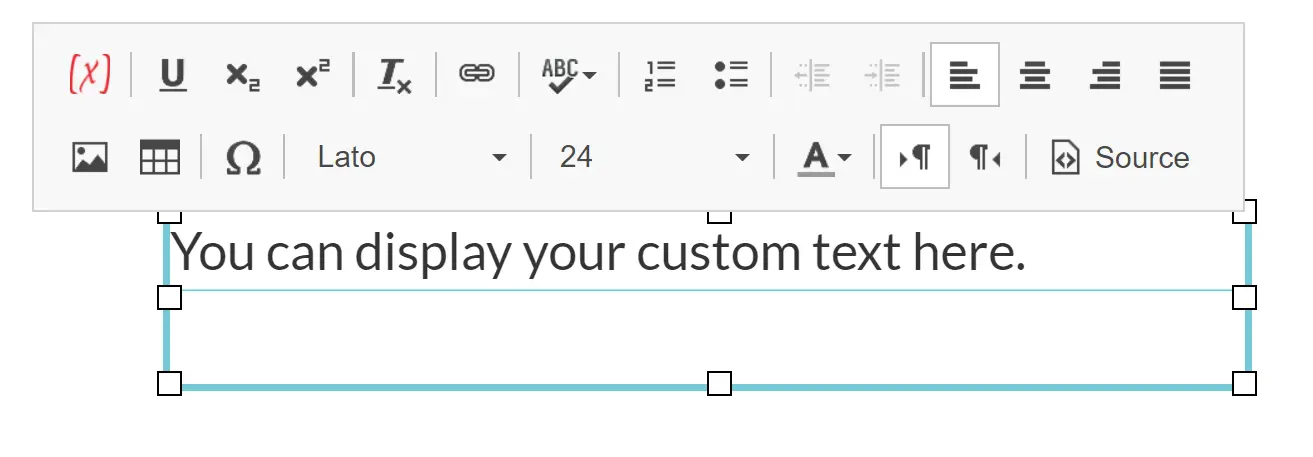
Chacun de ces éléments textuels peut être édité en cliquant dans le texte. Une petite bordure bleue montre les limites de l'élément de texte éditable. Une fois que le curseur se trouve dans le texte, une barre d'outils de texte apparaîtra au-dessus du cadre actuel. Ici, on peut faire plusieurs choix de formatage de texte, mais aussi insérer des variables, des images, des tableaux, etc.
Bien qu'il soit possible de changer le contenu textuel et le style d'un élément éditable d'un essai à l'autre, il n'est actuellement pas possible de changer dynamiquement le contenu textuel ou les styles pendant l'exécution de l'expérimentation en utilisant le système d'événements. Si vous souhaitez montrer différents textes ou différents styles (dans un objet / élément), la meilleure solution consiste à créer deux versions / deux objets, puis à les afficher et masquer dynamiquement en fonction de votre logique personnalisée. 
Options de Formatage de Texte
L'éditeur de texte possède des options de formatage / d'édition similaires à la plupart des traitements de texte. Ces options sont listées ci-dessous (de gauche à droite dans l'éditeur de texte) :
- Insérer une Variable : Insère / rend une valeur de variable.
- Souligner : Souligne le texte.
- Indice : Fait apparaître le texte en dessous du texte normal.
- Exposant : Fait apparaître le texte au-dessus du texte normal.
- Supprimer le Format : Efface tout formatage.
- Lien : Insère une URL qui peut être cliquable. Contient des paramètres avancés.
- Vérification de l'Orthographe : Effectue une vérification orthographique.
- Liste Numérotée : Fait une liste numérotée.
- Liste à Puces : Fait une liste à puces.
- Alignement du Texte à Gauche : Aligne le texte à gauche.
- Alignement du Texte au Centre : Centre le texte.
- Alignement du Texte à Droite : Aligne le texte à droite.
- Alignement du Texte en Bloc : Fait que le texte utilise toute la ligne.
- Insérer une Image : Insère une image.
- Insérer un Tableau : Insère un tableau.
- Insérer un Symbole : Insère un symbole / caractère spécial.
- Type de police : Change le type de police. Peut également être utilisé pour rendre le texte gras et italic.
- Taille de police : Change la taille de police.
- Couleur de police : Change la couleur de police.
- Direction du texte de gauche à droite : Spécifie que le texte doit être lu de gauche à droite. (par défaut)
- Direction du texte de droite à gauche : Spécifie que le texte doit être lu de droite à gauche. (la langue devra toujours être changée manuellement dans les Paramètres)
- Source : Montre le code actuel de l'objet.
Affichage / Rendu des Variables
Pour afficher la valeur d'une variable, cliquez à l'intérieur d'un élément de texte, puis cliquez sur la première icône (variable rouge) dans la barre d'outils de l'éditeur de texte. Le menu de sélection de variable s'ouvrira et vous pourrez sélectionner une variable que vous souhaitez afficher. Après avoir appuyé sur "ok", la variable sera insérée dans l'élément de texte et un espace réservé montrant soit le nom de la variable, soit sa valeur initiale sera placé dans le texte comme une poignée. Cela permet aux utilisateurs de combiner du texte statique avec des valeurs de variables dynamiques (par exemple, vous pouvez fournir des retours en faisant quelque chose comme ceci : "votre score est : 'variableX'") La valeur d'une variable peut également être formatée (les changements de style peuvent être appliqués à une variable) lorsque la poignée est sélectionnée et que les changements respectifs sont effectués. En général, il est préférable d'appliquer d'abord tous les changements de style souhaités puis d'insérer la ou les variables. La valeur variable s'adaptera automatiquement au style environnant. Lors de l'exécution de l'expérience, les valeurs des variables seront mises à jour automatiquement. En d'autres termes, la valeur qui est affichée sera toujours la valeur / l'état actuel de la variable.
Insertion d'Images et de Tableaux
Les utilisateurs peuvent également insérer des images et des tableaux dans des éléments de texte éditables en cliquant sur les icônes respectives dans la barre d'outils de l'éditeur de texte. Lors de l'insertion d'une image, cliquez sur le bouton "Parcourir le Serveur" pour sélectionner une image depuis votre dépôt de fichiers Labvanced. Vous devez fournir la hauteur et la largeur de l'image en pixels, puis appuyer sur "ok". L'insertion d'images dans des éléments de texte éditables peut être utile si vous souhaitez combiner la sélection d'images dans un élément à choix multiple, ou lorsque vous souhaitez combiner des images et du texte pour une sorte de description / explication.
Lorsque vous insérez un tableau dans un élément de texte éditable, vous devez fournir la largeur générale, le nombre de lignes et le nombre de colonnes. Vous pouvez également faire quelques spécifications supplémentaires, telles que l'ajout d'une ligne d'en-tête ou la création d'une bordure autour du tableau. Chaque cellule du tableau peut ensuite être éditée séparément.