
Objekte
Beschreibung: Arbeiten mit Objekten
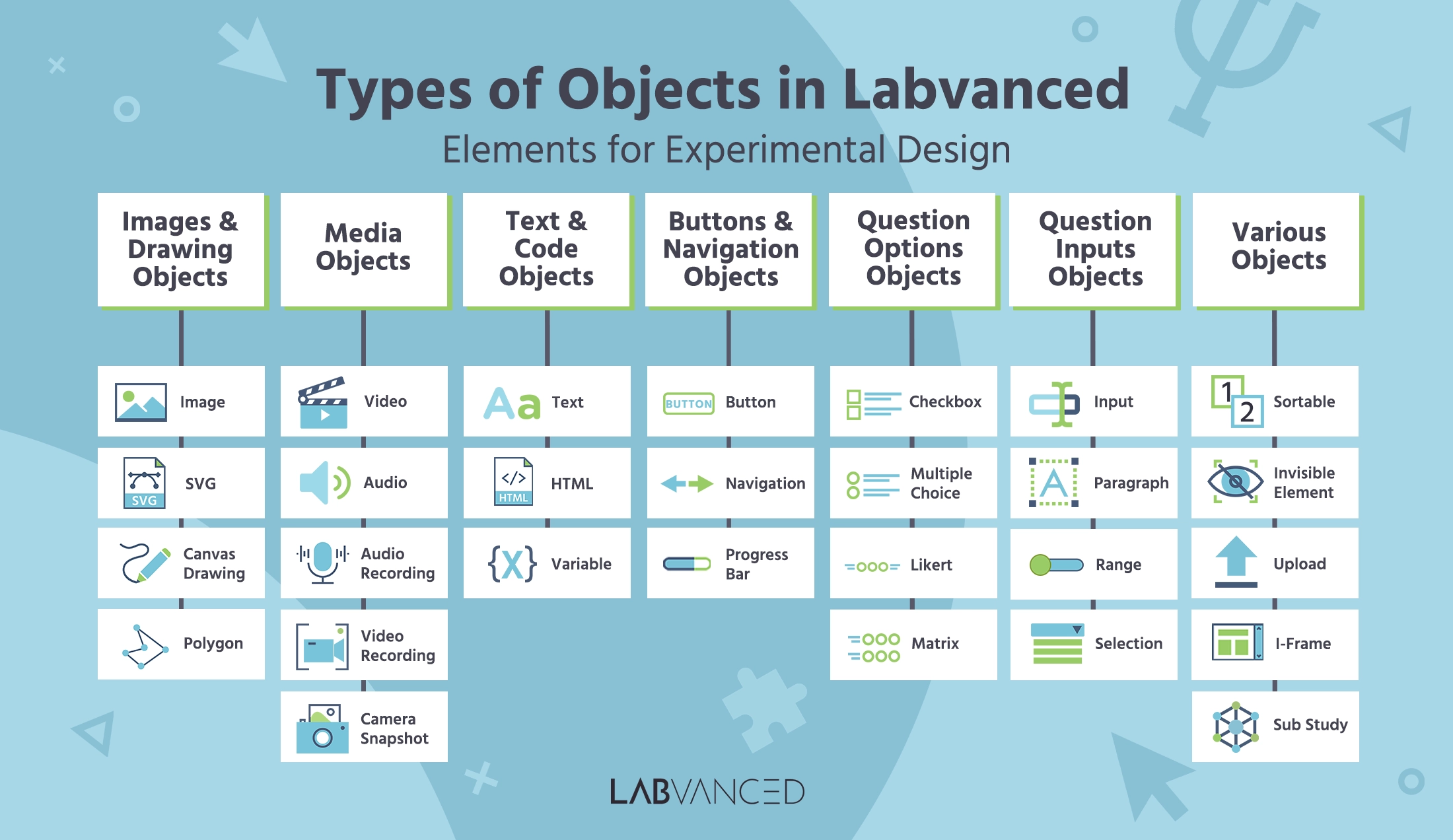
Objekte sind die niedrigste Instanz in der Aufgabenhierarchie und werden auf Rahmen platziert. Im Task-Editor werden Objekte in 7 Gruppen eingeteilt: Medien, Formen, Texte, Schaltflächen & Navigation, Fragenoptionen, Frageeingaben und verschiedene Fragen. Diese Elemente dienen als Bausteine, aus denen Sie Ihre experimentelle Aufgabe und Stimuli erstellen können.
Für einen Überblick über die in Labvanced verfügbaren Objekte sehen Sie sich bitte dieses Einführungsvideo an:
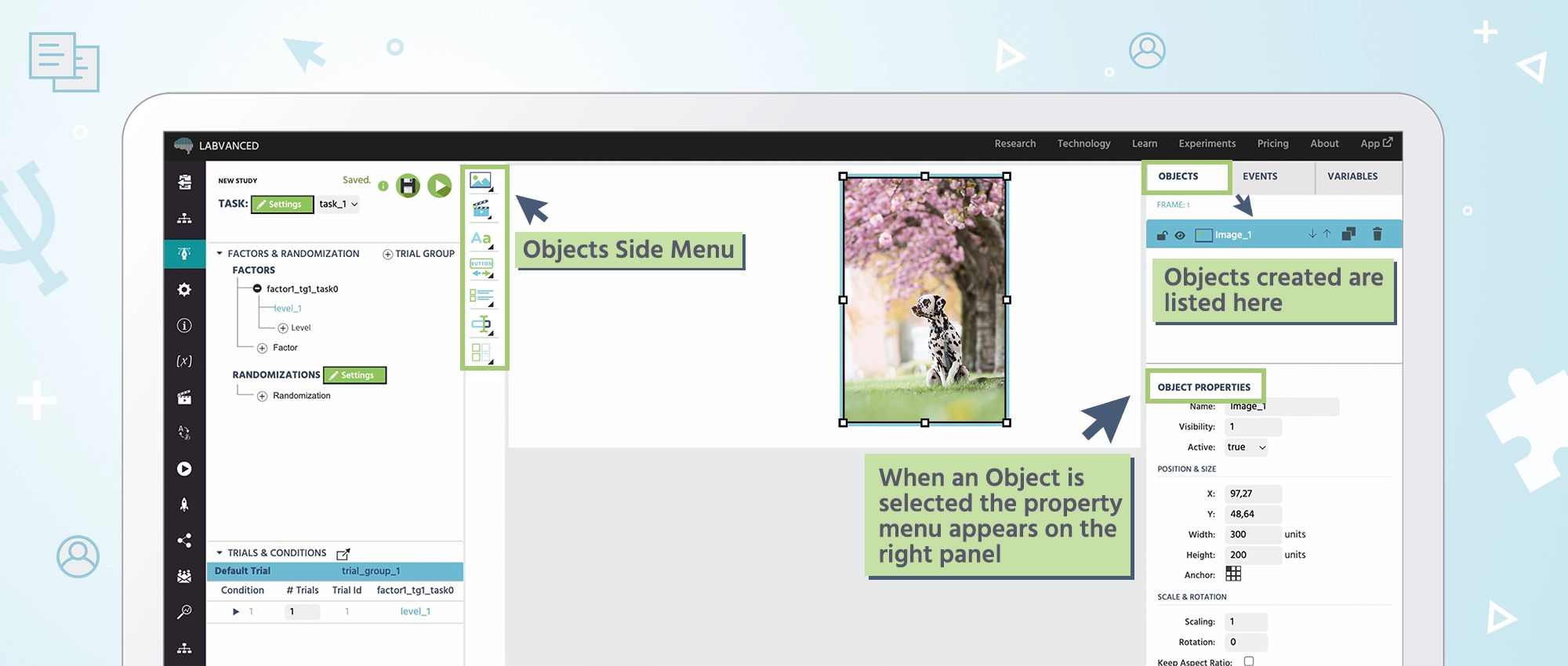
Objekte können über die Objektoolleiste zum Rahmen hinzugefügt werden, die sich links vom Rahmen befindet.

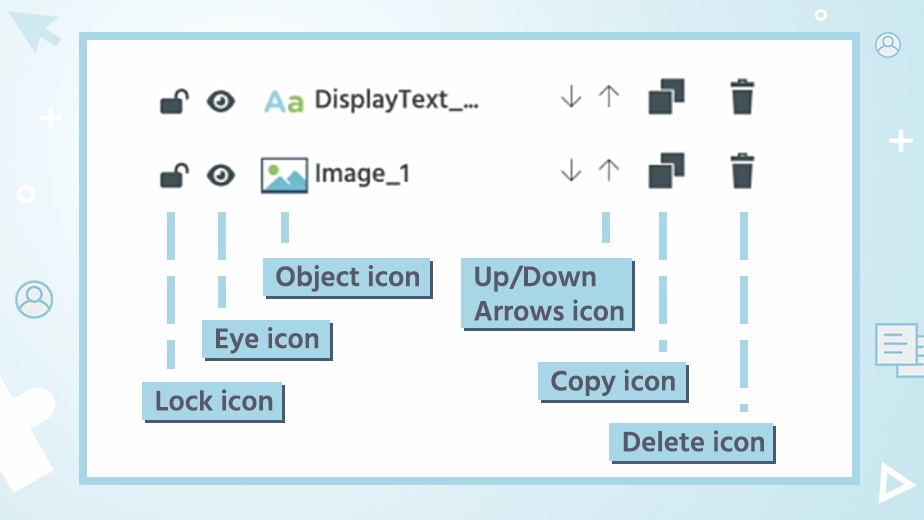
Eine Liste aller Objekte, die im aktuell ausgewählten Rahmen platziert wurden, wird auf der rechten Seite des Editors unter dem Tab "Objekte" angezeigt. Benutzer können den z-Index eines Objekts ändern (welches Objekt vor anderen angezeigt wird), Objekte kopieren und löschen.
Objekte können als Teil des Ereignissystems verwendet werden, sodass die Stimuli auf bestimmte Aktionen hin auf eine Art und Weise manipuliert werden. Zum Beispiel, wenn Sie möchten, dass ein Bild größer wird, wenn der Teilnehmer darauf klickt, geschieht dies durch ein Ereignis.
Das "derzeit ausgewählte Objekt" kann entweder direkt durch Klicken darauf im Rahmen oder durch Klicken auf das jeweilige Objekt in der Objektliste ausgewählt werden.

Nach der Auswahl eines Objekts und des entsprechenden Modifikators (Standardversuch, Faktorenlevel, Bedingung oder Einzelversuch) können Änderungen direkt auf der Leinwand oder über das Panel "Objekteigenschaften" auf der rechten Seite vorgenommen werden. In diesem Panel werden alle Eigenschaften des derzeit ausgewählten Objekts angezeigt und können mithilfe von Eingabefeldern, Kontrollkästchen usw. bearbeitet werden. Hier mehr über Objekteigenschaften lesen.
Objektliste und benutzerdefinierte Eigenschaften
Eine vollständige Übersicht über die verfügbaren Objekte und deren Beschreibungen folgt:

Bilder und Zeichnungsobjekte
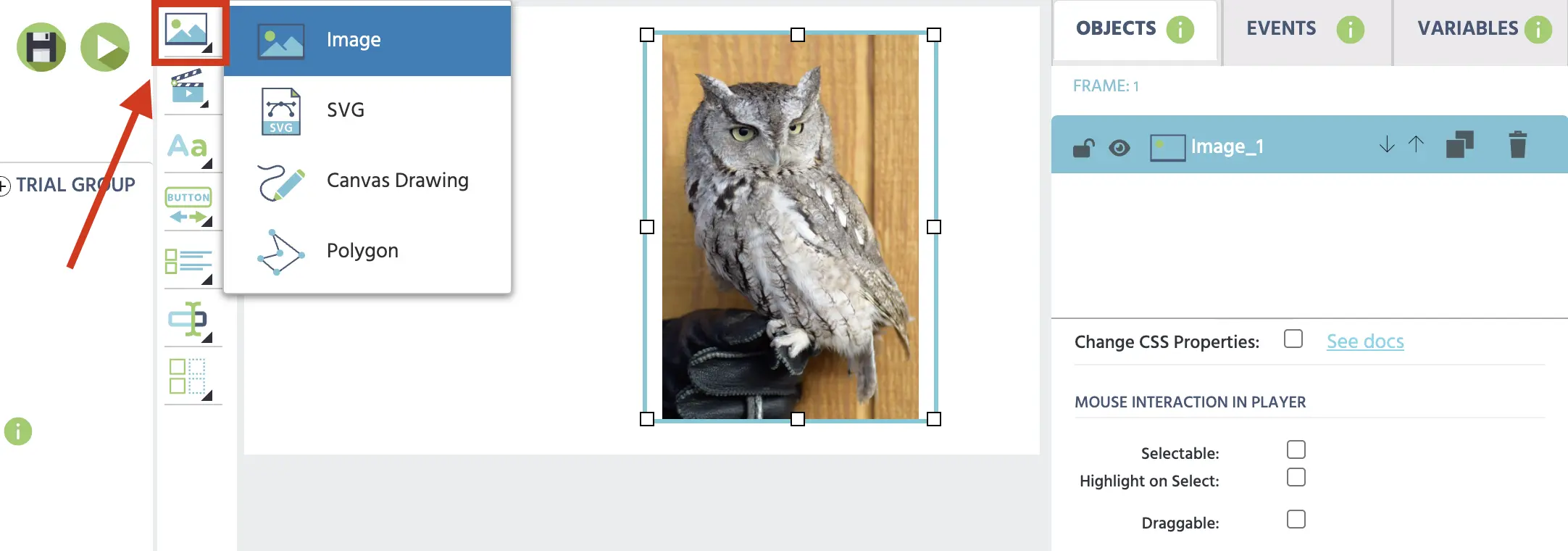
Durch Klicken auf das erste Symbol im Seitenmenü Objekte wird eine Liste der verfügbaren Bilder und Zeichnungsobjekte angezeigt. Hier können Sie Bildstimuli, SVGs hinzufügen, Canvas-Zeichnungen zulassen oder ein Polygon erstellen.

Die folgende Tabelle gibt einen Überblick über die in Labvanced verfügbaren Bilder und Zeichnungsobjekte:
Bilder und Zeichnungsobjekte | Beschreibung |
|---|---|
| Bildobjekt | Das Bildobjekt kann verwendet werden, um ein Bild auf einem Canvas-Rahmen anzuzeigen. Das Bild kann manuell über den Dateimanager festgelegt werden, kann jedoch auch während der Durchführung des Experiments dynamisch über Ereignisse und Variablen (Datentyp Datei) geändert werden. |
SVG-Objekt  | Ein SVG kann im Canvas-Editor hochgeladen werden. Dieses Objekt ist bei Augenbewegungsstudien, die in Labvanced durchgeführt werden, beliebt. Ein SVG kann eine komplexe Form annehmen und als 'Maske' verwendet werden, um augenbewegungsbezogene Ereignisse wie das Zählen der Anzahl der Fixationen über den bestimmten SVG-Bereich auszulösen. |
Das Canvas-Zeichnungsobjekt  | Das Canvas-Zeichnungselement ermöglicht es Teilnehmern, mit ihrer Maus, ihrem Finger oder ihrem Trackpad auf ihrem Gerät "zu zeichnen". Der Zeichenbereich kann vergrößert werden, wenn Sie diese Funktion aktivieren, indem Sie die Kontrollkästchen im Objekttab verwenden. Teilnehmer können zeichnen, löschen und Formen wie ein Dreieck, ein Rechteck oder einen Kreis hinzufügen. Formen können nach dem Hinzufügen im Zeichnungsbereich verschoben werden. Teilnehmer können auch die Farbe des Stifts oder der Form(en) ändern. Forscher können dieses Werkzeug verwenden, um statische Bilder für ihre Experimente zu zeichnen, indem sie das Kontrollkästchen "Zeichnen durch Teilnehmer zulassen" deaktivieren, damit die Teilnehmer nicht im Feld zeichnen können. In jedem Fall wird die Zeichnung als Bild in den privaten Dateien jedes Teilnehmers gespeichert, ähnlich einem Kamera-Snapshot-Objekt. Jede Werkzeugleiste kann aktiviert oder deaktiviert werden, indem die entsprechenden Kästchen angekreuzt werden. |
Polygon-Objekt  | Polygonobjekte können auch für Augenbewegungsstudien verwendet werden, um direkt im Labvanced-Editor eine Maske oder AOI zu erstellen, indem komplexe Formen erstellt werden. Dieses Objekt kann auch verwendet werden, um Linienzüge zu erstellen. Diese Demo zeigt, wie Polygonobjekte als Teil einer Augenbewegungsstudie verwendet werden können, um Fixationen zu zählen. |
Medienobjekte
Durch Klicken auf das zweite Symbol im Seitenmenü werden alle verfügbaren Medienobjekte angezeigt.
Die folgende Tabelle gibt einen Überblick über die in Labvanced verfügbaren Medienobjekte:
Medienobjekt | Beschreibung |
|---|---|
| Videoobjekt | Das Videoobjekt kann verwendet werden, um ein Video auf einem Canvas-Rahmen zu präsentieren. Das Video kann manuell über den Dateimanager festgelegt werden, kann jedoch auch während der Durchführung des Experiments dynamisch über Ereignisse und Variablen (Datentyp Datei) geändert werden. |
| Audioobjekt | Das Audioobjekt kann verwendet werden, um eine Audiodatei auf einem Canvas-Rahmen zu präsentieren. Die Audiodatei kann manuell über den Dateimanager festgelegt werden, kann jedoch auch während der Durchführung des Experiments dynamisch über Ereignisse und Variablen (Datentyp Datei) geändert werden. |
| Audioaufnahmeobjekt | Das Audioaufnahmeobjekt fungiert als visuelle Schnittstelle / Griff für Tonaufnahmen während der Durchführung des Experiments. Die Aufnahme kann über Schaltflächen, Rahmenevents oder andere objektgesteuerte Ereignisse gestartet und gestoppt werden und kann auf den sicheren Labvanced-Server hochgeladen werden. |
| Videoaufnahmeobjekt | Dieses Objekt kann verwendet werden, um ein Video des Teilnehmers, eine Aufnahme ihres Bildschirms oder beides gleichzeitig aufzuzeichnen. Es gibt mehrere Optionen, die aktiviert/deaktiviert werden können: das aufgezeichnete Video dem Teilnehmer live oder später im Experiment (oder gar nicht) zu zeigen, den Teilnehmer die Kontrolle über das Starten/Stoppen/Hochladen des Videos zu erlauben und zu bestimmen, wo das Video als Variable gespeichert wird. Die Verwendung eines Videoaufnahmeobjekts nimmt auch Audio vom Teilnehmer auf. |
Kamera-Snapshot-Objekt  | Dieses Objekt kann verwendet werden, um ein Bild-Snapshot des Teilnehmers zu machen. Dazu müssen Videoaufnahmen für das Experiment aktiviert werden. Optionen zum Anzeigen der Kamerataste, der Snapshot-Taste und der Upload-Taste können den Teilnehmern verborgen oder angezeigt werden. Ereignisse können verwendet werden, um den Kamera-Snapshot auszulösen, oder der Teilnehmer kann ihn selbst steuern. Dieses Werkzeug ist nützlich, um die Identität/Demografischen Informationen des Teilnehmers zu überprüfen, sollte aber als hochsensibel behandelt werden. Der Snapshot wird als Dateivariable gespeichert. Hinweis 1: Das Aufzeichnen eines Videos/Bildes eines Teilnehmers oder ihres Bildschirms kann hochsensibel sein. Bitte stellen Sie sicher, dass die Teilnehmer vollständig darüber informiert sind, was das Experiment beinhaltet, bevor sie beginnen. Hinweis 2: Wenn eine Webcam jeglicher Art in einer Studie verwendet wird (für Eyetracking, Video, Snapshot usw.), werden die Teilnehmer am Anfang der Studie aufgefordert, auszuwählen, welche Kamera sie verwenden möchten. Dies ermöglicht es den Teilnehmern, eine angeschlossene externe Kamera auszuwählen, wenn sie nicht das integrierte Webcam-System verwenden möchten. |
Textobjekte
Die dritte Option im Seitenmenü Objekte dient zum Hinzufügen von Textobjekten zum Editor.
Textobjekte | Beschreibung |
|---|---|
Textobjekt  | Dieses Objekt präsentiert Text und/oder Variablen für die Teilnehmer auf einem Rahmen. Benutzer können Texte mithilfe des "Word-ähnlichen" Texteditors (Werkzeugleiste) oben im Rahmen eingeben und bearbeiten. Variablen können in Textelemente eingefügt werden, sodass ihr aktueller Wert auf dem Bildschirm angezeigt (und automatisch aktualisiert) wird. |
| HTML-Objekt | Dieses Objekt rendert HTML, das Sie eingefügt haben. Fügen Sie dieses Objekt zum Canvas-Editor hinzu und gehen Sie dann, während es ausgewählt ist, zu den Objekteigenschaften (das rechte Seitenpanel) und fügen Sie am Ende Ihren HTML-Code ein. |
| Variablenobjekt | Durch Hinzufügen dieses Objekts können Sie einen bestimmten Variablenwert im Editor anzeigen. |
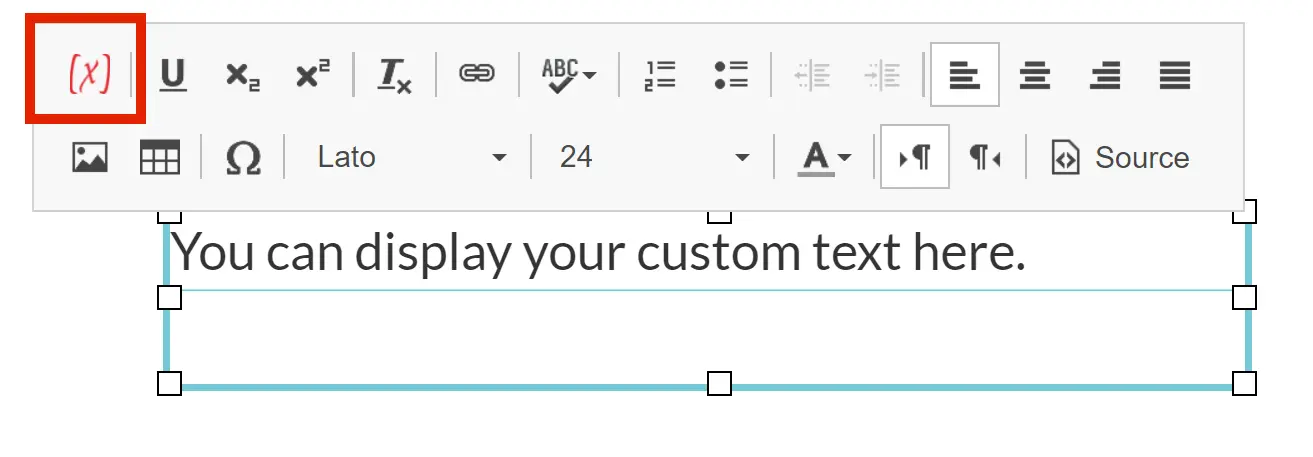
Beim Arbeiten mit dem Anzeige-Textobjekt erscheint ein 'Texteditor', in dem Sie weitere textbezogene Bearbeitungen vornehmen können. Von diesen Optionen ist die [x] Verknüpfte Variable-Option sehr beliebt, die in der oberen linken Ecke angezeigt wird. Diese Option ermöglicht es Ihnen im Wesentlichen, Text hervorzuheben, eine Variable mit ihm zu verknüpfen, sodass der Wert angezeigt wird.
Für eine vollständige Übersicht über die angezeigten Optionen/Einstellungen besuchen Sie bitte die Texteditor-Seite.

Schaltflächen & Navigationsobjekte
- Schaltflächenobjekt: Eine Standard-Schaltfläche, deren Beschriftung bearbeitet werden kann und die Ereignisse mithilfe des Triggers "ButtonClick" auslösen kann. Ein Schaltflächenklick kann auch als Teilnehmerantwortvariable aufgezeichnet werden.
- Navigationsobjekt: Dieses Objekt erscheint als zwei Schaltflächen mit zwei vorab erstellten zugehörigen Ereignissen, die es dem Teilnehmer ermöglichen, zum vorherigen Rahmen zurückzukehren oder zum nächsten Rahmen voranzugehen.
- Fortschrittsbalken-Objekt: Der Fortschrittsbalken kann verwendet werden, um den Fortschritt des Experiments in Prozent anzuzeigen.
Frageobjekte
- Kontrollkästchen-Element: Ein Frageelement, bei dem Teilnehmer eine oder mehrere Antworten auswählen können.
- Multiple-Choice-Element: Ein Frageelement, bei dem Teilnehmer nur eine Auswahl treffen müssen.
- Likert-Skala: Ein Frageelement, das häufig verwendet wird, um den Grad der Zustimmung zu einer Aussage anzugeben. Teilnehmer können eine Antwort wählen, die irgendwo zwischen zwei Aufforderungen liegt.
- Matrixelement: Ein Element, in dem mehrere Fragen oder Aussagen als Zeilen angezeigt werden können. Jede Aussage wird auf derselben Skala beantwortet, die in den Spalten angezeigt wird.
Die "erforderliche" Eigenschaft dieser Objekte kann während der Laufzeit der Studie dynamisch geändert werden. Objekte werden nur als erforderlich angezeigt, solange sie nicht ausgeblendet sind (Sichtbarkeit = 0).
Die Reihenfolge der Antworten kann für diese Objekte mithilfe des Kontrollkästchens "Elementreihenfolge zufällig anordnen" im Fenster Objekteigenschaften randomisiert werden. Wenn Sie die Reihenfolge aufzeichnen möchten, in der die Auswahlmöglichkeiten präsentiert werden, nachdem Sie sie auf zufällig gesetzt haben, können Sie das Kontrollkästchen mit der Bezeichnung "Reihenfolge mit Array verknüpfen" aktivieren. Dadurch wird eine Array-Variable erstellt, die die Reihenfolge der für dieses Element präsentierten Auswahlmöglichkeiten speichert, standardmäßig als "itemOrderArrVar" bezeichnet. Das Array zeichnet den ganzzahligen Wert der Auswahlmöglichkeiten in der Reihenfolge auf, in der sie im Editor von oben nach unten des Elements angezeigt werden. Die Positionen und Werte der Einträge können im Tab Variablen für jede der "itemOrderArrVar"-Variablen bearbeitet werden.
Eingabewerte
- Eingabeobjekt: Wird verwendet, damit Teilnehmer kurze Antworten eingeben können. Dieses Element kann Antworten in Form von Zahlen (numerisch), Text (string), Daten, Zeiten und Farben sammeln.
- Absatzobjekt: Ähnlich dem Eingabeobjekt, wird jedoch für längere Antworten verwendet. Antworten sind Text (String)-Variablen.
- Bereichsobjekt: Mit diesem Element können Teilnehmer eine Antwort mit einem Schiebetool geben. Benutzer können dieses Objekt so einstellen, dass numerische Werte (linke Grenze, rechte Grenze und die Antwort des Teilnehmers als Zahl über dem Schieberegler) angezeigt werden, oder sie können es leer lassen.
- Griff anfangs ausblenden: Diese Option blendet den Griff (den Kreis, den die Teilnehmer schieben, um ihre Antwort zu erstellen) aus, bis der Teilnehmer auf das Objekt klickt. Dies entfernt die potenzielle Voreingenommheit, die bestehen könnte, wenn die Teilnehmer den Griff zunächst in der Mitte des Bereichsobjekts sehen.
- Auswahlobjekt: Ein Frageelement, bei dem Antworten aus einem Dropdown-Menü ausgewählt werden, das der Experimentator mit möglichen Antworten füllt.
- Dieses Objekt kann in verschiedene Sprachen übersetzt werden.
- Die verfügbaren Antworten können dynamisch geändert werden, indem das Objekt mit einer Array-Variable verknüpft wird.
Verschiedene Objekte
- Sortierbares Objekt: Eine Frage mit mehreren Elementen, die mithilfe von Drag & Drop-Methoden sortiert werden können.
- Unsichtbares Element: Das unsichtbare Element ist für Teilnehmer niemals sichtbar, kann jedoch Ereignisse auslösen, sodass Ereignisse durch Mausereignisse in scheinbar leeren Bereichen auf der Leinwand ausgelöst werden können.
- Upload-Objekt: Teilnehmer können dieses Objekt verwenden, um Dateien in das Experiment hochzuladen (die dann auf dem Labvanced-Server gespeichert werden), auf die der Experimentator später zugreifen kann.
- i-Frame-Objekt: Das I-Frame-Objekt kann verwendet werden, um ein I-Frame (eingebettete andere Website) innerhalb des Experiments anzuzeigen.
- WICHTIG: Damit das I-Frame angezeigt werden kann, muss der Server, der die Ziel-URL steuert, den HTTP-Header "Access-Control-Allow-Origin" entweder auf "*" setzen oder "labvanced.com" einbeziehen und den HTTP-Header "X-Frame-Options" nicht setzen.
- Sub Study-Objekt: Dieses leistungsstarke Objekt ermöglicht es Ihnen, andere Labvanced-Studien innerhalb eines einzigen 'Eltern'-Experiments einzubetten.
Objekteigenschaften
Die Objekteigenschaften für das derzeit ausgewählte Objekt werden auf der rechten Seite des Editors angezeigt. Diese Eigenschaften bestimmen, wie die Objekte auf dem Rahmen den Teilnehmern erscheinen. Viele Objekteigenschaften können zwischen den Versuchen geändert werden, während einige Eigenschaften (wie der Name des Objekts) fest sind und nicht zwischen den Versuchen variieren können. Eigenschaften, die geändert werden (anders als der Standardwert), sind durch einen dunkelgrauen Hintergrund gekennzeichnet. Alle Eigenschaften, die zwischen den Versuchen geändert werden können, können dynamisch während der Ereignisausführung mit der Aktion "set obj property" geändert werden. Die "erforderliche" Eigenschaft von Objekten kann während der Laufzeit der Studie dynamisch geändert werden. Objekte werden nur als erforderlich angezeigt, solange sie nicht ausgeblendet sind (Sichtbarkeit = 0). Dies ermöglicht sehr interaktive und dynamische Experimente. Bitte sehen Sie sich die Seite "Objekteigenschaften-Tabellen" für detaillierte Diagramme aller Objektarten und deren Eigenschaften an.
Im Task-Editor kann das Aussehen der Objekte geändert werden, um die Bearbeitung Ihrer Studie zu erleichtern. Es gibt 2 Objekteigenschaften, die Ihnen dies ermöglichen: Sperren und Ausblenden.
- Sperren: Durch Klicken auf das kleine Schlosssymbol neben dem Namen eines Objekts im Objekttab wird seine Position auf dem Rahmen gesperrt. Dies verhindert eine versehentliche Bewegung oder Änderung des Objekts während der Bearbeitung der Studie.
- Ausblenden: Durch Klicken auf das kleine Augensymbol neben dem Namen eines Objekts im Objekttab wird das Objekt im Rahmen ausgeblendet. Dies ist nützlich, wenn Sie mehrere Objekte gleichzeitig auf dem Rahmen haben und nur eines oder mehrere während der Bearbeitung sehen möchten.
Beide Eigenschaften sind nur während der Bearbeitung der Studie aktiv. Das Sperren oder Ausblenden eines Objekts im Task-Editor ändert nicht, wie der Teilnehmer dieses Objekt während der Studie sieht.
Benutzerdefinierte CSS-Eigenschaften
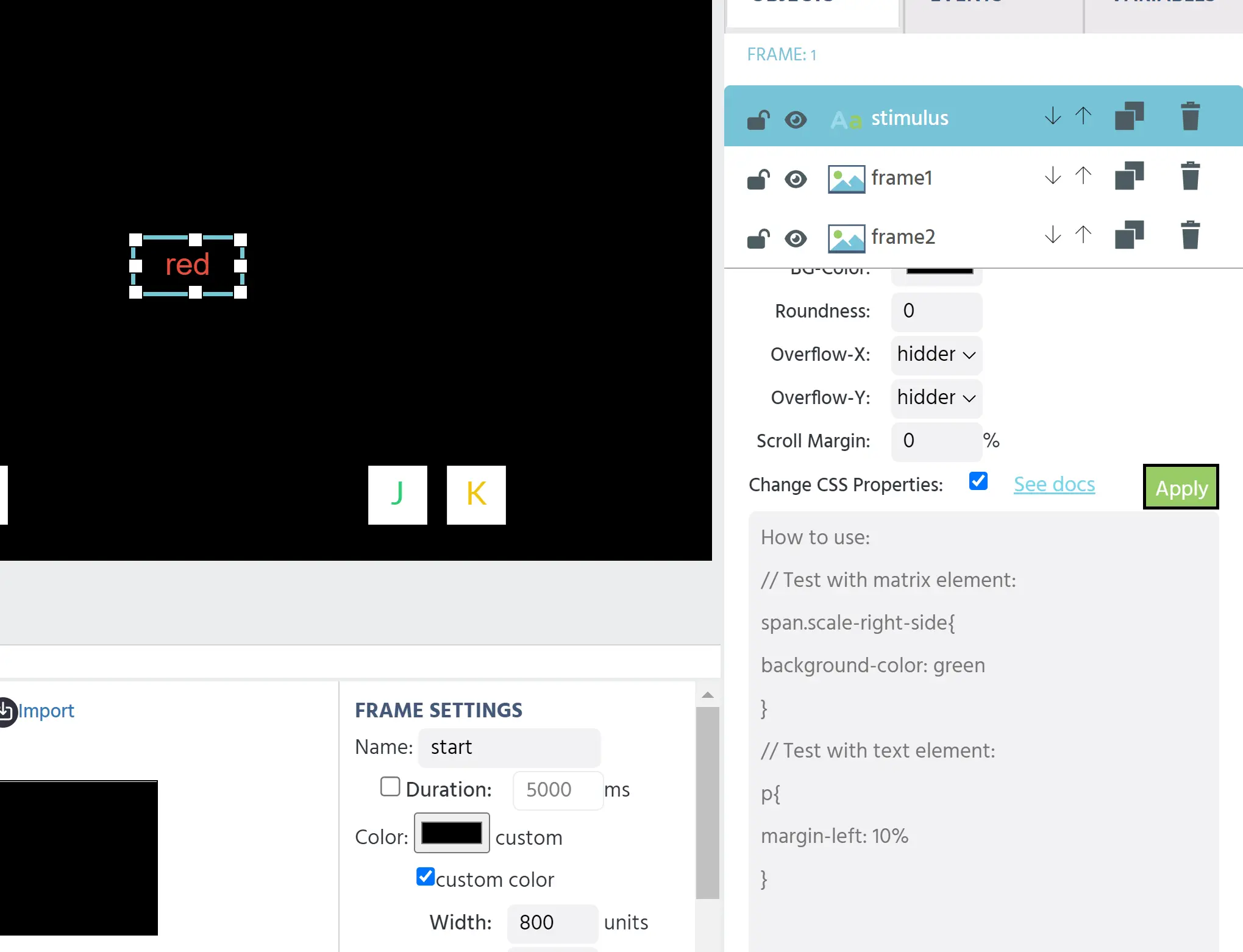
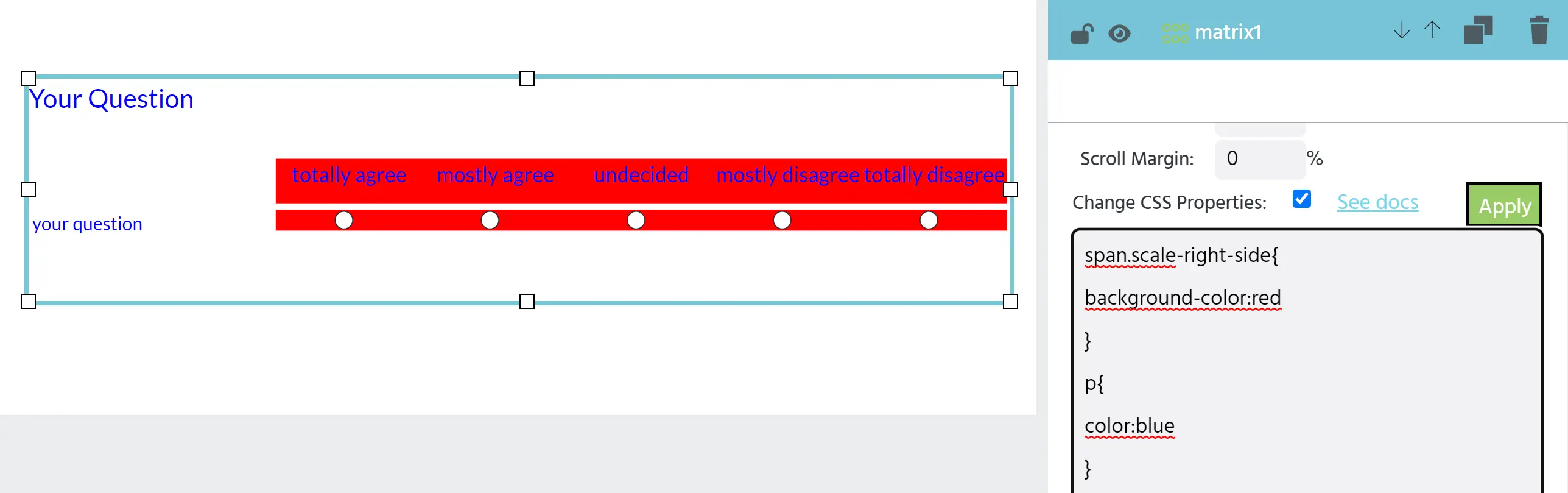
Eine CSS-Eigenschaft ist ein Stil eines Elements, der in HTML-Code geschrieben ist. Die CSS-Eigenschaften eines Elements können im Tab Objekteigenschaften geändert werden, indem Sie auf das Element klicken und das Kontrollkästchen "CSS-Eigenschaften ändern" aktivieren. Ein Beispielcode wird in grauem Text als Beispiel bereitgestellt.

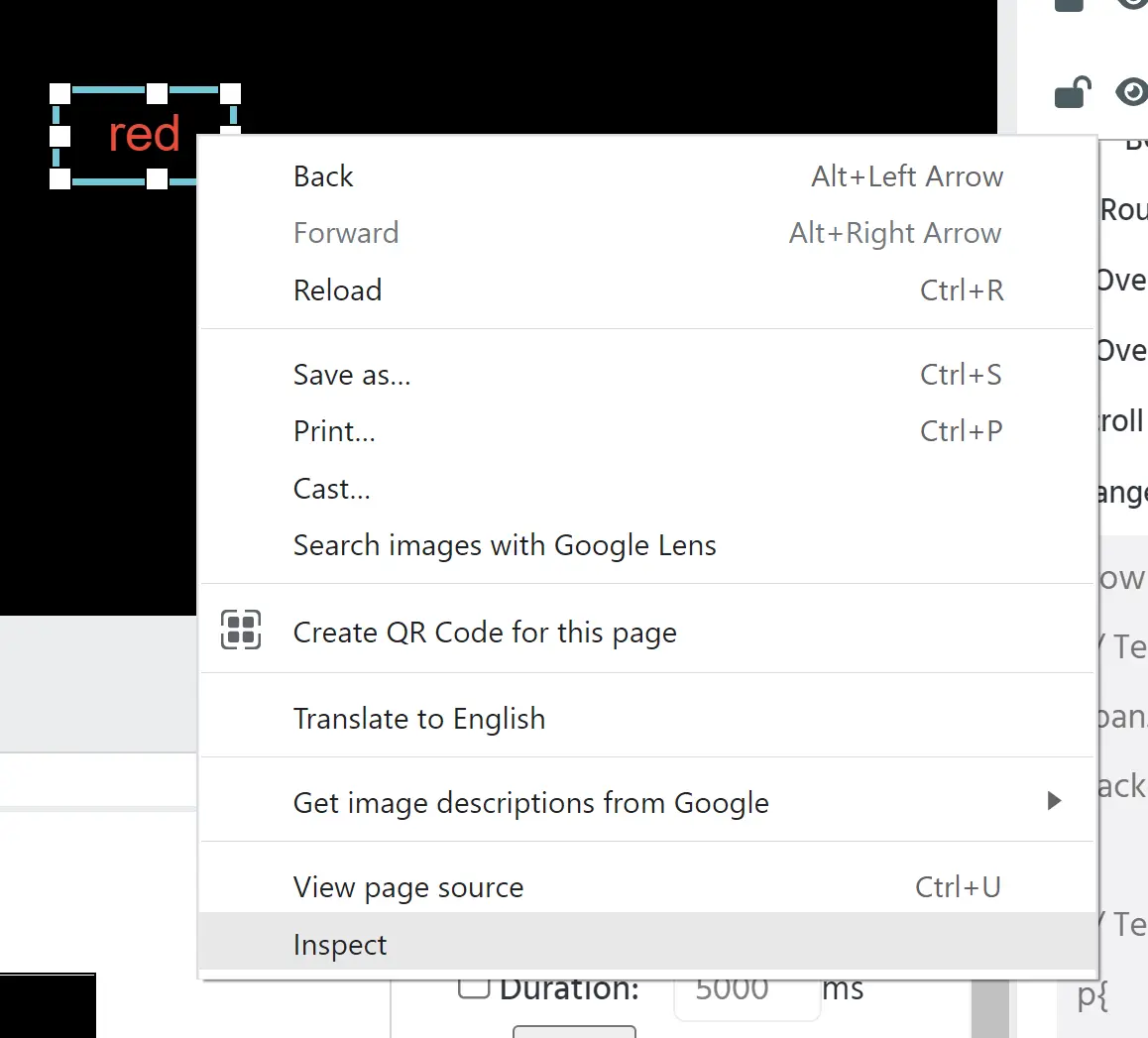
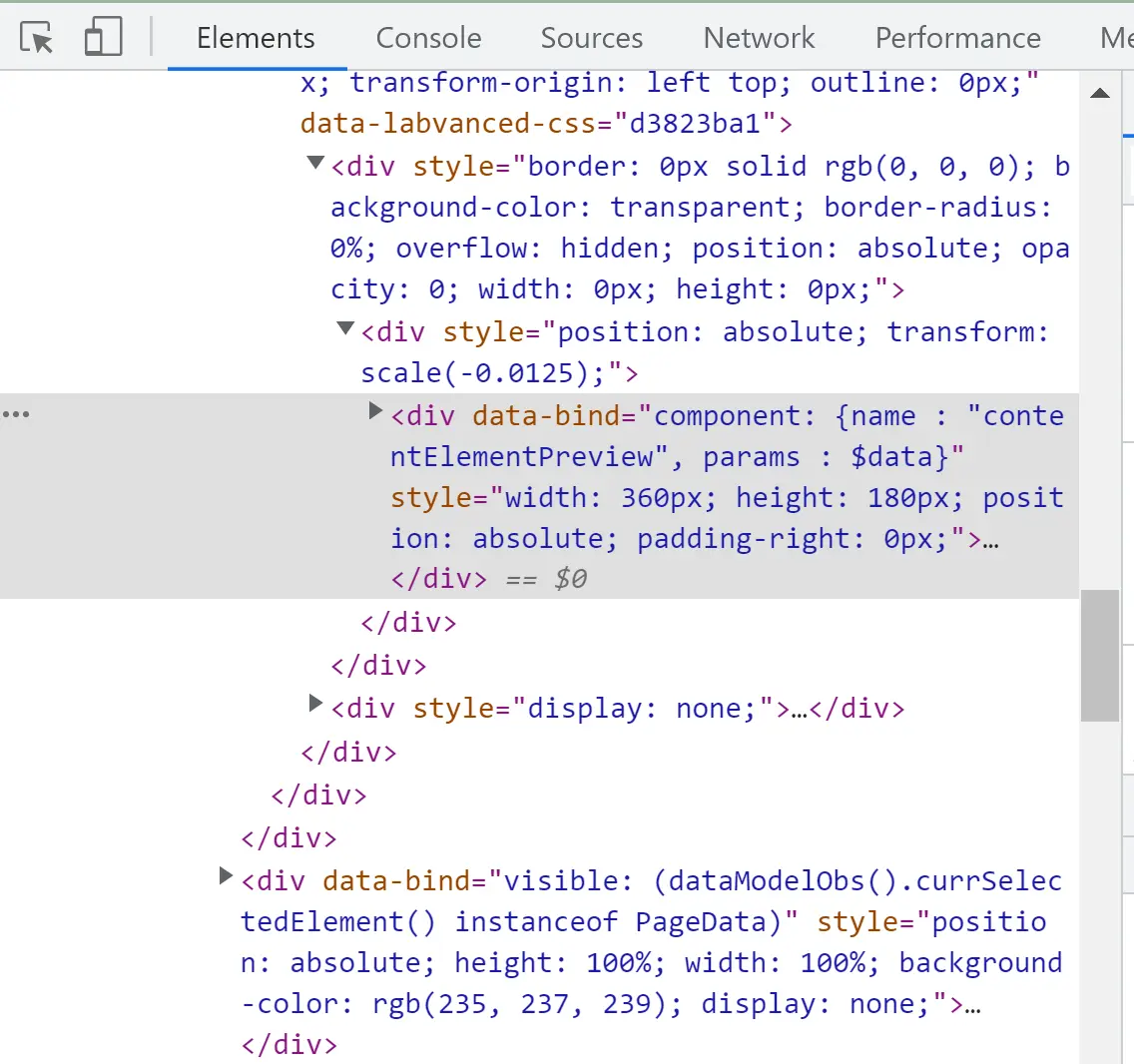
Um benutzerdefinierten Code zu schreiben, benötigen Sie ein Referenzelement, dessen Selektornamen, einen Befehl und einen Wert. Um den Selektornamen des Elements zu finden, das Sie bearbeiten möchten, klicken Sie mit der rechten Maustaste auf das Element und wählen Sie "Untersuchen". Dadurch wird die Konsole auf Ihrem Gerät geöffnet. Zum Beispiel ist der Selektor für ein Textelement der Buchstabe p.


Sie müssen auch geschweifte Klammern für Ihren Code verwenden. Ein Beispielcode zum Ändern der Farbe eines Textelements ist:
p{
background-color:green
}

Während Eigenschaften wie die Hintergrundfarbe einfach über das Fenster Objekteigenschaften geändert werden können, gibt es Verwendungsmöglichkeiten, bei denen Sie spezifischer mit Ihren CSS-Eigenschaften sein möchten. Zum Beispiel können in Matrixelementen mehrere verschiedene CSS-Eigenschaften verwendet werden, um Ihr Element anzupassen.

Viele benutzerdefinierte CSS-Eigenschaften können mit mehreren Zeilen Code dasselbe Element hinzugefügt werden.
Wenn Sie neu im Programmieren sind oder weitere Informationen über CSS möchten, schauen Sie sich dieses Modul von MDN an.