
对象
描述:使用对象
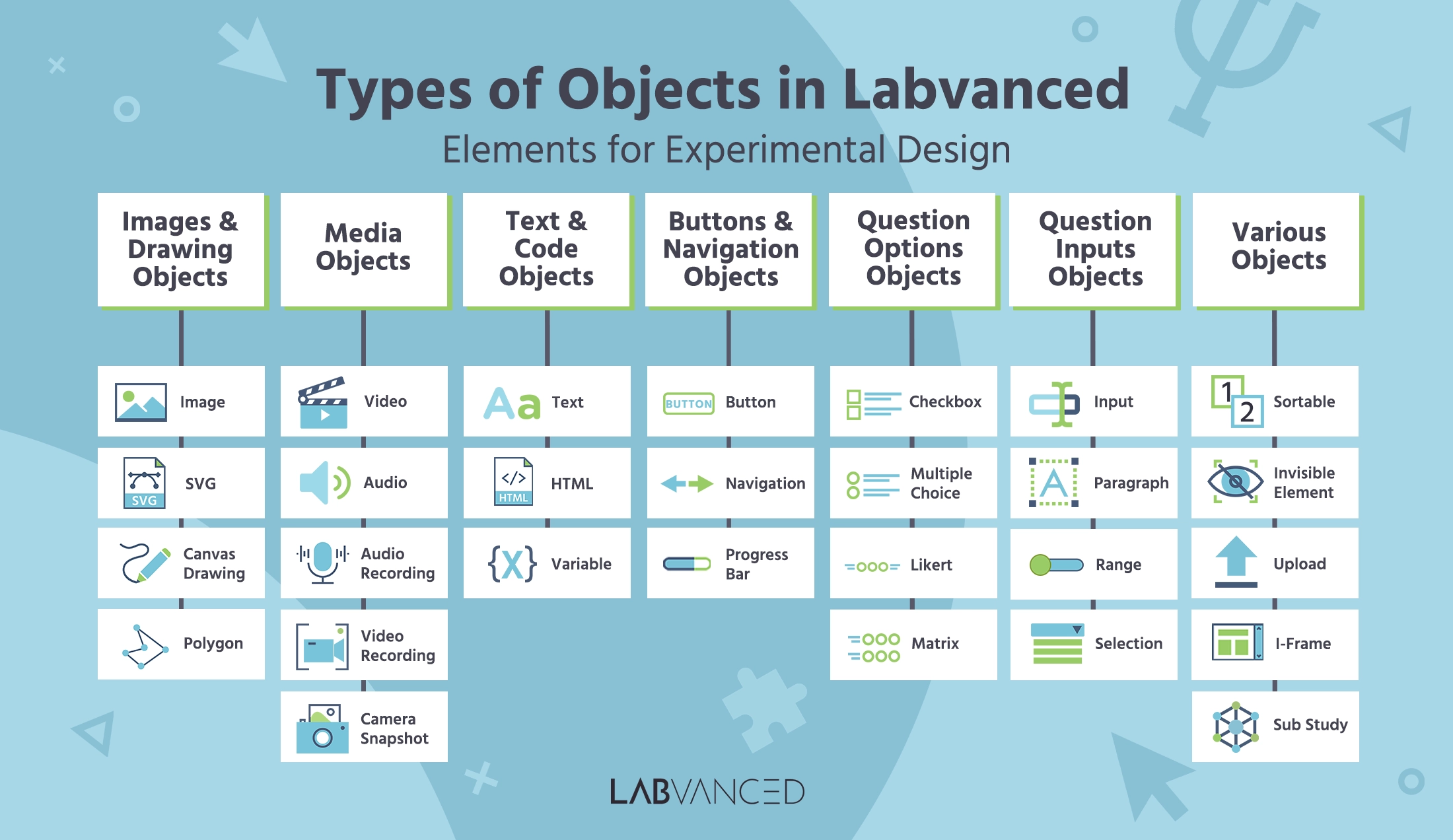
对象是任务层次结构中的最低实例,被放置在框架上。在任务编辑器中,对象被分为7组:媒体、形状、文本、按钮和导航、问题选项、问题输入及其他问题。这些元素作为构建块,用于创建您的实验任务和刺激。
有关Labvanced中可用对象的概述,请观看此介绍视频:
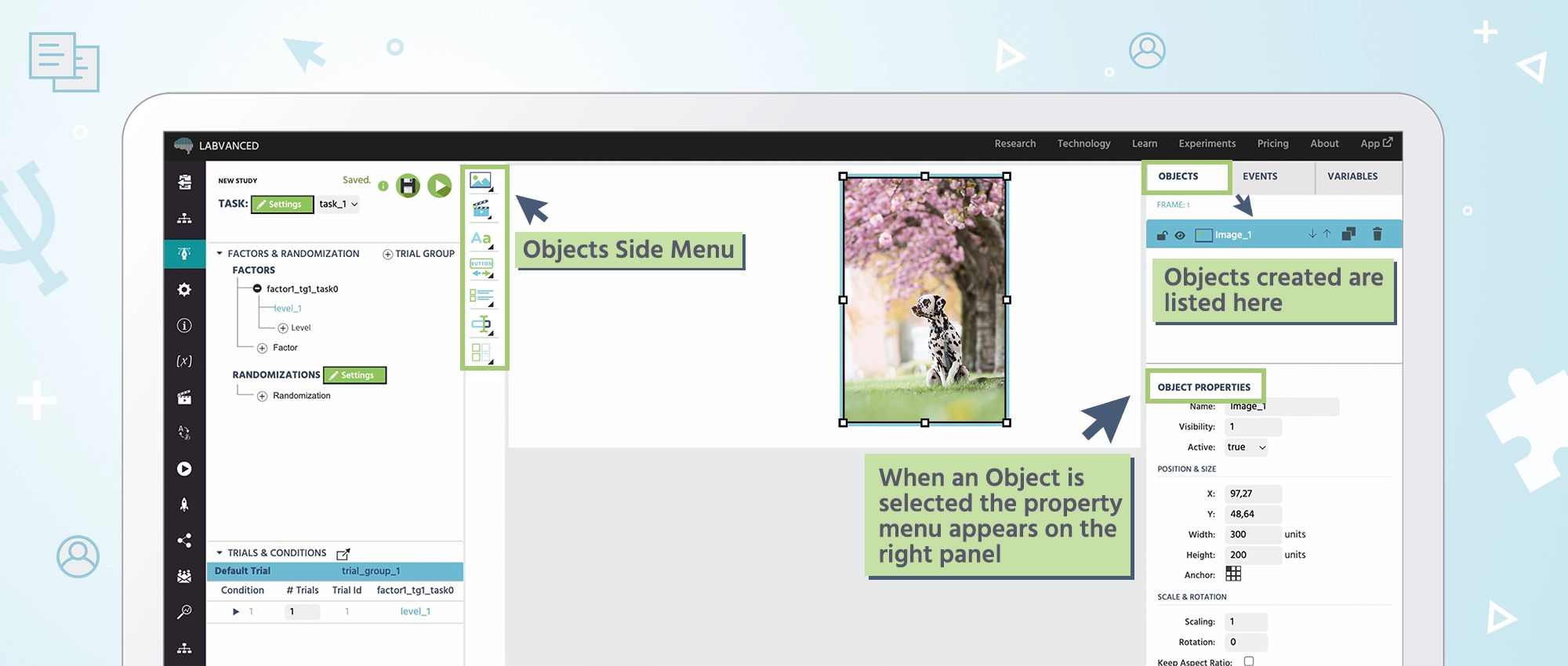
对象可以通过位于框架左侧的对象工具栏添加到框架中。

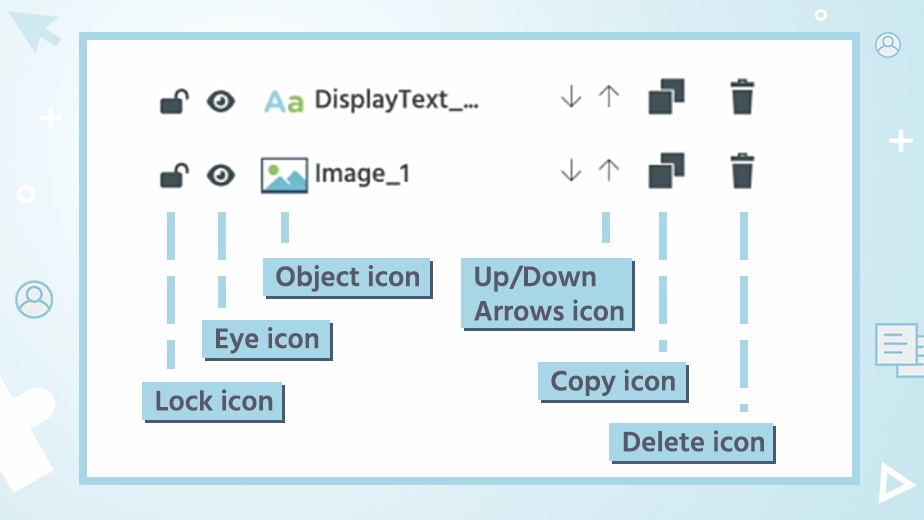
在编辑器右侧的“对象”选项卡下显示了当前选定框架中放置的所有对象的列表。用户可以更改对象的z-index(哪个对象显示在其他对象之前)、复制和删除对象。
对象可以作为事件系统的一部分使用,以便在某些操作发生时以某种方式操控刺激。例如,如果你想在参与者点击图像时增大图像的尺寸,这是通过事件来处理的。
“当前选定对象”可以通过直接在框架上单击对象或单击对象列表中的相应对象来选择。

在选择对象和适当的修饰符(默认试验、因素水平、条件或单次试验)后,可以直接在画布上进行修改,或使用右侧的“对象属性”面板。在该面板中,当前选定对象的所有属性都显示出来,并可以通过输入字段、复选框等进行修改。在这里阅读更多关于对象属性的信息。
对象列表和自定义属性
以下是可用对象及其描述的完整概述:

图像和绘图对象
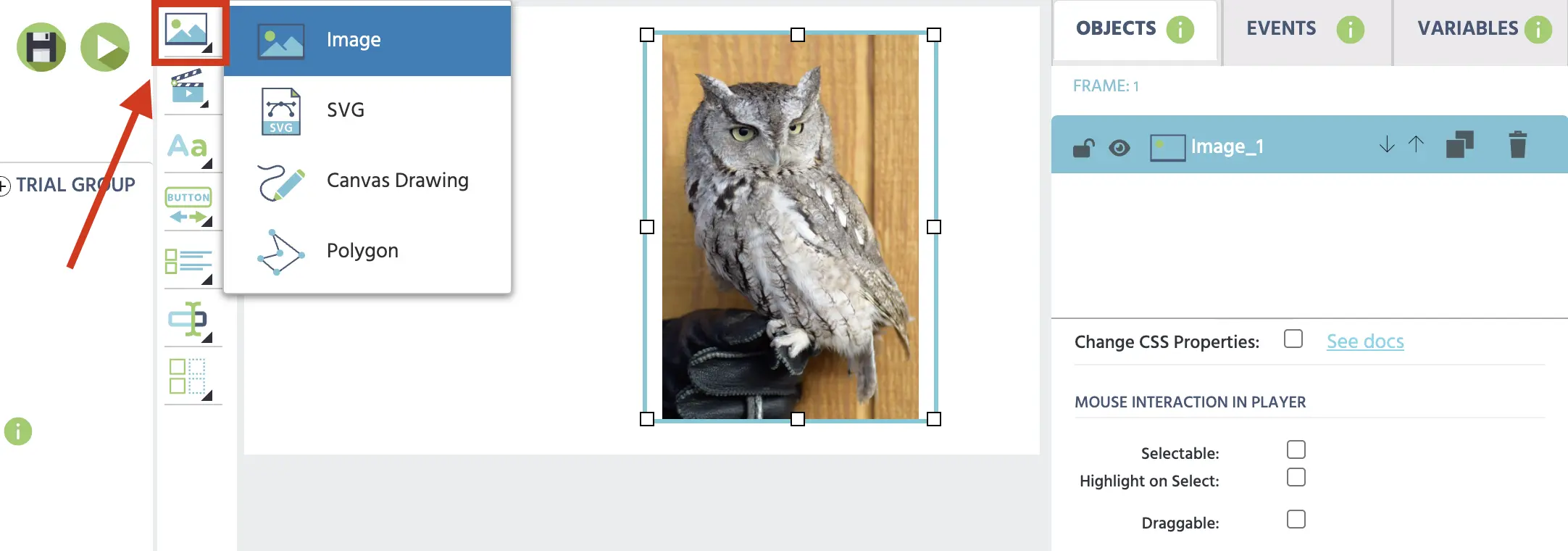
点击对象侧边菜单中的第一个图标,将出现可用的图像和绘图对象列表。在这里,你可以添加图像刺激、SVG、允许画布绘图或制作多边形。

以下表格概述了Labvanced中可用的图像和绘图对象:
图像和绘图对象 | 描述 |
|---|---|
| 图像对象 | 图像对象可用于在画布框架上显示图像。图像可以通过文件管理器手动设置,但也可以在实验执行过程中通过事件和变量(数据类型文件)动态更改。 |
SVG对象  | 可以将SVG上传到画布编辑器。该对象在基于Labvanced的眼动跟踪研究中很流行。SVG可以采用复杂的形状,并被用作“遮罩”,以触发与眼动跟踪相关的事件,如计算特定SVG区域内的注视次数。 |
画布绘图对象  | 画布绘图元素允许参与者使用其鼠标、手指或设备上的触控板在屏幕上“绘图”。如果您启用该功能,可以调整绘图空间的大小,使用对象选项卡中的复选框。参与者可以绘制、擦除并添加三角形、矩形或圆形等形状。添加后,可以拖动形状。参与者还可以更改笔或形状的颜色。如果研究者希望,可以通过取消选中“允许参与者绘图”框来使用此工具绘制实验的静态图像,以便参与者无法在框中绘图。无论哪种方式,绘图将以图像的形式保存在每个参与者的私有文件中,类似于相机快照对象。通过勾选相应框,可以启用或禁用每个工具栏。 |
多边形对象  | 多边形对象也可用于眼动跟踪研究,以便在Labvanced编辑器中创建遮罩或兴趣区域,通过单击创建复杂形状。该对象也可以用于创建折线。这个演示演示了多边形对象如何作为眼动跟踪研究的一部分用于计算注视。 |
媒体对象
单击侧边菜单中的第二个图标将显示所有可用的媒体对象。
以下表格概述了Labvanced中可用的媒体对象:
媒体对象 | 描述 |
|---|---|
| 视频对象 | 视频对象可用于在画布框架上展示视频。视频可以通过文件管理器手动设置,但也可以在实验执行过程中通过事件和变量(数据类型文件)动态更改。 |
| 音频对象 | 音频对象可用于在画布框架上呈现音频文件。音频文件可以通过文件管理器手动设置,但也可以在实验执行过程中通过事件和变量(数据类型文件)动态更改。 |
| 音频录制对象 | 音频录制对象充当实验执行过程中声录制的视觉界面/控制。录音可以通过按钮、框架事件或其他对象触发的事件开始和停止,并且可以上传到安全的Labvanced服务器。 |
| 视频录制对象 | 此对象可用于录制参与者的视频、屏幕的录制,或者两者同时进行。可以启用/禁用几个选项:实时或稍后在实验中向参与者显示录制的视频(或根本不显示),允许参与者控制视频的开始/停止/上传,并确定视频作为变量存储的位置。使用视频录制对象还会录制参与者的音频。 |
相机快照对象  | 该对象可用于拍摄参与者的快照照片。如要做到这一点,必须为实验启用视频录制。可以向参与者隐藏或显示摄像头按钮、快照按钮和上传按钮。可以使用事件触发相机快照,或者参与者可以自己控制。该工具对验证参与者的身份/人口信息非常有用,但应被视为高度敏感的信息。快照被存储为文件变量。 注意1: 录制受试者或其屏幕的视频/图像可能非常敏感。请确保参与者在开始之前充分了解实验的内容。 注意2: 当在研究中使用任何类型的网络摄像头时(用于眼动跟踪、视频、快照等),参与者将被提示在研究开始时选择他们想要使用的摄像头。这允许参与者选择连接的外部摄像头,如果他们不想使用内置网络摄像头系统。 |
文本对象
对象侧边菜单中的第三个选项是用于将文本对象添加到编辑器中。
文本对象 | 描述 |
|---|---|
文本对象  | 该对象在框架上向参与者展示文本和/或变量。用户可以使用框架顶部的“类似Word”的文本编辑器(工具栏)输入和编辑文本。变量可以插入文本元素中,以便其当前值(自动更新)将在屏幕上显示。 |
| HTML对象 | 该对象呈现您插入的HTML。将该对象添加到画布编辑器中,然后在选中时,转到对象属性(右侧面板),在底部插入您的HTML代码。 |
| 变量对象 | 添加此对象后,您可以在编辑器中显示特定的变量值。 |
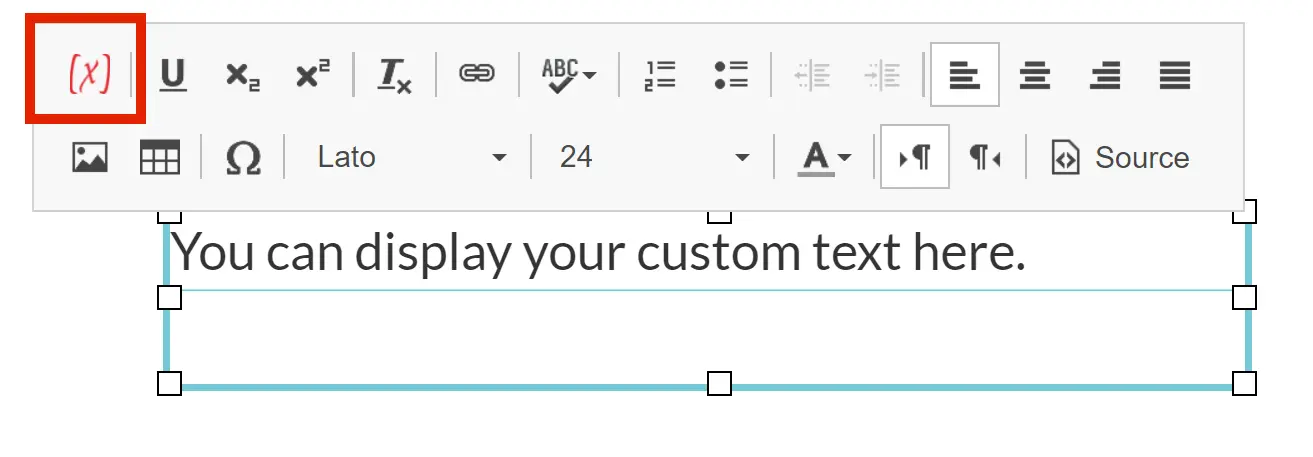
在使用显示文本对象时,会出现一个“文本编辑器”,您可以在其中进一步进行与文本相关的编辑。在这些选项中,[x] 关联变量选项非常受欢迎,显示在左上角。此选项本质上允许您突出显示文本,将变量链接到它,以便显示其值。
有关显示的选项/设置的完整概述,请访问文本编辑器页面。

按钮和导航对象
- 按钮对象:标准按钮,其标签可以编辑,并可以使用触发器“ButtonClick”触发事件。按钮点击也可以作为参与者响应变量记录。
- 导航对象:此对象显示为两个按钮,具有两个预创建的关联事件,允许受试者返回上一个框架或向下一个框架导航。
- 进度条对象:进度条可用于以百分比显示实验的进度。
问题对象
- 复选框元素:一个问题元素,参与者可以选择一个或多个响应。
- 多项选择元素:一个问题元素,参与者必须仅选择一个选项。
- 里克特量表:一个问题元素,通常用于指示对某一陈述的认可程度。参与者可以选择一个落在两个提示之间的响应。
- 矩阵元素:一个元素,其中可以作为行显示多个问题或陈述。每个陈述都在同一量表中回答,显示在列中。
这些对象的“必填”属性可以在研究运行时动态更改。只有在这些对象未被隐藏(可见性=0)时,才会显示为必填。
可以使用对象属性窗口中的“随机化项顺序”复选框对这些对象的响应顺序进行随机化。如果你希望在将其设置为随机后记录选项呈现的顺序,可以勾选标记为“将顺序链接到数组”的框。这将创建一个数组变量,存储该元素所呈现的选项顺序,默认称为“itemOrderArrVar”。数组按自上而下的顺序记录选择的整数值,按照在编辑器中定义的顺序。可以在每个“itemOrderArrVar”变量的变量选项卡中编辑条目的位置和值。
输入对象
- 输入对象:用于参与者插入简短响应的对象。该元素可以以数字(数值)、文本(字符串)、日期、时间和颜色的形式收集响应。
- 段落对象:类似于输入对象,但用于较长响应。响应是文本(字符串)变量。
- 范围对象:使用该元素,参与者可以使用滑动工具给出响应。用户可以设置此对象以显示数字值(左边界、右边界和参与者的响应作为滑块上方的数字)或选择留下空白。
- 初始隐藏手柄:此选项会隐藏手柄(参与者滑动以做出响应的圆圈),直到参与者单击该对象。这消除了参与者首次看到范围对象中心处手柄时可能存在的潜在偏见。
- 选择对象:一个问题元素,参与者可以从实验者填充的下拉菜单中选择响应。
- 此对象可以翻译成不同的语言。
- 可用响应可以通过将对象链接到数组变量动态更改。
各种对象
- 可排序对象:一个问题,包含多个可以使用拖放方法排序的元素。
- 隐形元素:隐形元素对参与者而言不可见,但可以触发事件,因此可以通过在画布上似乎空白区域的鼠标事件触发事件。
- 上传对象:参与者可以使用此对象将文件上传到实验中(然后存储在Labvanced服务器上),供实验者稍后访问。
- i-Frame对象:I-Frame对象可用于在实验中显示I-Frame(嵌入其他网站)。
- 重要: 为了显示I-Frame,控制目标URL的服务器必须将http头“Access-Control-Allow-Origin”设置为“*”或必须包括“labvanced.com”,且不能设置http头“X-Frame-Options”。
- 子研究对象:此强大的对象允许您在单个“父”实验中嵌入其他Labvanced研究。
对象属性
当前选定对象的对象属性显示在编辑器的右侧。这些属性决定框架上对象在参与者眼中的外观。许多对象属性可以在试验间修改,而某些属性(如对象名称)是固定的,不能在试验间不同。被修改的属性(与默认值不同)会以深灰色背景颜色表示。所有可以在试验间修改的属性可在事件执行期间动态修改,使用“设置对象属性”操作。对象的“必填”属性可以在研究运行时动态更改。只有在这些对象未被隐藏(可见性=0)时,才会显示为必填。这允许进行非常互动和动态的实验。有关所有对象类型及其属性的详细图表,请参见“对象属性表”页面。
在任务编辑器中,可以更改对象的外观,以便更轻松地编辑您的研究。有两个对象属性可以实现此目的:锁定和隐藏。
- 锁定: 单击对象选项卡中对象名称旁边的小锁图标将锁定其在框架上的位置。这可以防止在编辑研究时意外移动或更改对象。
- 隐藏: 单击对象选项卡中对象名称旁边的小眼睛图标将隐藏该对象在框架上的视图。如果您一次在框架上有多个对象,并且希望在编辑时仅看到一个或多个对象,这很有用。
这两个属性仅在编辑研究时有效。在任务编辑器中锁定或隐藏一个对象不会改变参与者在研究期间看到该对象的方式。
自定义CSS属性
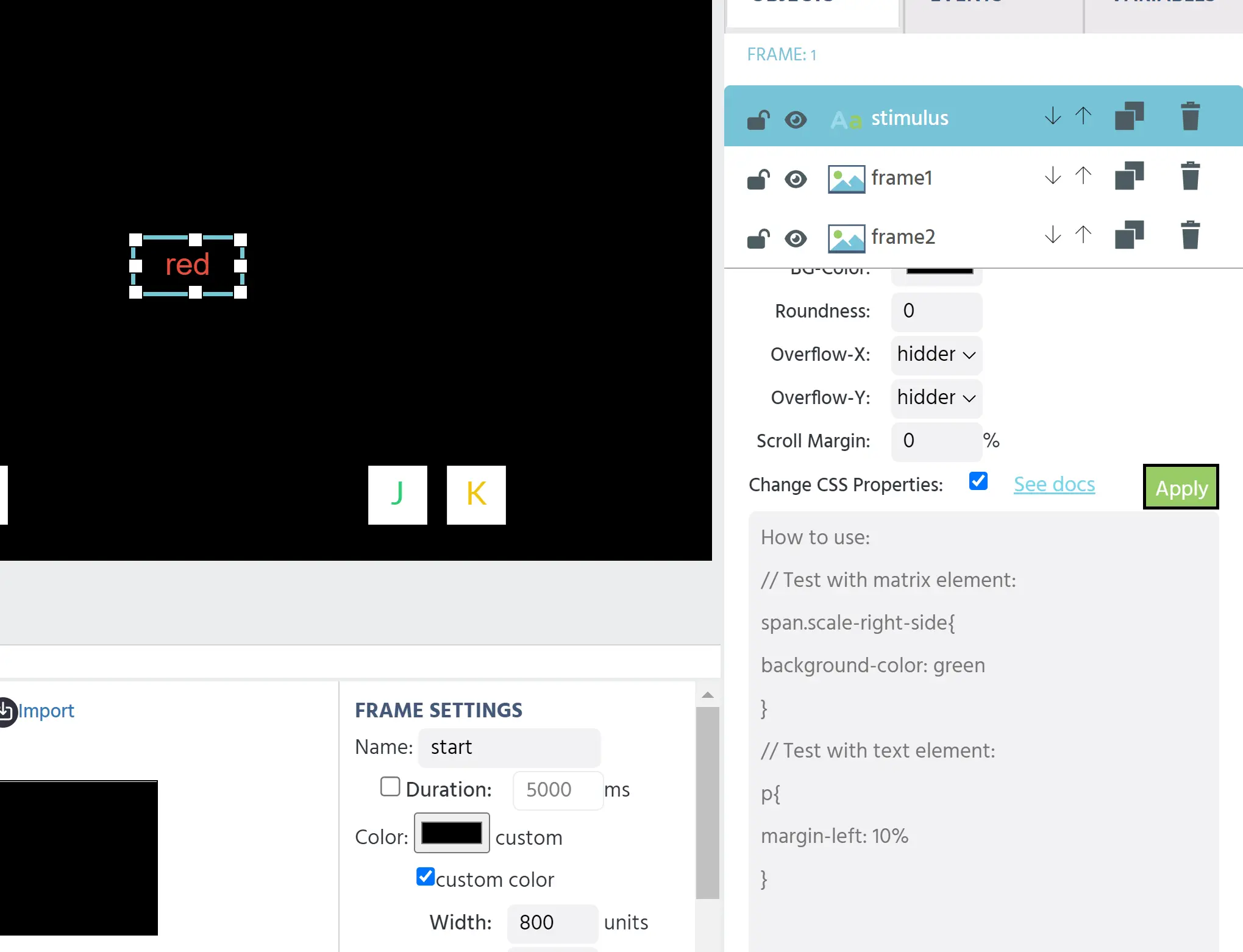
CSS属性是用HTML代码编写的元素样式。元素的CSS属性可以通过单击元素并选中“更改CSS属性”的框,在对象属性选项卡中更改。示例代码以灰色文本提供作为示例。

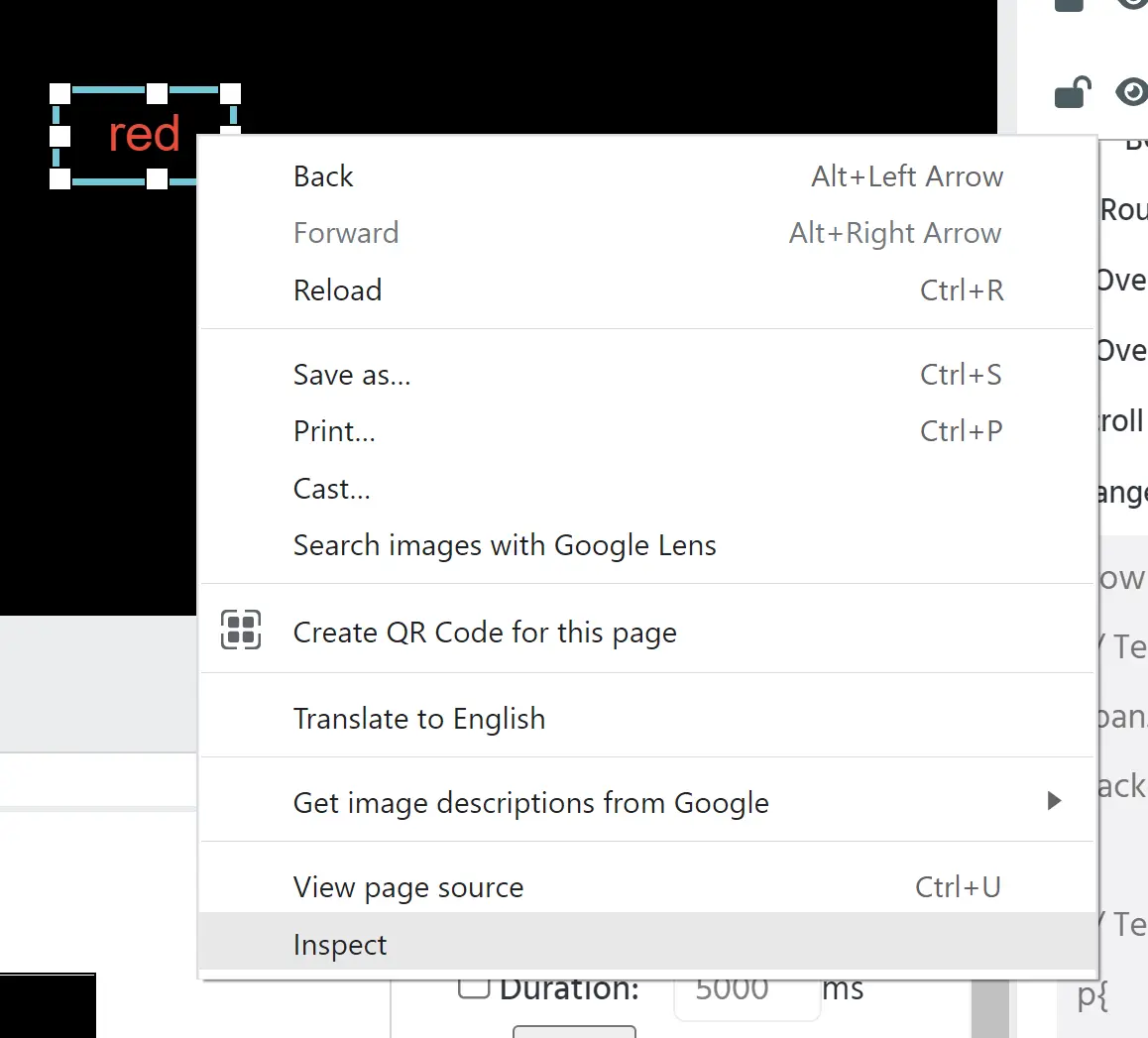
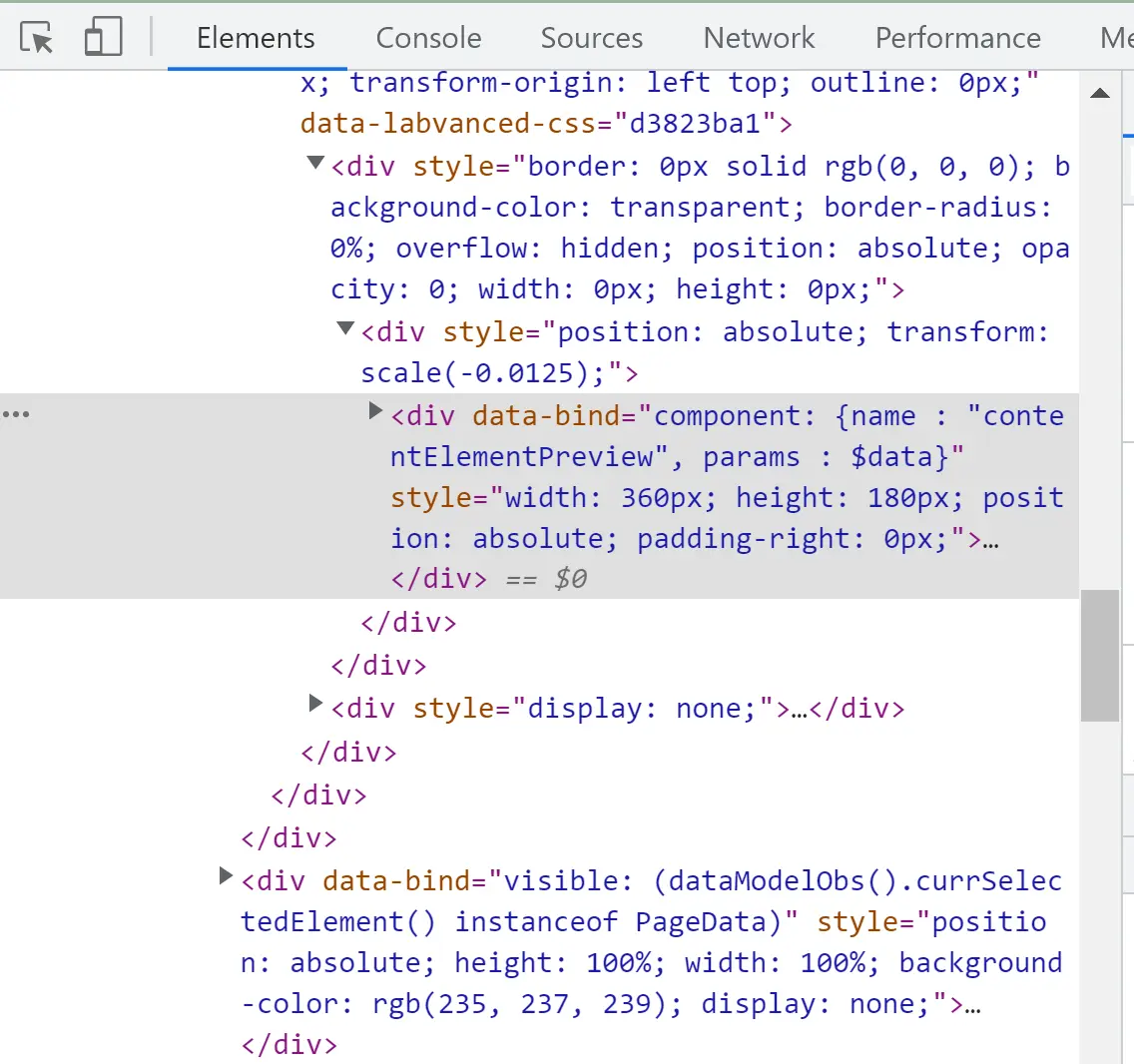
要编写自定义代码,您需要一个参考元素、它的选择器名称、一个命令和一个值。要找到您要编辑的元素的选择器名称,请右键单击该元素,然后单击“检查”。这将打开您设备上的控制台。例如,文本元素的选择器是字母p。


您还需要将大括号用于您的代码。更改文本元素背景颜色的代码示例如下:
p{
background-color:green
}

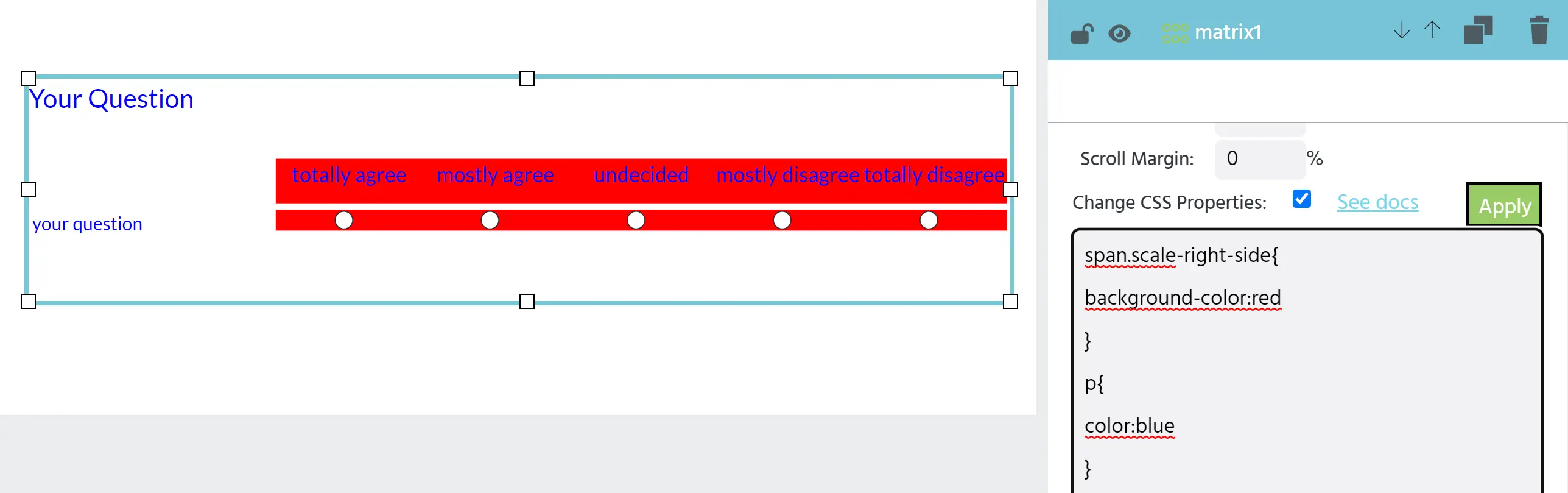
虽然可以使用对象属性窗口轻松更改背景颜色等属性,但在某些情况下,您可能希望更具体地设置您的CSS属性。例如,在矩阵元素中,可以使用几个不同的CSS属性来自定义元素。

可以为同一元素添加许多自定义CSS属性,使用多行代码。
如果您是编程新手或希望获取有关CSS的更多信息,请查看此模块来自MDN。