
Objetos
Descripción: Trabajando con Objetos
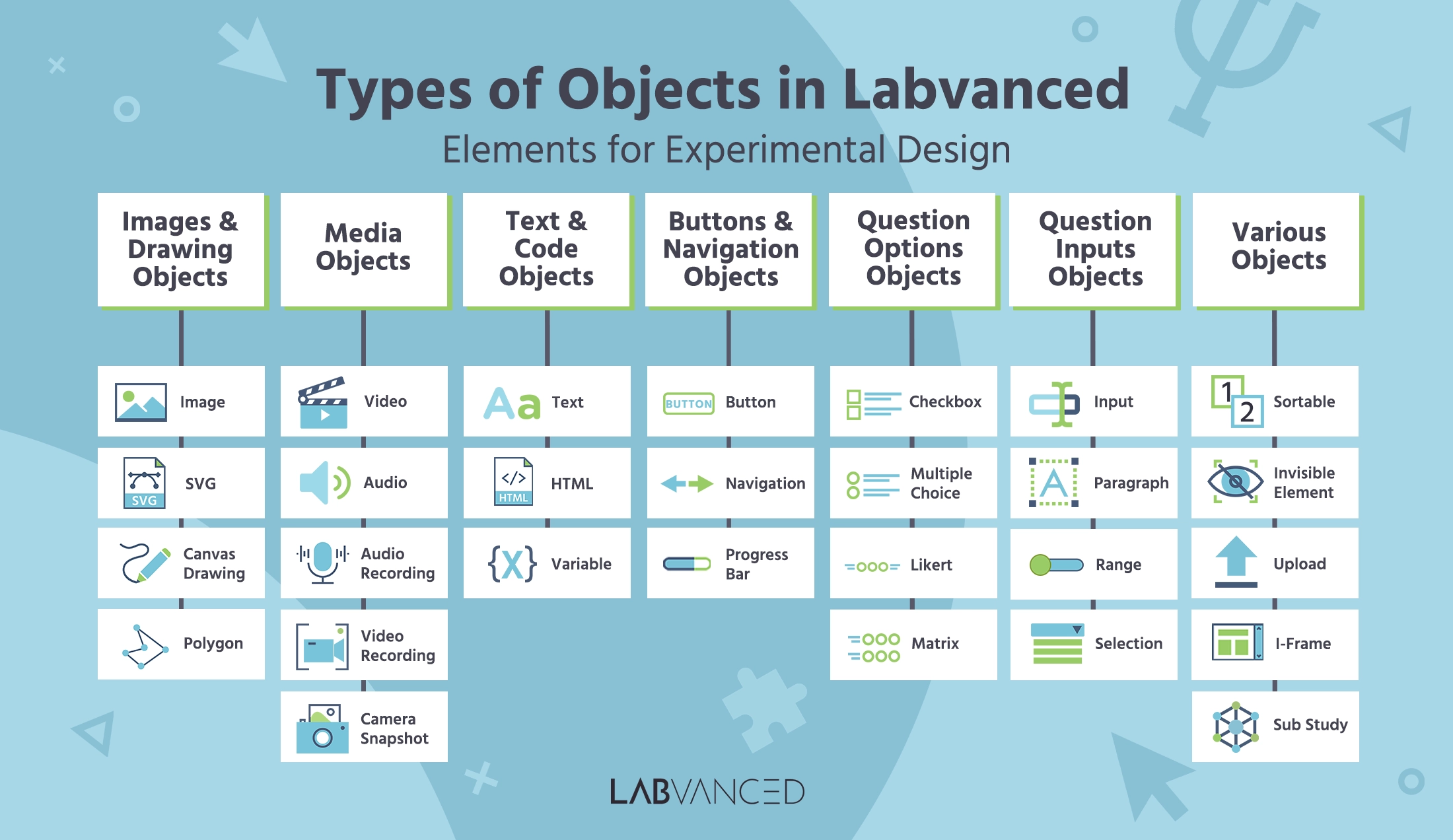
Los objetos son la instancia más baja en la jerarquía de tareas y se colocan en los marcos. En el editor de tareas, los objetos se agrupan en 7 grupos: Medios, Formas, Texto, Botones y Navegación, Opciones de Pregunta, Entradas de Pregunta, y Pregunta Varios. Estos elementos se utilizan como bloques de construcción a partir de los cuales puedes crear tu tarea experimental y estímulos.
Para obtener una visión general de los objetos disponibles en Labvanced, por favor mira este video introductorio:
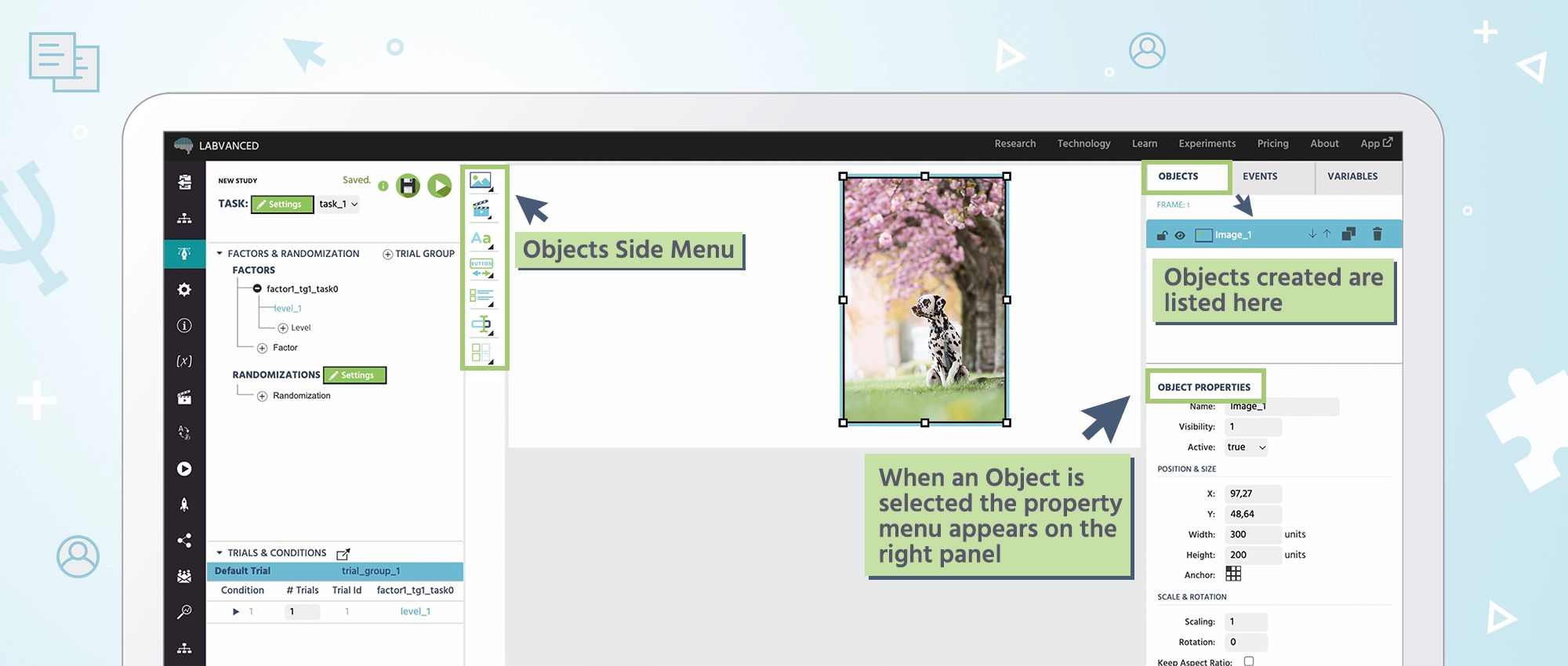
Los objetos se pueden añadir al marco a través de la barra de herramientas de objetos, que se encuentra a la izquierda del marco.

Se muestra una lista de todos los objetos que han sido colocados en el marco seleccionado actualmente en el lado derecho del editor, bajo la pestaña "Objetos". Los usuarios pueden cambiar el z-index de un objeto (qué objeto se muestra delante de otros), copiar y eliminar objetos.
Los objetos pueden ser utilizados como parte del Sistema de Eventos para que, cuando ocurran ciertas acciones, los estímulos se manipulen de alguna manera. Por ejemplo, si deseas que una imagen aumente de tamaño cuando el participante haga clic en ella, eso es manejado por un evento.
El "objeto actualmente seleccionado" puede ser elegido ya sea haciendo clic en él directamente en el marco, o al hacer clic en el objeto respectivo en la lista de objetos.

Después de seleccionar un objeto y el modificador apropiado (Prueba Predeterminada, Nivel de Factor, Condición o Prueba Única), se pueden realizar modificaciones directamente en el lienzo o utilizando el panel "Propiedades del Objeto" en la parte derecha. En este panel, se muestran todas las propiedades del objeto actualmente seleccionado y se pueden modificar usando los campos de entrada, casillas de verificación, etc. Lee más sobre Propiedades del Objeto aquí.
Lista de Objetos y Propiedades Personalizadas
A continuación se presenta una visión general completa de los objetos disponibles y sus descripciones:

Imágenes y Objetos de Dibujo
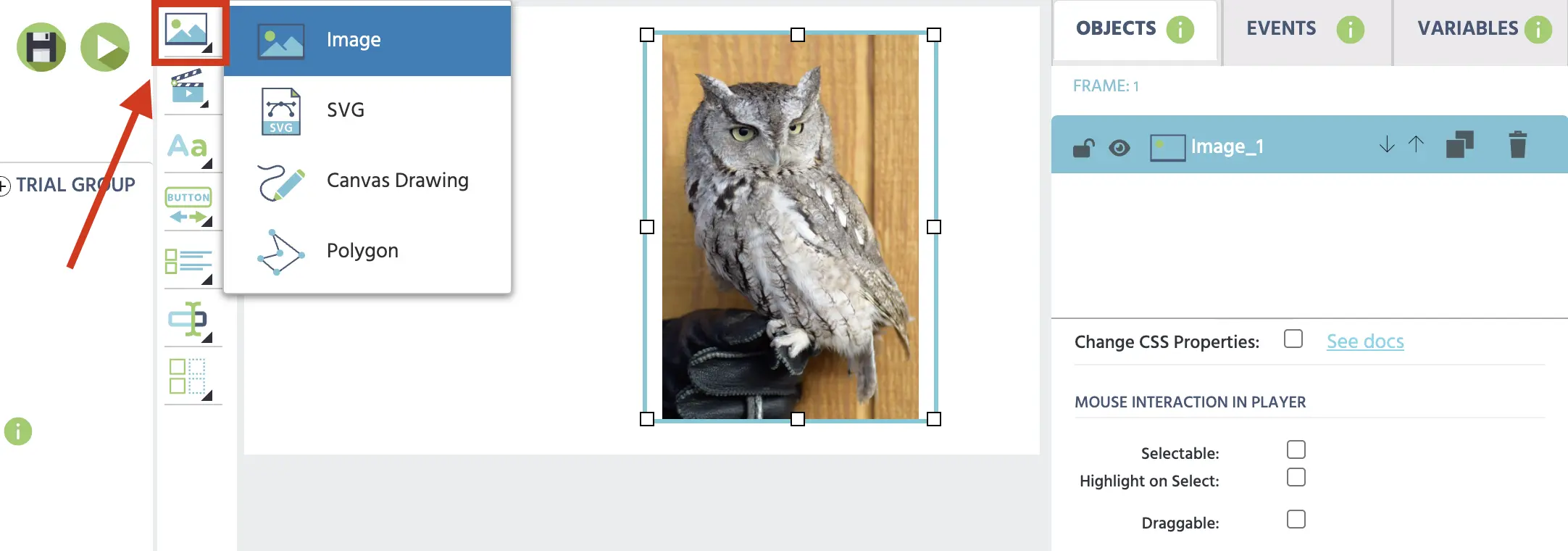
Al hacer clic en el primer ícono en el menú lateral de Objetos, aparecerá una lista de Imágenes y Objetos de Dibujo disponibles. Aquí es donde puedes añadir estímulos de imagen, SVGs, permitir el dibujo en lienzo o hacer un polígono.

La siguiente tabla da un resumen de los Imágenes y Objetos de Dibujo disponibles en Labvanced:
Imágenes y Objetos de Dibujo | Descripción |
|---|---|
| Objeto de Imagen | El objeto de imagen se puede utilizar para mostrar una imagen en un marco de lienzo. La imagen se puede establecer manualmente a través del administrador de archivos, pero también se puede cambiar dinámicamente durante la ejecución del experimento utilizando eventos y variables (tipo de dato archivo). |
Objeto SVG  | Se puede cargar un SVG en el editor de lienzo. Este objeto es popular en estudios de seguimiento ocular basados en Labvanced. Un SVG puede tener una forma compleja y ser utilizado como una 'máscara' para activar eventos relacionados con el seguimiento ocular, como contar el número de fijaciones sobre un área particular del SVG. |
El Objeto de Dibujo en Lienzo  | El elemento de Dibujo en Lienzo permite a los participantes "dibujar" en la pantalla usando su ratón, dedo o trackpad en su dispositivo. El espacio de dibujo se puede redimensionar si habilitas esta función usando las casillas de verificación en la pestaña de Objetos. Los participantes pueden dibujar, borrar y añadir formas como un triángulo, rectángulo o círculo. Las formas pueden ser arrastradas en el dibujo después de ser añadidas. Los participantes también pueden cambiar el color del bolígrafo o forma(s). Los investigadores pueden usar esta herramienta para dibujar imágenes estáticas para sus experimentos si lo desean al desmarcar la casilla etiquetada "permitir dibujo por participante" para que los participantes no puedan dibujar en el cuadro. De cualquier manera, el dibujo se guardará en los archivos privados de cada participante como una imagen, similar a un objeto Instantánea de Cámara. Cada barra de herramientas puede ser habilitada o deshabilitada marcando las casillas correspondientes. |
Objeto de Polígono  | Los Objetos de Polígono también pueden ser utilizados en estudios de seguimiento ocular para crear una máscara o AOI directamente dentro del editor de Labvanced haciendo clic para crear formas complejas. Este objeto también puede ser utilizado para crear polilíneas. Esta demostración demuestra cómo se pueden usar Objetos de Polígono como parte de un estudio de seguimiento ocular para contar fijaciones. |
Objetos de Medios
Al hacer clic en el segundo ícono en el menú lateral se muestran todos los Objetos de Medios disponibles.
La siguiente tabla da un resumen de los Objetos de Medios disponibles en Labvanced:
Objeto de Medios | Descripción |
|---|---|
| Objeto de Video | El objeto de video se puede utilizar para presentar un video en un marco de lienzo. El video se puede establecer manualmente a través del administrador de archivos, pero también se puede cambiar dinámicamente durante la ejecución del experimento utilizando eventos y variables (tipo de dato archivo). |
| Objeto de Audio | El objeto de audio se puede utilizar para presentar un archivo de audio en un marco de lienzo. El archivo de audio se puede establecer manualmente a través del administrador de archivos, pero también se puede cambiar dinámicamente durante la ejecución del experimento utilizando eventos y variables (tipo de dato archivo). |
| Objeto de Grabación de Audio | El objeto de grabación de audio actúa como una interfaz visual / control para grabaciones de sonido durante la ejecución del experimento. La grabación se puede iniciar y detener a través de botones, eventos de marco u otros eventos desencadenados por objetos, y se puede subir al servidor seguro de Labvanced. |
| Objeto de Grabación de Video | Este objeto se puede utilizar para grabar un video del participante, una grabación de su pantalla, o ambos a la vez. Hay varias opciones que se pueden habilitar/deshabilitar: mostrar el video grabado al participante en vivo o más tarde en el experimento (o no mostrarlo en absoluto), permitir que el participante controle el inicio/parada/subida del video, y determinar dónde se guarda el video como variable. Utilizar un objeto de grabación de video también graba audio del participante. |
Objeto de Instantánea de Cámara  | Este objeto se puede utilizar para tomar una instantánea de imagen del participante. Para hacer esto, se deben habilitar las grabaciones de video para el experimento. Las opciones para mostrar el botón de la cámara, el botón de instantánea y el botón de subida se pueden ocultar o mostrar al participante. Los eventos pueden usarse para activar la instantánea de cámara, o el participante puede controlarlo por sí mismo. Esta herramienta es útil para verificar la identidad/información demográfica del participante, pero debe ser tratada como información altamente sensible. La instantánea se almacena como una variable de archivo. Nota 1: Grabar un video/imagen de un sujeto o su pantalla puede ser muy sensible. Asegúrate de que los participantes son plenamente conscientes de lo que implica el experimento antes de comenzar. Nota 2: Cuando se usa una cámara web de cualquier tipo en un estudio (para seguimiento ocular, video, instantánea, etc.), se pedirá a los participantes que seleccionen qué cámara les gustaría usar al inicio del estudio. Esto permite a los participantes seleccionar una cámara externa conectada si no desean utilizar un sistema de cámara web incorporado. |
Objetos de Texto
La tercera opción del menú lateral de Objetos es para añadir objetos de texto al editor.
Objetos de Texto | Descripción |
|---|---|
Objeto de Texto  | Este objeto presenta texto y/o variables a los participantes en un marco. Los usuarios pueden escribir y editar textos utilizando el editor de texto "similar a Word" (barra de herramientas) en la parte superior del marco. Se pueden insertar variables en los elementos de texto para que su valor actual se muestre (y se actualice automáticamente) en la pantalla. |
| Objeto HTML | Este objeto renderiza HTML que has insertado. Añade este objeto al editor de lienzo y luego, mientras esté seleccionado, dirígete a las Propiedades del Objeto (el panel de la parte derecha) e inserta tu código HTML en la parte inferior. |
| Objeto Variable | Al añadir este objeto, puedes mostrar un valor de variable específico en el editor. |
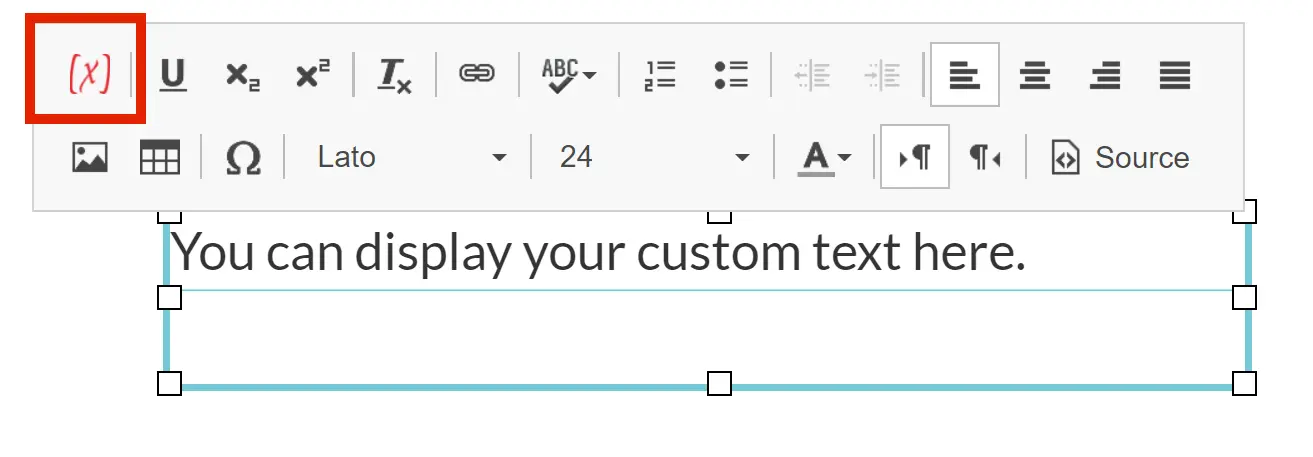
Al trabajar con el Objeto de Texto Mostrado, aparecerá un ‘Editor de Texto’ donde puedes realizar más ediciones relacionadas con el texto. De estas opciones, la opción [x] Variable Vinculada es muy popular, mostrada en la esquina superior izquierda. Esta opción esencialmente te permite resaltar texto, vincular una variable a él, para que muestre el valor.
Para una visión completa de las opciones/configuraciones mostradas, por favor visita la página del Editor de Texto.

Objetos de Botones y Navegación
- Objeto Botón: Un botón estándar cuyo etiqueta puede ser editada y puede desencadenar eventos usando el disparador "ButtonClick". Un clic en el botón también puede ser registrado como una variable de respuesta del participante.
- Objeto de Navegación: Este objeto aparece como dos botones con dos eventos asociados previamente creados, permitiendo al sujeto navegar de regreso al marco anterior o avanzar al siguiente marco.
- Objeto Barra de Progreso: La barra de progreso puede ser utilizada para mostrar el progreso del experimento en porcentajes.
Objetos de Pregunta
- Elemento de Casilla de Verificación: Un elemento de pregunta donde los participantes pueden seleccionar una o más respuestas.
- Elemento de Opción Múltiple: Un elemento de pregunta donde los participantes deben seleccionar solo una opción.
- Escala de Likert: Un elemento de pregunta a menudo utilizado para indicar el nivel de acuerdo con una afirmación. Los participantes pueden elegir una respuesta que caiga en algún lugar entre dos indicaciones.
- Elemento de Matriz: Un elemento donde varias preguntas o afirmaciones pueden ser mostradas como filas. Cada afirmación se responde dentro de la misma escala, mostrada en las columnas.
La propiedad "requerida" de estos objetos puede ser cambiada dinámicamente durante el tiempo de ejecución del estudio. Los objetos solo se mostrarán como requeridos siempre que no estén ocultos (visibilidad = 0).
El orden de las respuestas puede ser aleatorizado para estos objetos utilizando la casilla de verificación "aleatorizar orden de elementos" en la ventana de Propiedades del Objeto. Si deseas registrar el orden en que se presentan las elecciones después de configurarlas como aleatorias, puedes marcar la casilla etiquetada "Vincular Orden a Matriz." Esto creará una variable de matriz que almacena el orden de las elecciones presentadas para ese elemento, llamada "itemOrderArrVar" por defecto. La matriz registra el valor entero de las elecciones según lo definido en el editor en el orden en que se muestran de arriba hacia abajo del elemento. Las posiciones y valores de las entradas pueden ser editadas en la pestaña de Variables para cada una de las variables "itemOrderArrVar".
Objetos de Entrada
- Objeto de Entrada: Utilizado para que los participantes inserten respuestas cortas. Este elemento puede recopilar respuestas en forma de números (numérico), texto (cadena), fechas, horas, y colores.
- Objeto de Párrafo: Similar al objeto de Entrada, pero utilizado para respuestas más largas. Las respuestas son variables de texto (cadena).
- Objeto de Rango: Usando este elemento, los participantes pueden dar una respuesta utilizando una herramienta deslizante. Los usuarios pueden establecer este objeto para mostrar valores numéricos (límite izquierdo, límite derecho, y la respuesta del participante como un número sobre el deslizador) o elegir dejarlo en blanco.
- Ocultar el controlador inicialmente: Esta opción oculta el controlador (el círculo que los participantes deslizan para hacer su respuesta) hasta que el participante hace clic en el objeto. Esto elimina el sesgo potencial que puede existir cuando los participantes ven por primera vez el controlador en el centro del objeto de rango.
- Objeto de Selección: Un elemento de pregunta donde las respuestas se eligen de un menú desplegable que el experimentador poblaba con posibles respuestas.
- Este objeto puede ser traducido a diferentes idiomas.
- Las respuestas disponibles pueden cambiarse dinámicamente vinculando el objeto a una variable de matriz.
Objetos Varios
- Objeto Ordenable: Una pregunta con varios elementos que pueden ser ordenados utilizando métodos de arrastrar y soltar.
- Elemento Invisible: El Elemento Invisible nunca es visible para los participantes, pero puede desencadenar eventos, de modo que los eventos pueden ser activados por eventos del ratón en regiones aparentemente vacías del lienzo.
- Objeto de Subida: Los participantes pueden usar este objeto para subir archivos al experimento (que luego se almacenan en el servidor de Labvanced) para que el experimentador pueda acceder a ellos más tarde.
- Objeto i-Frame: El Objeto I-Frame puede ser utilizado para mostrar un I-Frame (sitio web embebido) dentro del experimento.
- IMPORTANTE: Para que el I-Frame sea mostrado, el servidor que controla la URL objetivo debe establecer el encabezado http "Access-Control-Allow-Origin" como "*" o debe incluir "labvanced.com" y NO establecer el encabezado http "X-Frame-Options".
- Objeto Subestudio: Este potente objeto te permite incrustar otros estudios de Labvanced dentro de un único experimento ‘padre’.
Propiedades del Objeto
Las propiedades del objeto para el objeto seleccionado actualmente se muestran en el lado derecho del editor. Estas propiedades determinan cómo se verán los objetos en el marco para los participantes. Muchas propiedades de los objetos pueden ser modificadas entre ensayos, mientras que algunas propiedades (como el nombre del objeto) son fijas y no pueden diferir entre ensayos. Las propiedades que son modificadas (diferentes del valor predeterminado) se indican con un color de fondo gris oscuro. Todas las propiedades que pueden ser modificadas entre ensayos pueden ser modificadas dinámicamente durante la ejecución del evento utilizando la acción "set obj property". La propiedad "requerida" de los objetos puede cambiarse dinámicamente durante el tiempo de ejecución del estudio. Los objetos solo se mostrarán como requeridos siempre que no estén ocultos (visibilidad = 0). Esto permite experimentar de forma muy interactiva y dinámica. Por favor, consulta la página de "Tablas de Propiedades de Objetos" para un gráfico detallado de todos los tipos de objetos y sus propiedades.
En el Editor de Tareas, la apariencia de los objetos puede cambiarse para facilitar la edición de tu estudio. Hay 2 propiedades de objeto que te permiten hacer esto: bloquear y ocultar.
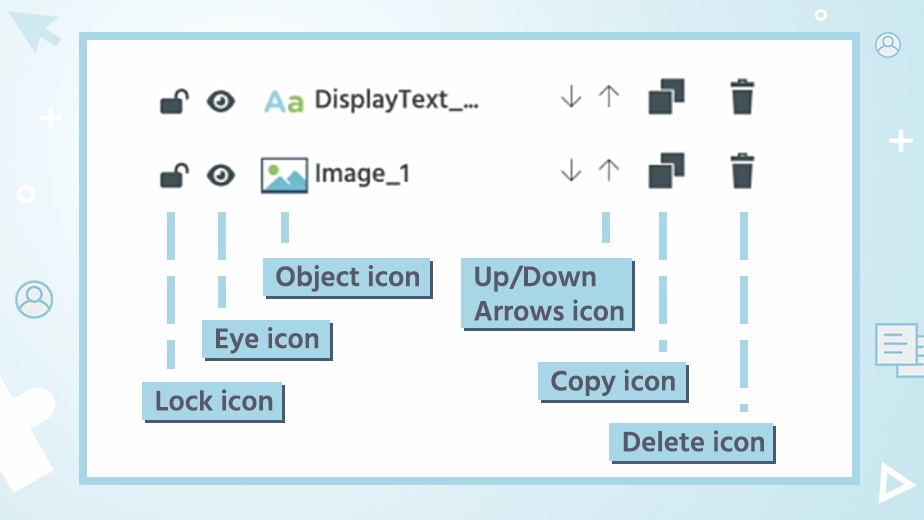
- Bloquear: Hacer clic en el pequeño ícono de candado junto al nombre de un objeto en la pestaña de Objetos bloqueará su posición en el marco. Esto previene movimiento accidental o cambios en el objeto mientras editas el estudio.
- Ocultar: Hacer clic en el pequeño ícono de ojo junto al nombre de un objeto en la pestaña de Objetos ocultará el objeto de la vista en el marco. Esto es útil si tienes múltiples objetos en el marco a la vez y deseas ver solo uno o más a la vez mientras editas.
Ambas propiedades solo están activas mientras editas el estudio. Bloquear u ocultar un objeto en el Editor de Tareas no cambiará cómo el participante ve ese objeto durante el estudio.
Propiedades CSS Personalizadas
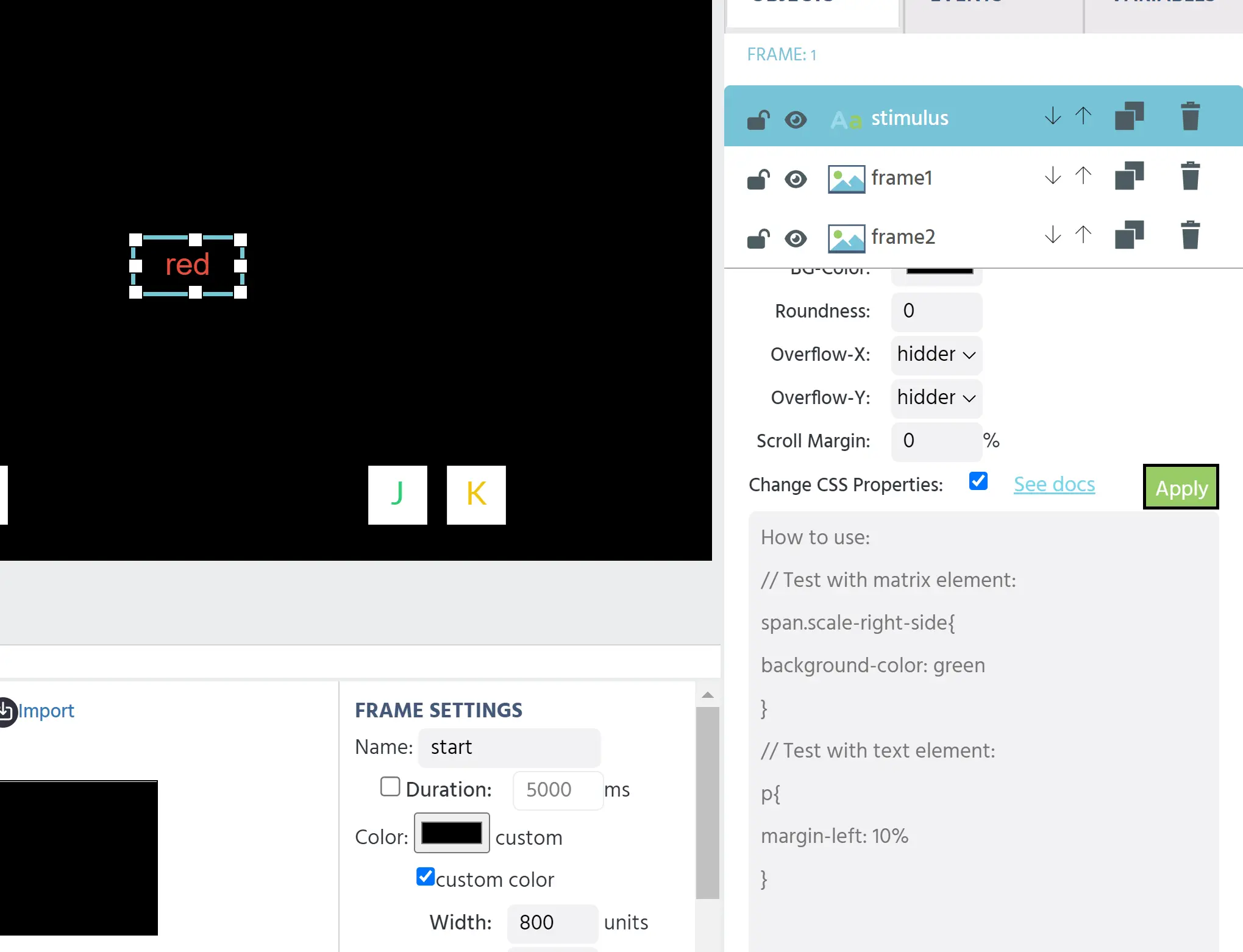
Una propiedad CSS es un estilo de un elemento escrito en código HTML. Las propiedades CSS de un elemento pueden cambiarse en la pestaña de Propiedades del Objeto haciendo clic en el elemento y marcando la casilla "cambiar propiedades CSS." Se proporciona un código de muestra en texto gris como ejemplo.

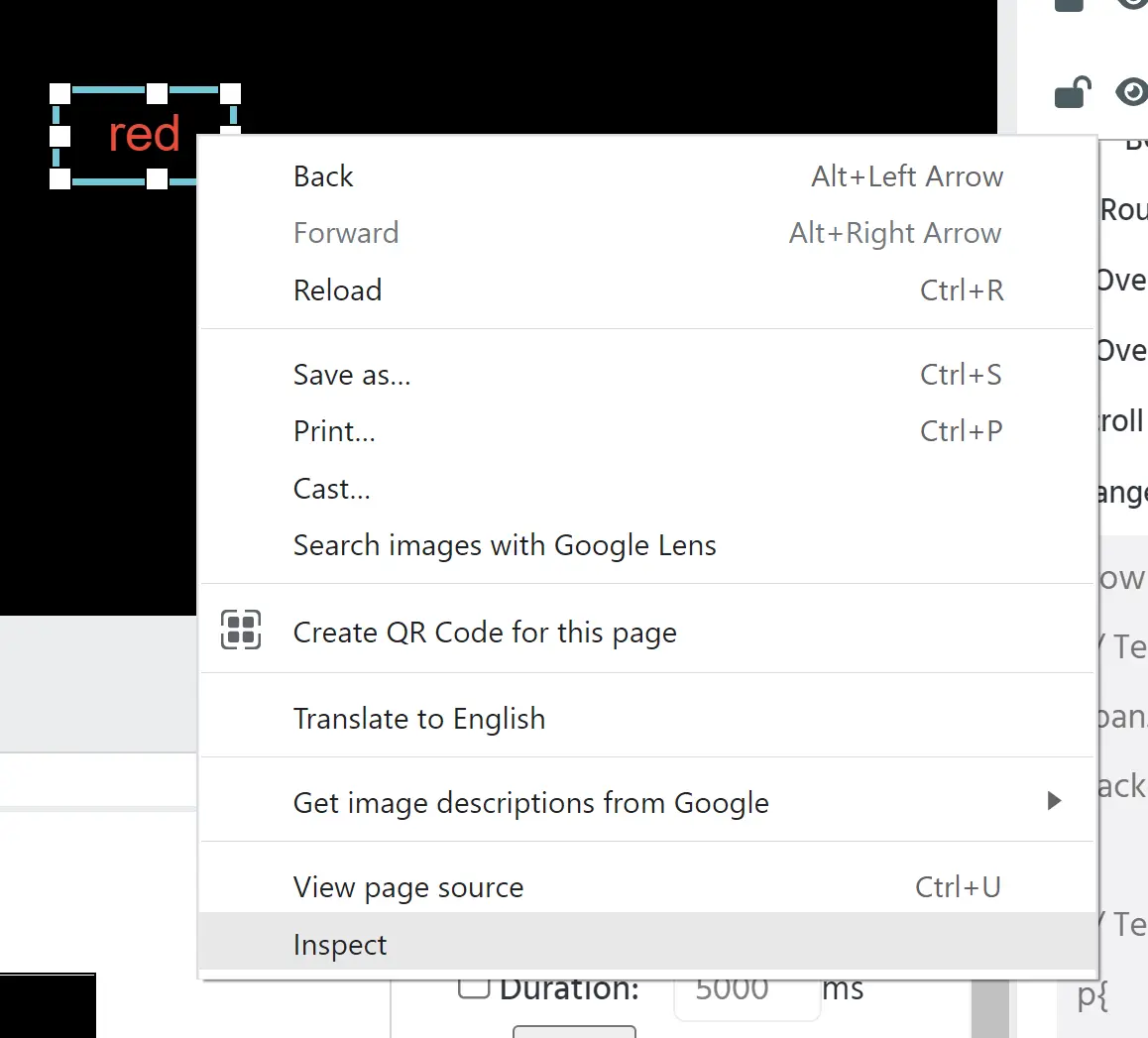
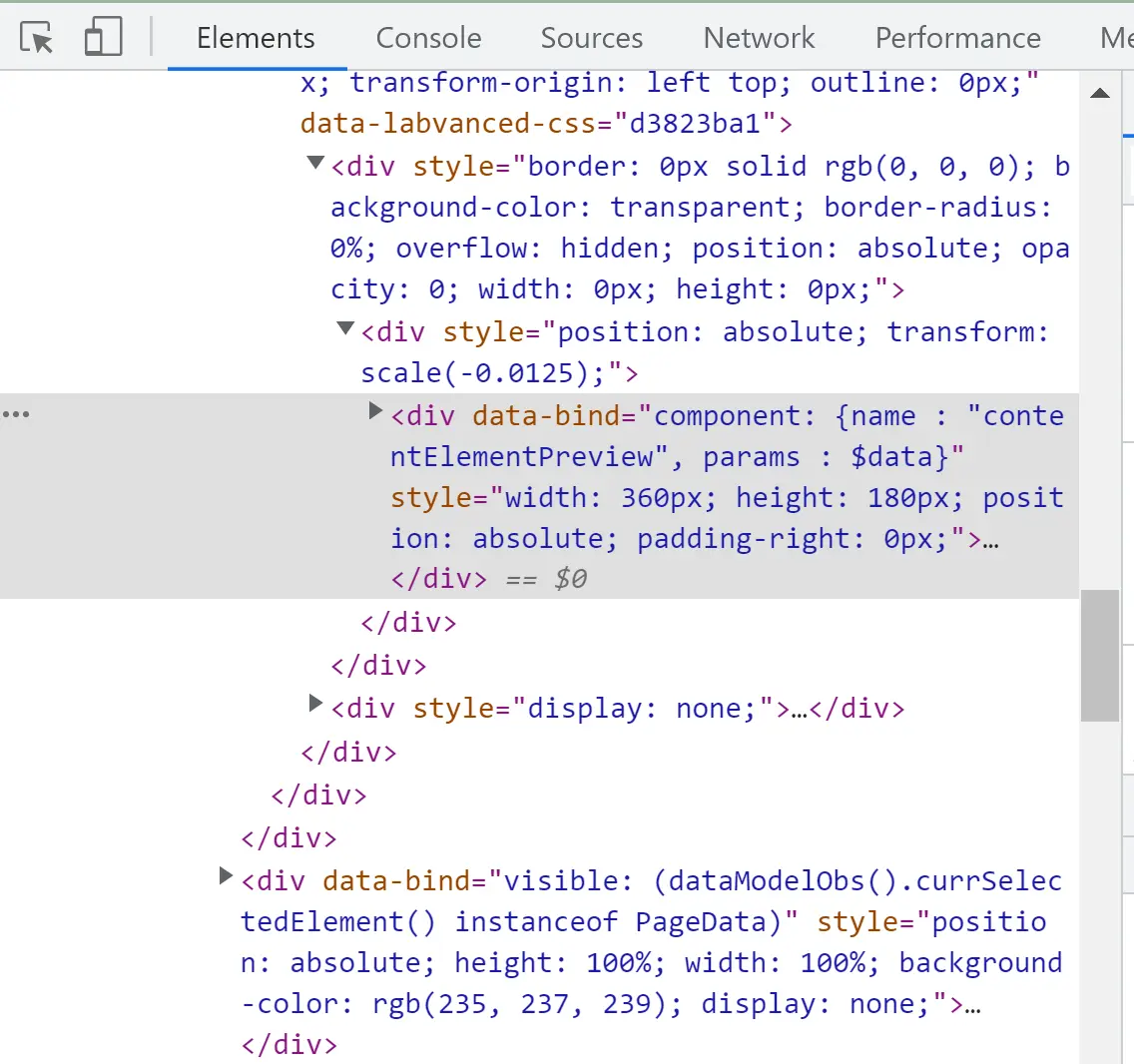
Para escribir código personalizado, necesitarás un elemento de referencia, su nombre de selector, un comando y un valor. Para encontrar el nombre de selector para el elemento que deseas editar, haz clic derecho en el elemento y selecciona "inspeccionar." Esto abrirá la consola en tu dispositivo. Por ejemplo, el selector para un elemento de texto es la letra p.


También necesitarás usar llaves para tu código. Un ejemplo de código para cambiar el color de un elemento de texto es:
p{
background-color:green
}

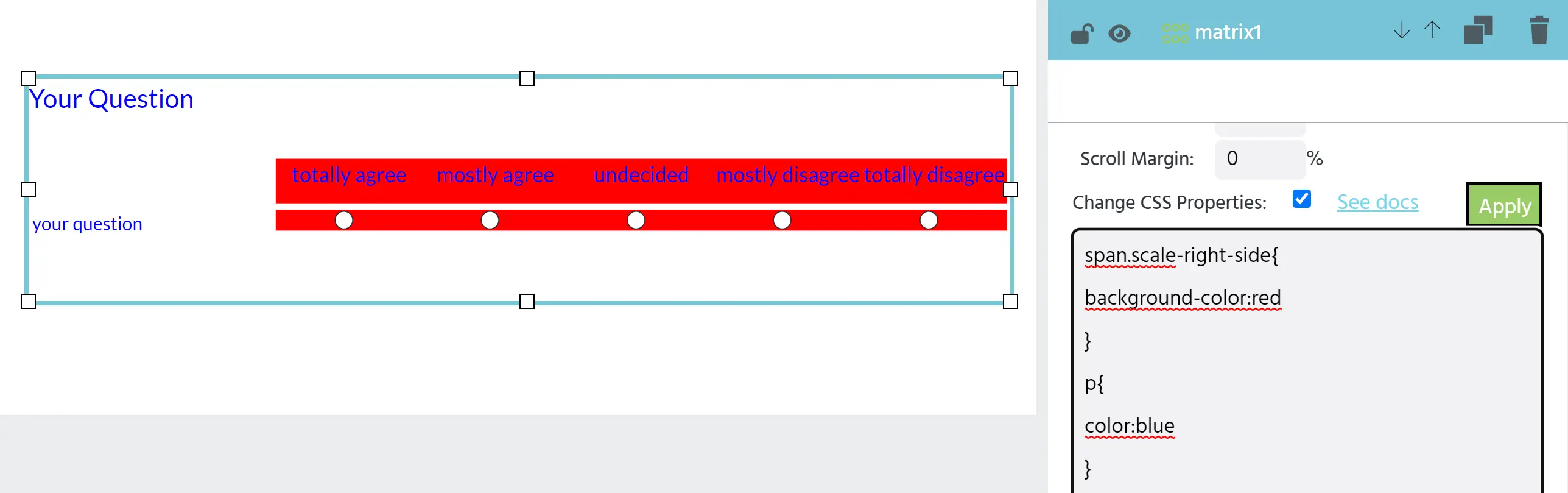
Mientras propiedades como el color de fondo pueden cambiarse fácilmente usando la ventana de propiedades de objeto, hay casos en los que deseas ser más específico con tus propiedades CSS. Por ejemplo, en elementos de matriz, se pueden utilizar varias propiedades CSS diferentes para personalizar tu elemento.

Se pueden añadir muchas propiedades CSS personalizadas al mismo elemento con múltiples líneas de código.
Si eres nuevo en la codificación o deseas más información sobre CSS, consulta este módulo de MDN.