Der Texteditor
Beschreibung
Der Texteditor kann verwendet werden, um beliebige (bearbeitbare) Textelemente im Frame zu formatieren und zu bearbeiten. Er erscheint, wenn man doppelt auf ein bearbeitbares Textelement klickt. Neben der Bearbeitung von Text kann der Texteditor verwendet werden, um Variablen darzustellen / anzuzeigen und um Bilder und Tabellen innerhalb von Textelementen einzufügen / zu kombinieren. Das offensichtlichste Textelement ist das Textelement selbst, aber viele andere Objekte haben ebenfalls bearbeitbare Textelemente, entweder als optionalen Header oder als Textantwortmöglichkeiten (z. B. in Kontrollkästchen und Multiple-Choice-Elementen).
Jedes dieser Textelemente kann bearbeitet werden, indem man in den Text klickt. Ein kleiner blauer Rahmen zeigt die Elementgrenzen des bearbeitbaren Textelements an. Sobald der Cursorfokus im Text ist, erscheint eine Textwerkzeugleiste über dem aktuellen Frame. Hier kann man verschiedene Textformatierungsoptionen auswählen, aber auch Variablen, Bilder, Tabellen usw. einfügen.
Obwohl es möglich ist, den Textinhalt und den Stil eines bearbeitbaren Elements von Versuch zu Versuch zu ändern, ist es derzeit nicht möglich, den Textinhalt oder die Stile dynamisch während der Durchführung des Experiments mit dem Ereignissystem zu ändern. Wenn Sie unterschiedliche Texte oder unterschiedliche Stile (in einem Objekt / Element) anzeigen möchten, ist die beste Lösung, zwei Versionen / zwei Objekte zu erstellen und diese dann basierend auf Ihrer benutzerdefinierten Logik dynamisch ein- und auszublenden. 
Textformatierungsoptionen
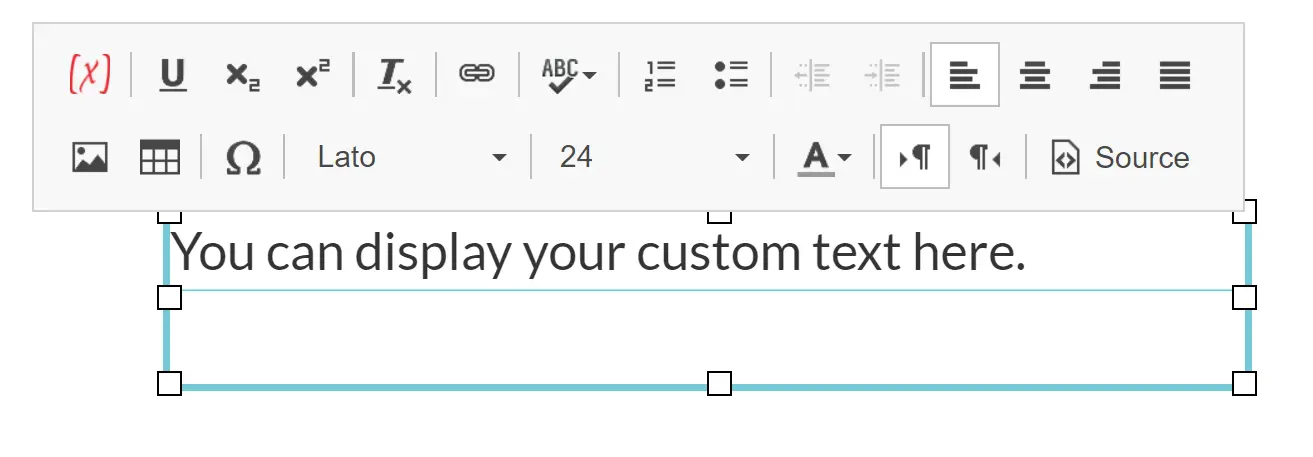
Der Texteditor bietet ähnliche Formatierungs- / Bearbeitungsoptionen wie die meisten Textverarbeitungsprogramme. Diese Optionen sind unten aufgeführt (von links nach rechts in der Texteditor-Werkzeugleiste):
- Variable einfügen: Fügt einen Variablenwert ein / stellt ihn dar.
- Unterstreichen: Unterstreicht den Text.
- Tiefgestellt: Lässt den Text unter normalem Text erscheinen.
- Hochgestellt: Lässt den Text über normalem Text erscheinen.
- Format entfernen: Löscht alle Formatierungen.
- Link: fügt eine URL ein, die klickbar sein kann. Enthält erweiterte Einstellungen.
- Rechtschreibprüfung: Führt eine Rechtschreibprüfung durch.
- Nummerierte Liste: Erstellt eine nummerierte Liste.
- Aufzählungsliste: Erstellt eine Aufzählungsliste.
- Text linksbündig: Richtet den Text links aus.
- Text zentrieren: Zentriert den Text.
- Text rechtsbündig: Richtet den Text rechts aus.
- Blockausrichtung: Lässt den Text die gesamte Zeile einnehmen.
- Bild einfügen: Fügt ein Bild ein.
- Tabelle einfügen: Fügt eine Tabelle ein.
- Symbol einfügen: Fügt ein Symbol / Sonderzeichen ein.
- Schriftart: Ändert die Schriftart. Kann auch verwendet werden, um den Text fett und kursiv zu machen.
- Schriftgröße: Ändert die Schriftgröße.
- Schriftfarbe: Ändert die Schriftfarbe.
- Textrichtung von links nach rechts: Gibt an, dass der Text von links nach rechts gelesen werden soll. (Standard)
- Textrichtung von rechts nach links: Gibt an, dass der Text von rechts nach links gelesen werden soll. (Sprache muss weiterhin manuell in den Einstellungen geändert werden)
- Quelle: Zeigt den aktuellen Code für das Objekt an.
Anzeigen / Rendern von Variablen
Um den Wert einer Variablen anzuzeigen, klicken Sie innerhalb eines Textelements und dann auf das erste (rote Variablen-) Symbol in der Texteditor-Werkzeugleiste. Das Menü zur Variablenauswahl wird geöffnet und Sie können eine Variable auswählen, die Sie anzeigen möchten. Nachdem Sie "ok" gedrückt haben, wird die Variable innerhalb des Textelements eingefügt und ein Platzhalter, der entweder den Namen der Variablen oder ihren Startwert zeigt, wird als Handle in den Text eingefügt. Dies ermöglicht es den Nutzern, statischen Text mit dynamischen Variablenwerten zu kombinieren (z. B. können Sie Feedback geben, indem Sie etwas wie dies tun: "Ihr Punktestand ist: 'variableX'"). Der Wert einer Variablen kann auch formatiert werden (Stiländerungen können auf eine Variable angewendet werden), wenn das Handle ausgewählt ist und dann die jeweiligen Änderungen vorgenommen werden. In der Regel ist es besser, zuerst alle gewünschten Stiländerungen anzuwenden und dann die Variable(n) einzufügen. Der Variablenwert passt sich automatisch an den umgebenden Stil an. Bei der Durchführung des Experiments werden die Variablenwerte automatisch aktualisiert. Mit anderen Worten, der angezeigte Wert ist immer der aktuelle Wert / Zustand der Variablen.
Eingebung von Bildern & Tabellen
Benutzer können auch Bilder und Tabellen innerhalb von bearbeitbaren Textelementen einfügen, indem sie auf die jeweiligen Symbole in der Texteditor-Werkzeugleiste klicken. Beim Einfügen eines Bildes klicken Sie auf die Schaltfläche "Server durchsuchen", um ein Bild aus Ihrem Labvanced-Dateirepository auszuwählen. Sie müssen die Höhe und die Breite des Bildes in Pixeln angeben und dann auf "ok" drücken. Das Einfügen von Bildern in bearbeitbare Textelemente kann nützlich sein, wenn Sie die Bildauswahl innerhalb eines Multiple-Choice-Elements kombinieren oder wenn Sie Bilder und Text für eine Art von Beschreibung / Erklärung kombinieren möchten.
Wenn Sie eine Tabelle in ein bearbeitbares Textelement einfügen, müssen Sie die allgemeine Breite, die Anzahl der Zeilen und die Anzahl der Spalten angeben. Sie können auch einige weitere Spezifikationen vornehmen, z. B. das Hinzufügen einer Headerzeile oder das Erstellen eines Rahmens um die Tabelle. Jede Zelle der Tabelle kann dann separat bearbeitet werden.