Canvas- und Seitenrahmen
Beschreibung
Rahmen sind die zweitniedrigste Instanz in der Aufgabenhierarchie. Für jeden Versuch wird eine Reihe von Rahmen während der Experimentdurchführung angezeigt. Rahmen werden innerhalb jeder Versuchsgruppe erstellt, daher haben verschiedene Versuchsgruppen völlig unabhängige Rahmensequenzen. Ereignisse innerhalb von Versuchen können dann die Rahmenattribute und Objekte in jedem Rahmen modifizieren. Typischerweise hat eine Versuchsgruppe mehrere Rahmen. Die verschiedenen Rahmen werden standardmäßig sequentiell bei der Experimentdurchführung präsentiert, aber die Reihenfolge kann auch vollständig angepasst werden, indem das Ereignissystem verwendet wird.
Rahmen können gelöscht, kopiert und aus anderen Aufgaben / Studien importiert werden. Ähnlich wie beim Import von Aufgaben muss beim Import von Rahmen angegeben werden, wie jede Variable im neu kopierten Rahmen verwendet werden soll. Sie können entweder wählen, ihn zu kopieren (einen neuen zu erstellen) oder ihn wiederzuverwenden (mit dem vorhandenen zu verlinken). Die Standardreihenfolge der Rahmen kann geändert werden, indem jeder Rahmen an eine bestimmte Position gezogen wird. Der "aktuell ausgewählte Rahmen" kann durch einen Mausklick ausgewählt werden und wird in der Mitte des Aufgabeneditors angezeigt.
Es gibt zwei verschiedene Rahmenarten: Canvas-Rahmen und Seitenrahmen. Sie können in jeder Versuchsgruppe miteinander vermischt werden (obwohl es oft sinnvoll ist, sie getrennt zu halten). Beide können durch einen Klick auf die jeweiligen Symbole in der "Versuchszeitachse" zur aktuell ausgewählten Versuchsgruppe hinzugefügt werden. Sowohl Canvas- als auch Seitenrahmen teilen sich einige Rahmenattribute, die sind:
- Name (String): Name des Rahmens.
- Dauer (Aktiviert/Nicht aktiviert): Wenn aktiviert, kann eine feste Anzeigedauer für den aktuellen Rahmen in Millisekunden festgelegt werden. Nach Ablauf dieser Zeit wird automatisch der nächste Rahmen angezeigt. Dies ist eine einfache Möglichkeit, die Teilnehmer zum nächsten Rahmen zu bewegen. Wenn Sie jedoch wählen, die Dauer zu verwenden, wird nicht empfohlen, auch ein Ereignis zu verwenden, um die Teilnehmer zum nächsten oder anderen Rahmen zu bewegen. Diese Option zu aktivieren wird nur empfohlen, wenn die Rahmendauer immer fest und kein benutzerdefiniertes "Springe zu" -Ereignis vorhanden ist, um zu einem anderen Rahmen zu springen.
- Farbe (Hex-String): Hintergrundfarbe des Rahmens.
- Maus ausblenden: (Aktiviert/Nicht aktiviert): Wenn aktiviert, wird die Maus während der Rahmenausführung nicht den Teilnehmern angezeigt.
Unterschiede zwischen Canvas- und Seitenrahmen
Canvas- und Seitenrahmen unterscheiden sich in verschiedenen Aspekten. Am wichtigsten ist, dass Objekte auf einem Canvas-Rahmen frei positioniert, skaliert und mithilfe von Drag & Drop modifiziert werden können. Benutzer können auch auf Canvas-Rahmen hinein- und herauszoomen. Optionale Hilfslinien, die Rasterlinien genannt werden, helfen, die Objekte gleichmäßig zu positionieren und können im Editor angezeigt oder verborgen werden (aktivieren Sie das Kontrollkästchen unter dem Rahmen). Der Canvas-Rahmen ermöglicht es Ihnen, Ihre Inhalte auf sehr einzigartige Weise zu bearbeiten.
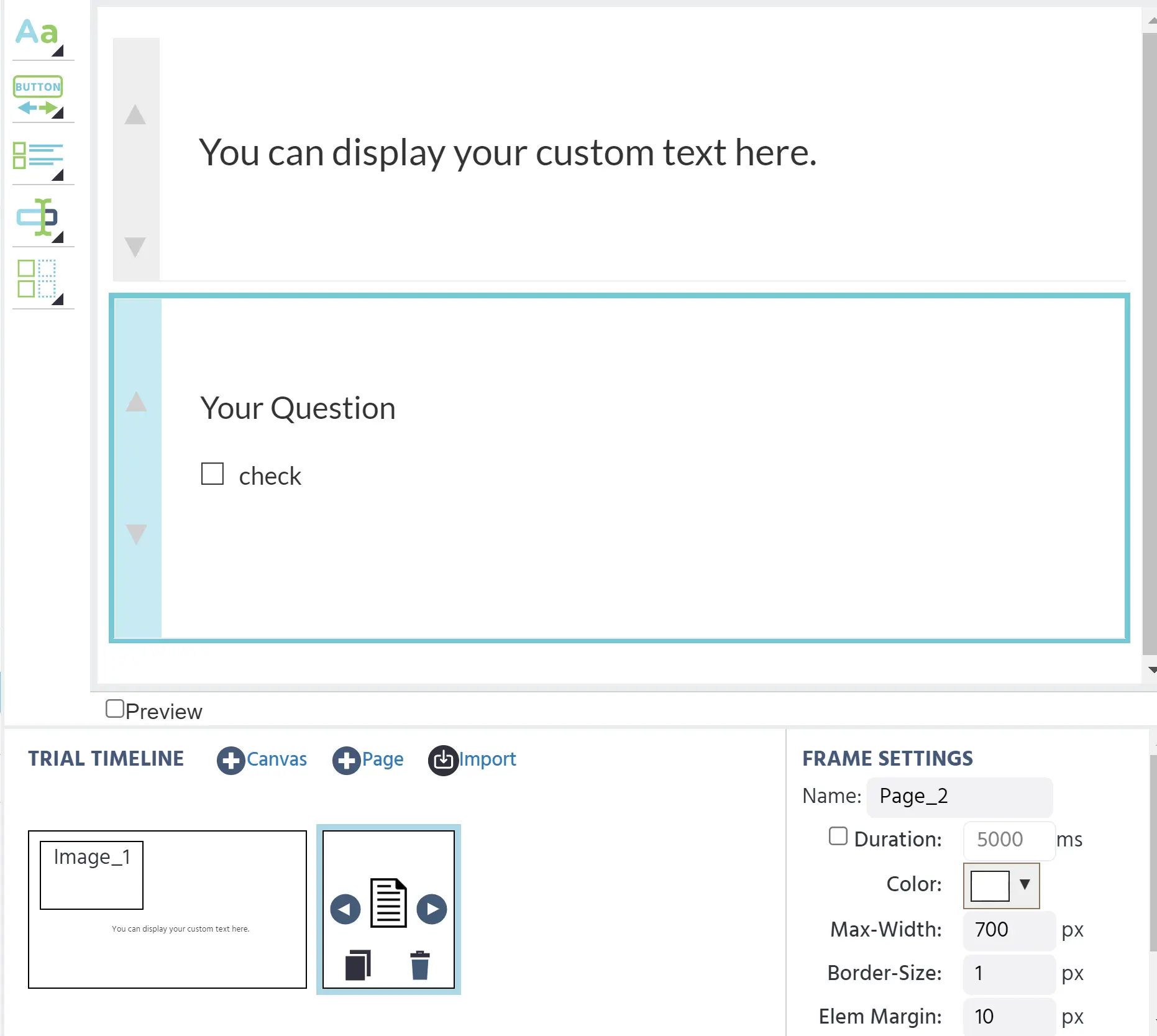
Seitenrahmen werden hauptsächlich verwendet, um Fragebögen zu erstellen, die sehr effizient durch ein vordefiniertes Layout gestaltet werden können. Objekte auf einem Seitenrahmen können nicht frei positioniert werden, sondern fließen stattdessen automatisch untereinander, um ein Listenformat zu erstellen. Die vertikale Anordnung der Elemente kann mithilfe von Drag & Drop-Methoden leicht geändert werden. Anstatt hinein- und herauszuzoomen, kann man mit dem Mausrad nach oben und unten scrollen. Außerdem kann anstelle von Hilfsgitterlinien ein Vorschau-Modus aktiviert werden, um zu sehen, wie ein Seitenrahmen während der Experimentdurchführung aussieht (Kontrollkästchen unter dem Rahmen). 
Die beiden Rahmenarten haben auch einige unterschiedliche allgemeine Eigenschaften, die in den nächsten Abschnitten beschrieben werden.
Besondere Eigenschaften von Canvas-Rahmen
- Rahmenhöhe (Numerisch): Bestimmt die Höhe des Rahmens in Design-Einheiten.
- Rahmenbreite (Numerisch): Bestimmt die Breite des Rahmens in Design-Einheiten.
Besondere Eigenschaften von Seitenrahmen
- Max-Breite (Numerisch): Bestimmt die maximale Breite des Rahmens in Pixeln.
- Randgröße (Numerisch): Bestimmt die Randgröße von Elementen innerhalb des Seitenrahmens.
- Elementabstand (Numerisch): Bestimmt den unteren Abstand von Elementen innerhalb des Seitenrahmens.
Verwendung
Alle Rahmen in der ausgewählten Versuchsgruppe werden in der "Versuchszeitachse" (unteres Zentrum des Aufgabeneditors) angezeigt. Der Rahmen, auf den zuletzt geklickt wurde, ist der aktuell ausgewählte Rahmen und dessen Inhalt wird im mittleren Rahmen angezeigt. Objekte und Ereignisse können separat zu jedem Rahmen hinzugefügt werden. Die "Eigenschaften" des aktuell ausgewählten Rahmens werden rechts von der Versuchszeitachse angezeigt. Die Reihenfolge der Rahmen kann mithilfe von Drag & Drop-Methoden geändert werden. Vorhandene Rahmen können kopiert, gelöscht und importiert werden.