浏览器和设备:设置

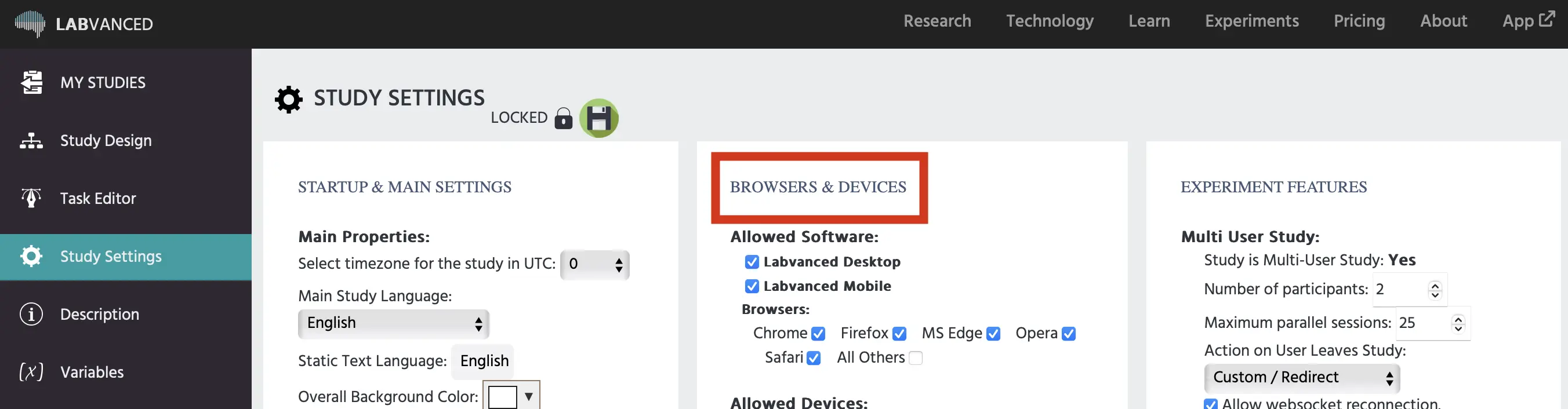
研究设置选项卡的“浏览器和设备”列可用于确定实验可以在哪些设备和浏览器上执行,以及编辑器在实验样式方面的默认设置。设置选项按在应用界面中出现的顺序列出。
允许的软件
指定此研究设计运行的方法及其计划的管理模式。目前,以下选项可用:
- Labvanced桌面
- Labvanced移动
浏览器
每个浏览器都可以被选中或取消选中(在这种情况下,将不被允许)。总体来说,Chrome、Firefox、Microsoft Edge和Opera表现最佳,Chrome通常报告的问题最少。Microsoft Internet Explorer和Safari在许多情况下会给受试者带来问题,因此我们鼓励所有实验者在发布研究之前测试这些浏览器的功能。我们还建议大家考虑是否应该启用“所有其他浏览器”选项。如果启用,研究也可以在不太知名的浏览器(即集成浏览器)上执行。可以选择以下浏览器:
- Google Chrome
- Mozilla Firefox
- Microsoft Internet Explorer
- Microsoft Edge
- Safari(苹果)
- 由于报告了许多问题,此浏览器默认被禁用。不建议用于眼动追踪或自动播放的音频/视频。
- Opera
- 所有其他浏览器
允许的设备
允许的设备选择与浏览器选择的工作方式相似。对于每种设备类型,可以确定该设备是否被接受参与研究(选中)还是不被接受(未选中)。我们建议所有实验者思考研究是否兼容移动/触控。如果使用按键触发,研究将无法在任何移动设备上运行。我们还建议用户考虑是否应该启用“所有其他设备”选项。如果启用,研究也可以在不太知名的设备(例如游戏机、物联网设备等)上执行。可以选择以下设备类型:
- Android移动
- Android平板
- iPhone
- iPad
- Mac
- PC Windows
- PC Linux
- 所有其他设备
允许的屏幕方向
用户可以指定其研究应如何查看。这对于在移动设备上进行的研究尤为重要。允许的选项包括:
- **任何:**所有屏幕方向均被允许,参与者可以在研究期间切换方向
- **任何(运行期间锁定):**所有屏幕方向均被允许,但一旦参与者开始研究,方向将无法更改。
- 仅横屏
- 仅竖屏
不要在全屏模式下启动研究
研究默认将在全屏模式下启动。当选中此框时,研究在参与者选择全屏之前,将不会全屏。
防止“黑暗模式”主题
当选中此框时,在研究期间将禁止使用黑暗模式主题。这是为了防止在查看研究时出现任何错误,特别是在移动设备上。
允许的屏幕大小和分辨率
- **要求最小像素屏幕分辨率:**用户可以定义“最小分辨率(以像素为单位)”。如果设备/浏览器屏幕的分辨率较小,则研究将无法在该设备上执行。此选项在某些刺激需要使用特定最小尺寸呈现时可能会非常有用。要设置最小分辨率,请首先选中“设置最小分辨率”复选框,然后定义最小宽度和/或最小高度(以像素为单位)。
- **显示屏幕校准屏幕:**当选中时,将打开更多规格。此设置的目的是推断参与者在进行研究时使用的屏幕的物理大小。用户可以设置参与者与屏幕之间的理想厘米值。如果需要,可以隐藏此默认距离,或者您可以要求参与者估计他们与屏幕之间的距离。
- **要求最小物理屏幕大小(以度为单位):**当选中时,用户可以指定允许参与研究的屏幕最小物理宽度和高度(以度为单位)。请确保这些尺寸不小于您最大的框架。
- **要求最小物理屏幕大小(以毫米为单位):**当选中时,用户可以指定允许参与研究的屏幕最小物理宽度和高度(以毫米为单位)。请确保这些尺寸不小于您最大的框架。
- **要求屏幕刷新率:**用户可以设置参与者设备的刷新率的最小和最大值(以赫兹为单位)。这确保设备可以跟上研究,而不会因数据过多而过载服务器。刷新率以赫兹(Hz)为单位测量。
编辑器默认设置
编辑器默认设置在一定程度上允许您为实验创建通用样式,从而节省您在研究创建过程中的时间。您可以在此指定画布框大小、按钮颜色和字体大小的首选样式。**注意:**请注意,如果您_已经_创建了某些样式化元素,这些选项将不会覆盖它们。相反,它们的目的在于作为您创建的新元素的样式。
默认画布框
可用选项包括:
- **桌面研究(16:9 / 横屏):**对于注定将在横向格式下进行的研究,例如在桌面上,此选项会以16:9的纵向方向创建画布框。
- **移动研究(9:19 / 竖屏):**对于注定将在垂直格式下进行的研究,例如在移动设备上,此选项会以16:9的横向方向创建画布框。
- **自定义:**您可以通过指示以下内容来指定画布框的默认设置:
- **宽度/高度:**画布框的首选宽度和高度。
- 默认显示模式:
- 缩放/自适应
- 固定视觉度数
- 固定毫米
- 固定像素
默认按钮颜色
创建新按钮时,您可以通过选择所需颜色或输入十六进制代码来指定以下内容:
- **按钮颜色:**按钮的背景色。
- **按钮悬停颜色:**当鼠标悬停在按钮上时按钮的背景色。
默认字体大小
新创建文本元素的默认字体大小(以像素为单位)。